
目次

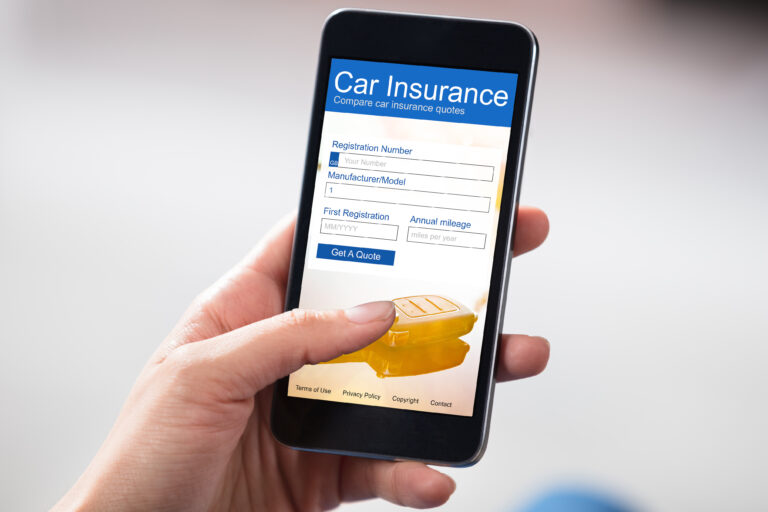
スマホEFOを理解するためには、まず「EFO」という概念を正しく知る必要があります。EFOとは「エントリーフォーム最適化(Entry Form Optimization)」の略称で、ユーザーが入力フォームをスムーズに利用できるよう改善する施策のことを指します。特にスマートフォン利用者が増加した現代においては、スマホ特有の画面サイズや入力操作の課題を解決するための工夫が求められています。
スマホEFOでは、ユーザーが小さな画面でストレスなく入力できるように、フォーム設計を根本から見直す必要があります。PCフォームと比較すると、スマホではタップ操作やスクロールの頻度が多いため、離脱率が高くなる傾向があります。そのため、スマホ向けEFOは単なるデザイン調整ではなく、UX(ユーザー体験)を大幅に改善する戦略として位置付けられています。
エントリーフォーム最適化とは、フォーム入力をユーザーにとって簡単かつ快適にする取り組みの総称です。入力項目の見直し、エラー防止、案内文の設置などを通じて、コンバージョン率(CVR)の改善を目指します。スマホEFOでは、限られた画面サイズでいかに直感的に入力できるかが最大のポイントになります。
PCフォームは広い画面に多くの情報を一度に表示できますが、スマホフォームは縦にスクロールする設計が主流です。さらに、文字入力時にはソフトウェアキーボードが画面を覆ってしまうため、ユーザーが入力に集中できないこともあります。このような課題を解決するのがスマホEFOの目的です。

スマホEFOの重要性は、スマートフォンが人々の生活に浸透し、Webアクセスの大半を占めるようになったことからも明らかです。企業にとって、スマホフォームでの離脱は直接的に売上やリード獲得の機会損失に直結します。そのため、スマホEFOは必須のマーケティング施策となっています。
加えて、ユーザーは使いにくいフォームに直面するとすぐに離脱し、競合サービスへ移動する傾向があります。利便性を求めるユーザー心理を理解し、スマホ特有の改善を行うことが成果向上に欠かせません。
近年の統計によれば、ECやサービス申込の約7割以上がスマホ経由となっています。しかしその一方で、スマホからのコンバージョン率はPCに比べて低いというデータも存在します。この差を埋めるために、スマホEFOによる改善が求められているのです。
スマホユーザーは短時間で判断する傾向が強く、操作に少しでも煩雑さを感じると離脱してしまいます。フォーム入力中にエラーが出たり、入力項目が多すぎたりすると、その瞬間にユーザーはストレスを感じて利用をやめてしまうのです。スマホEFOは、この離脱要因を徹底的に排除するための戦略的施策です。

スマホEFOにおける基本ポイントは、フォーム入力のしやすさを徹底的に追求することです。入力が快適であることはもちろん、デザインや操作性を直感的に整えることが成果を生み出す基盤になります。ここでは、その中核となるポイントを解説します。
ユーザーに負担をかけないためには、シンプルで明快な設計が不可欠です。小さな工夫の積み重ねが、大きな成果に直結します。
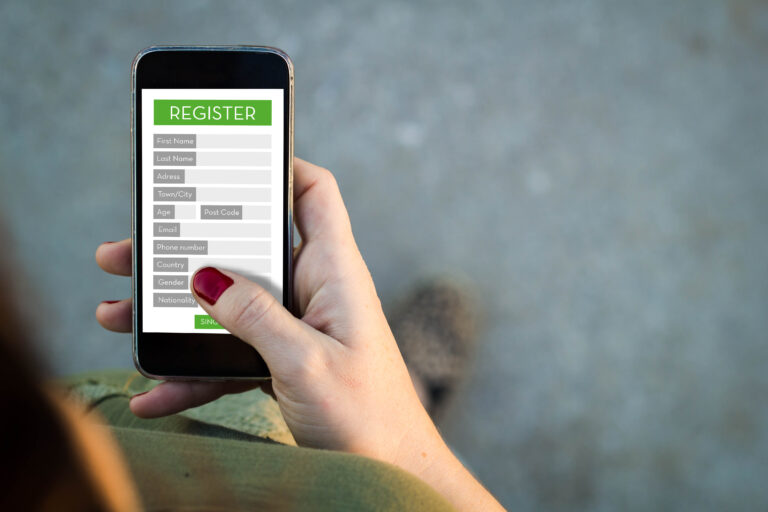
入力項目が多すぎるとユーザーは途中で離脱します。スマホEFOでは、必須項目を厳選し、余計な情報を求めないことが大切です。また文字サイズを見やすくし、背景色や余白を工夫することで、視認性を高めることができます。
スマホフォームは縦スクロールで操作されるため、ワンカラムでの設計が推奨されます。タップ領域を広く取り、誤操作を防ぐことも重要です。文字サイズは小さすぎると可読性を損なうため、適切なバランスで設計する必要があります。
入力エラーが送信後にまとめて表示されると、ユーザーは不便さを感じます。スマホEFOでは、入力中にリアルタイムでエラーを通知する仕組みが効果的です。赤文字やポップアップで即時に知らせることで、離脱防止につながります。

スマホEFOにおいて、入力支援機能はユーザー体験を飛躍的に向上させます。小さなストレスを軽減するだけでも、完了率は大幅に改善します。特にモバイルでは、住所入力や日付選択など、繰り返し入力する項目での工夫が成果を左右します。
支援機能を適切に導入することで、ユーザーは「入力が楽になった」と実感し、最後まで離脱せず完了する確率が高まります。
郵便番号から住所を自動入力する機能や、日付を選択できるカレンダー機能は代表的な入力支援です。また、電話番号欄では数字キーボードを自動表示するなど、入力の手間を削減する工夫が必要です。
入力フォームのどこまで完了したかを示すプログレスバーを設置すると、ユーザーは完了までの道筋を把握しやすくなります。また、必須項目を色や記号で強調することで、迷わず入力を進められるようになります。

スマホEFOは、一度改善して終わりではありません。常にユーザー行動を分析し、改善を繰り返すプロセスが重要です。適切な導入ステップを踏むことで、効率的に成果を最大化できます。
導入にあたっては、分析・改善・検証のサイクルを継続的に回すことが求められます。
最初にフォームの離脱率や入力率を計測し、どこでユーザーが離脱しているかを把握します。分析ツールを用い、フォーム内での具体的な問題点を特定することが第一歩です。
課題が見えたら、項目削減や入力支援機能の追加など、具体的な改善施策を実行します。改善は一度に多くを変えるのではなく、効果検証がしやすい単位で行うのが効果的です。
改善後は再びデータを計測し、成果を検証します。数値で効果を確認し、必要に応じて新たな施策を追加します。このPDCAサイクルを繰り返すことで、スマホEFOは長期的な成果を生み出します。

スマホEFOの有効性を裏付けるのが、実際の成功事例やデータです。実証データを確認することで、EFO施策の投資効果を具体的に理解できます。
ここでは、企業がスマホEFOを導入した際に得られた成果を紹介します。
あるECサイトでは、スマホEFO導入前のフォーム完了率が15%程度でしたが、導入後には25%に向上しました。わずかな改善であっても、アクセス数が多いサイトにとっては大きな売上増につながります。
サービス申込ページにEFOを導入した企業では、問い合わせ数が2倍に増加した事例もあります。小さな操作改善の積み重ねが、ユーザー体験を変え、成果を生み出しているのです。

スマホEFOは常に進化しており、新しい技術やUIが次々と登場しています。こうしたトレンドを押さえることで、今後の競争に打ち勝つことができます。
最新のフォーム設計は、単なる入力補助にとどまらず、体験そのものを変える方向へ進化しています。
最近では、会話形式で入力を進められるチャット型フォームが注目されています。一問一答のステップ形式は心理的負担を軽減し、最後まで入力を完了しやすくします。
音声入力やAIによる入力補完機能も広がりつつあります。これによりユーザーはさらに負担を感じず、自然な操作でフォームを完了できるようになります。

スマホEFOとは、ユーザーがストレスなく入力できるようフォームを最適化する施策であり、今やすべての企業にとって欠かせない取り組みです。スマホ利用が主流となった現代において、EFOの有無が成果を大きく左右します。基本的な改善ポイントを押さえ、ツールの導入や最新トレンドを活用することで、コンバージョン率を大幅に高めることができます。
長期的な改善サイクルを続けることで、スマホEFOは確実に成果を積み上げる強力な武器となるでしょう。にしていただき、スマートフォンのEFOを進めていってください!
WEBでのお問い合わせはこちら