
目次

Adobe XD(エックスディー)は、デザインの作成からプロトタイプの制作、共有やフィードバックまでを一つのツールで行えるデザインソフトです。
ここでは、XDの基本的な特徴と、なぜ多くのデザイナーに選ばれているのかを紹介します。
Adobe XDは、UI(ユーザーインターフェース)やUX(ユーザー体験)デザインに特化したツールとして開発されました。
これまでデザインとプロトタイプを別々のソフトで作っていた作業を、XDがひとつにまとめたことで、制作のスピードと効率が大きく向上しました。
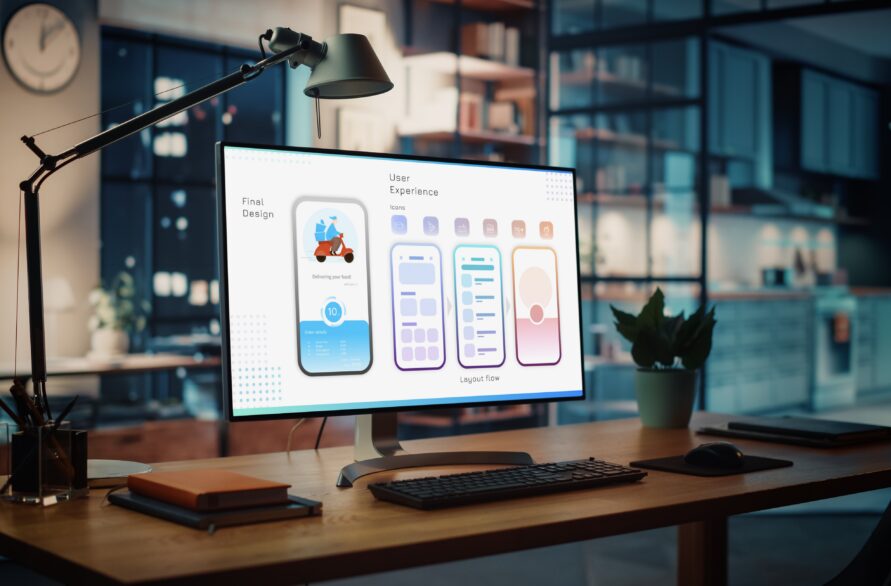
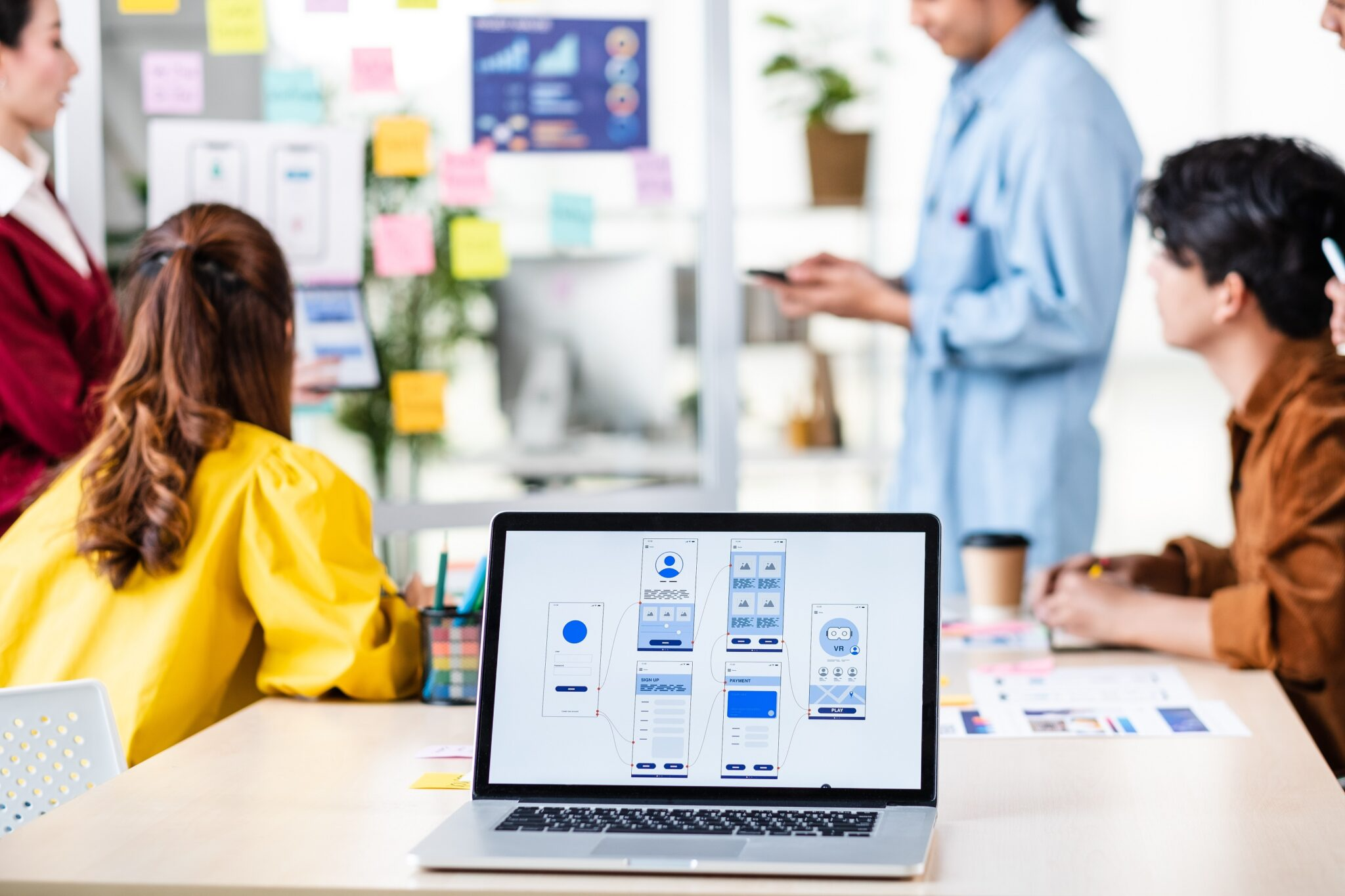
特に、複数の画面を「アートボード」で整理したり、画面同士をリンクでつなげて実際のアプリ操作のように遷移を再現できる点は、Webサイトやアプリの設計に欠かせない機能として高く評価されています。

Adobe XDの機能は多岐にわたりますが、ここでは代表的な機能と基本的な使い方を紹介します。ツールの強みを理解するために必要なポイントを整理します。
Adobe XDには、デザイン制作を効率化する直感的なツール群が揃っています。矩形やテキスト、画像を簡単に配置できるだけでなく、リピートグリッドを用いることで同じレイアウトを大量に複製する作業を短時間で行えます。プロトタイプ作成機能では、画面同士をリンクでつなぎ、実際のアプリやWebサイトの動きを再現できるため、開発前に完成イメージをチームで共有できます。また、クラウドを介したコメント機能により、デザイナー以外のメンバーもレビューに参加しやすくなり、開発プロセス全体の透明性とスピードを高めます。

Adobe XDを導入する際には、良い点だけでなく注意すべき点も把握しておく必要があります。この章では、両面からの理解を深めることで適切な判断をサポートします。
メリットとしては、直感的な操作感、軽快な動作、そしてAdobe製品との高い親和性が挙げられます。特にPhotoshopやIllustratorで作成したデータをスムーズに取り込める点は、多くのデザイナーにとって大きな利便性です。一方、デメリットとしては、他ツールと比べた場合の共同編集機能の制約や、プロ仕様での利用時に追加コストが発生することが挙げられます。これらの点を理解した上で、自分の利用環境に最適なツールかどうかを検討することが大切です。

Adobe XDを実際に使い始めるためには、導入手順を知ることが重要です。この章では、インストールの流れを紹介します。
まずはAdobe Creative Cloudを経由してAdobe XDをダウンロードします。
インストール後にアカウントを設定すると、すぐに基本機能を利用できます。
アートボードを作成してオブジェクトを配置するだけで、初心者でも簡単にデザインを始められる点は大きな魅力です。

Adobe XDがどのように現場で活用されているのかを理解することで、ツールの可能性をより具体的にイメージできます。この章では代表的な活用シーンを紹介します。
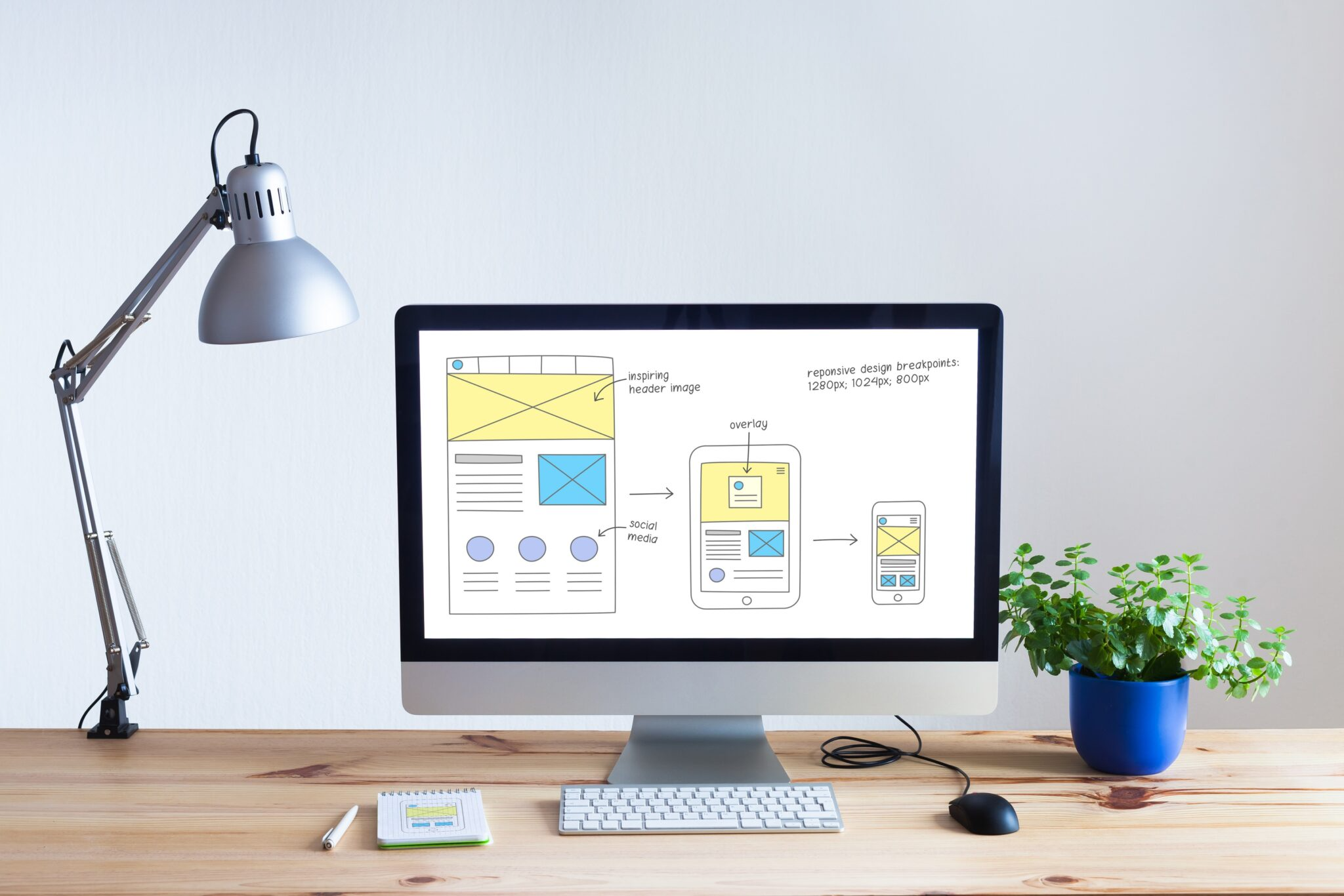
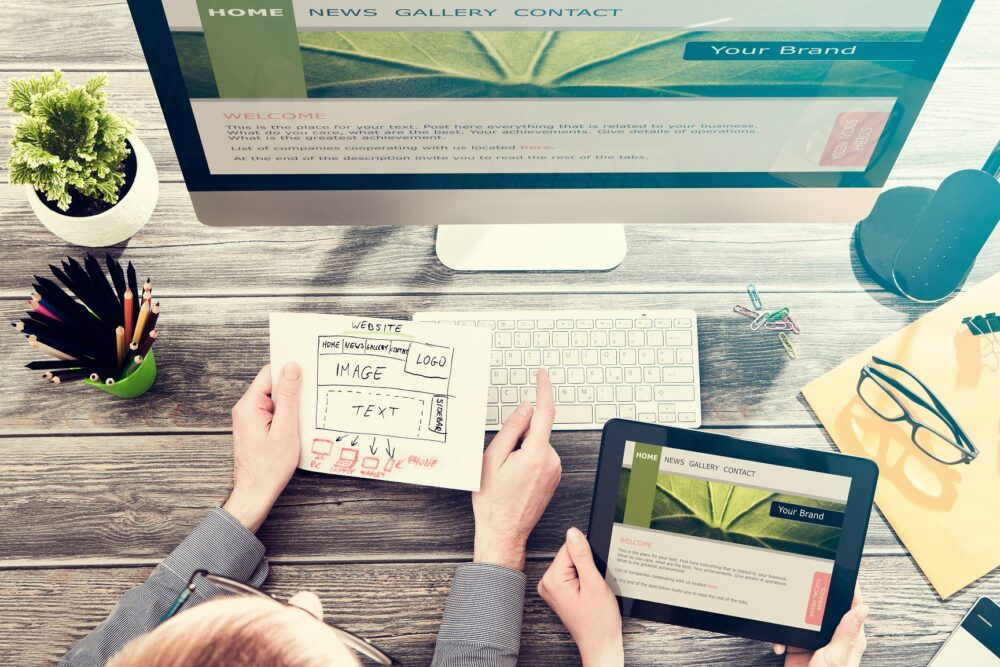
Webサイト制作においては、ページ全体のレイアウト設計からユーザーフローの確認までをスムーズに行えます。スマホアプリ開発の現場では、画面遷移を伴うプロトタイプを事前に作成することで、実装前に体験を検証することが可能です。また、クライアントとの打ち合わせにおいても、動作するデザインを提示することで意思疎通を円滑に進められます。

ツールの選定を行う際には、将来性や業界の動向を踏まえた判断も重要です。この章では、Adobe XDの今後の展望と代替ツールの存在について考察します。
近年はFigmaの急成長によってUI/UXデザイン業界に新しい潮流が生まれていますが、Adobe XDは引き続きAdobe製品群との統合や改善が進められています。特に、Creative Cloud全体でのデータ連携や生成AIとの統合など、将来に向けた強みも期待されています。ユーザーとしては、現状の利便性と将来の進化を見据えて活用方針を検討することが求められます。

Adobe XDを活用するにあたり、知っておくべき制約や注意点も存在します。この章では利用時の留意事項を解説します。
特に注意すべきは、数値指定の際に小数点以下が生じるケースや、共同編集時のデータ同期のタイムラグなどです。また、他ツールとのデータ互換性についても事前に確認しておく必要があります。これらの点を把握しておくことで、トラブルを未然に防ぎ、快適に作業を進められるでしょう。

Adobe XDは、デザイン制作からプロトタイプ、共有までを一貫して効率化できる優れたツールです。自分の環境や目的に応じて最適な使い方を選ぶことが重要です。活用事例や注意点も踏まえることで、導入効果を最大化できます。
今後の業界動向を見据えながら、Adobe XDを戦略的に取り入れることが、UI/UXデザインにおける競争力強化につながるでしょう。どのようなアプリケーションか体感してみることをおすすめします。
WEBでのお問い合わせはこちら