コラム

【初心者向け】クリップスタジオペイントの基本的な使い方をわかりやすく解説
その中でも人気があるのが「クリップスタジオペイント(CLIP STUDIO PAINT)」というアプリです。
クリップスタジオペイントは、趣味で絵を描きたいという人はもちろん、
漫画家やイラストレーターなどプロの世界でも愛用されています。
しかし、多様な機能が備わっているため、
初心者の場合は最初の画面で戸惑ってしまうこともあるのではないでしょうか。
この記事では、初めてクリップスタジオを使う人向けに最初の一歩を丁寧に解説しています。
クリップスタジオの導入で躓いている人は、一度目を通してみてください。
目次
クリップスタジオペイントとは?

クリップスタジオペイントは、漫画やイラストを製作できるペイントアプリです。略称である「クリスタ」という呼び方もよく使われています。
※「クリップスタジオ」と呼ぶ場合もあります。ただし、この呼び方は正式に言えば「クリップスタジオモデラ―(CLIP STUDIO MODELER)」(モデリングソフト)など他のクリップスタジオシリーズを総称したものです。ここでは、正式名称の「クリップスタジオペイント」という呼び方を使っていきます。
クリップスタジオペイントは、東京に本社をおく株式会社セルシスが開発しています。国産のアプリなので、日本語の入門動画や使い方マニュアルが数多く見られるのがメリットです。さらにクリップスタジオペイントは、買い切り型と月額利用プランから好きな購入方法を選べます。アドビ製品のサブスクリプション型が割高と感じる人には魅力的なペイントソフトです。
クリップスタジオペイントの種類
クリップスタジオペイントにはいくつかの種類があり、それぞれ機能と価格が違います。
クリップスタジオペイントDEBUT
基本機能が付いたクリップスタジオDEBUTは、ペンタブレットやパソコンに付属して配布されており、対象のペンタブレットやパソコンを購入した人は無料で利用できます。
ただし、パソコンでしか使えません。また、ベクターレイヤーなど使えない機能が多いです。
クリップスタジオペイントPRO
クリップスタジオペイントPROは、ベクター形式(拡大・縮小しても画像が荒れない形式)の描画やツールカスタマイズ機能等、クリップスタジオDEBUTにはない便利機能が付いています。
月額利用プランならパソコン、タブレット、スマートフォンで使用できます。料金は買い切り型で5,000円、月額利用プランで240円~(ともに税込・2022年7月時点 )となっています。
クリップスタジオペイントEX
漫画やイラストだけでなく、アニメーション表現も可能な高機能ペイントアプリです。月額利用プランならパソコン、タブレット、スマートフォンで使用できます。料金は買い切り型で23,000円、月額利用プランで650円~(ともに税込、2022年7月時点)となっています。
クリップスタジオの基本機能

クリップスタジオペイントをデバイスにインストールしたら、さっそくクリップスタジオの基本機能を試してみましょう。
※WindowsにインストールしたクリップスタジオペイントDEBUTを使用した場合で解説していきます。
クリップスタジオの起動
デスクトップ画面もしくはスタートメニュー内にある「CLIP STUDIO」のアイコンをクリックすると「CLIP STUDIO」のポータル画面が開きます。
なお、前述したように「CLIP STUDIO」はサービスの総称で、ここから「CLIP STUDIO MODELER」などのアプリや素材集にアクセスできます。
左メニューの一番上に表示される「PAINT」をクリックすると、クリップスタジオペイントが起動します。

ペンタブレットの初期設定
クリップスタジオペイントは、ペンタブレットとともに使うことで手描きさながらのイラストを作成することができます。最初にペンタブレットの感知度を設定して、手書き線の再現度をあげていきましょう。
初めてクリップスタジオペイントを起動したときには「筆圧調整のためのウィザード」が開くはずです。ここからペンタブレットの設定ができます。「後で調整する」を選択し、ウィザードをスキップすることも可能です。そのときは新規ファイルを作成した後、画面上部メニューの「ファイル」→「筆圧検知レベルの調節」でペンタブレットの設定をしてください。
では「筆圧検知レベルの調節」を行っていきましょう。
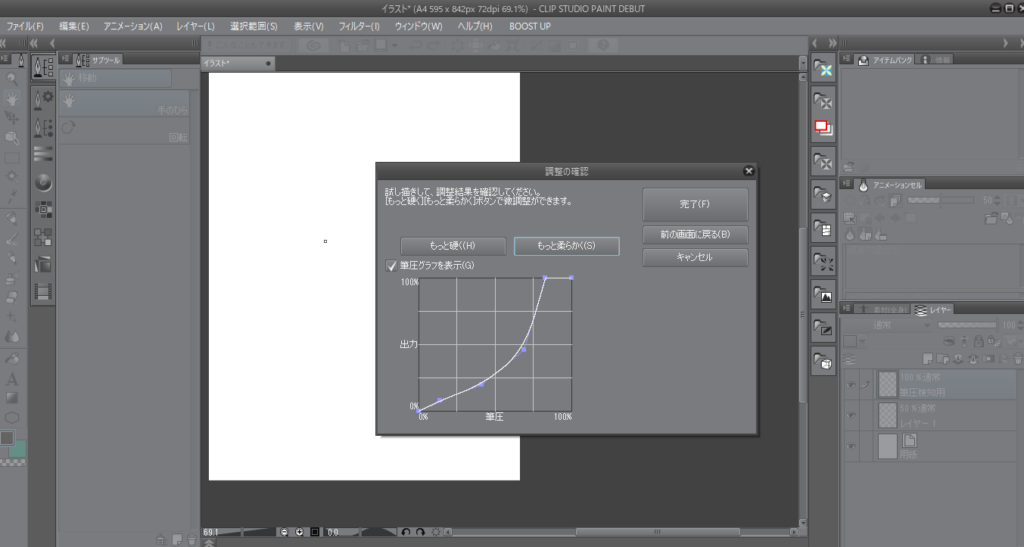
まず、パソコンにペンタブレットを接続します。「筆圧調整のためのウィザード」上の指示に従い、ペンタブレットで適当な線を描いてみましょう。ペンタブレットの入力結果が認識されると「調整結果を確認」が押せるようになるので、クリックしてください。

調整後の筆圧で、キャンバスに描画できるようになりました。
いろいろな線を描いてみて、この筆圧でよい場合は「完了」を、気に入らない場合は「もっと柔らかく」「もっと硬く」で筆圧を調整します。「筆圧グラフを表示」にチェックを入れるとグラフが表示され、もっと細かい調整ができます。納得のいく線が描けるまで試してみてください。

新規ファイルの作成
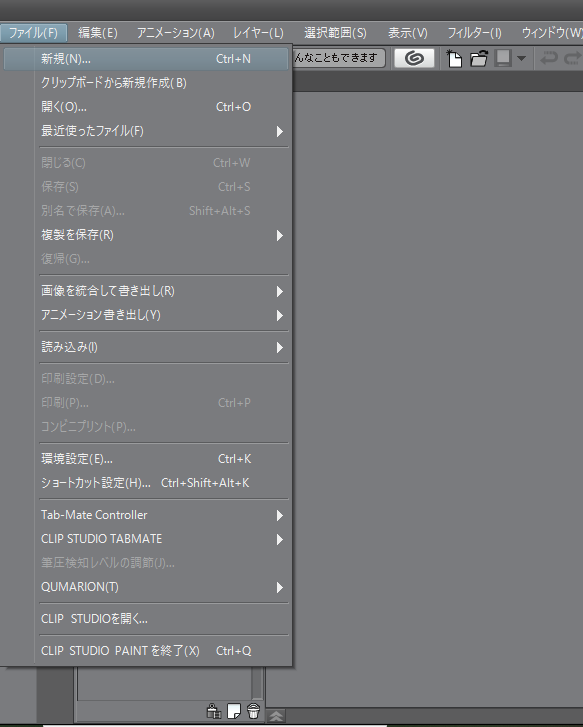
ペンタブレットの準備ができたら、新しいファイルの作成をします。画面上部のメニューの中から「ファイル」→「新規」をクリックしてください。

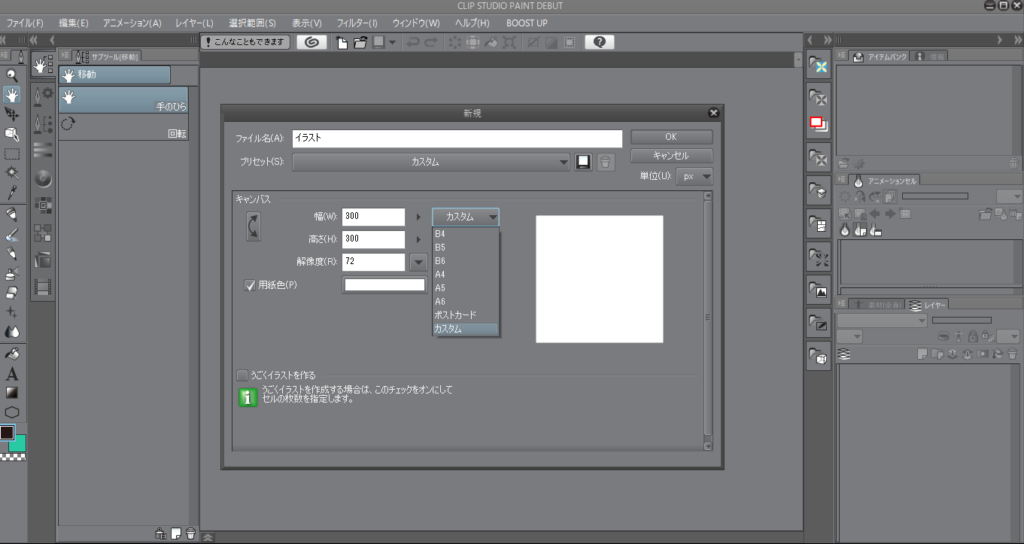
新規ファイルの設定メニューが開きますので、ファイル名、キャンバスサイズ(用紙サイズ)、解像度、用紙の色などを選び「OK」をクリックします。
キャンバスのサイズについては「カスタム」をクリックすると、ドロップダウンメニューの中から「A4」「B5」などのよく使う用紙サイズを選択できます。

一度決定したキャンパスサイズを変更したいときは、上部メニュー「編集」→「キャンパスサイズを変更」から変更設定を行います。
レイヤーの作成
新規キャンパスができたら、次にレイヤーを作成します。レイヤーとは「層」という意味で、キャンパスの上に敷かれた透明なシートのようなものです。クリップスタジオペイントをはじめ、グラフィック制作ソフトを扱うときは作業ごとにレイヤーを分けるのが一般的です。レイヤーを分けることで、修正作業や編集作業の効率が良くなるからです。
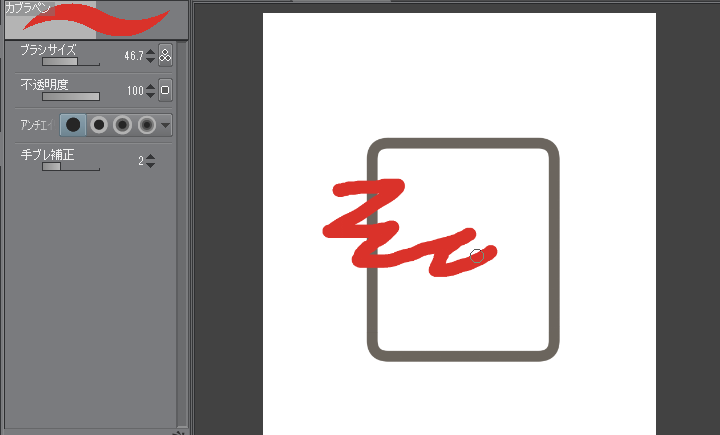
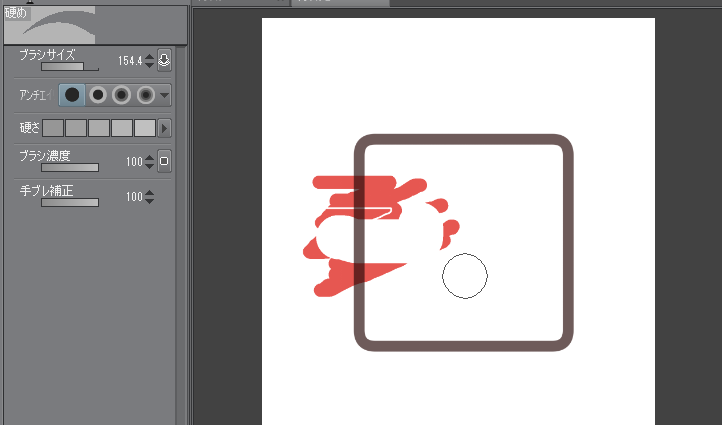
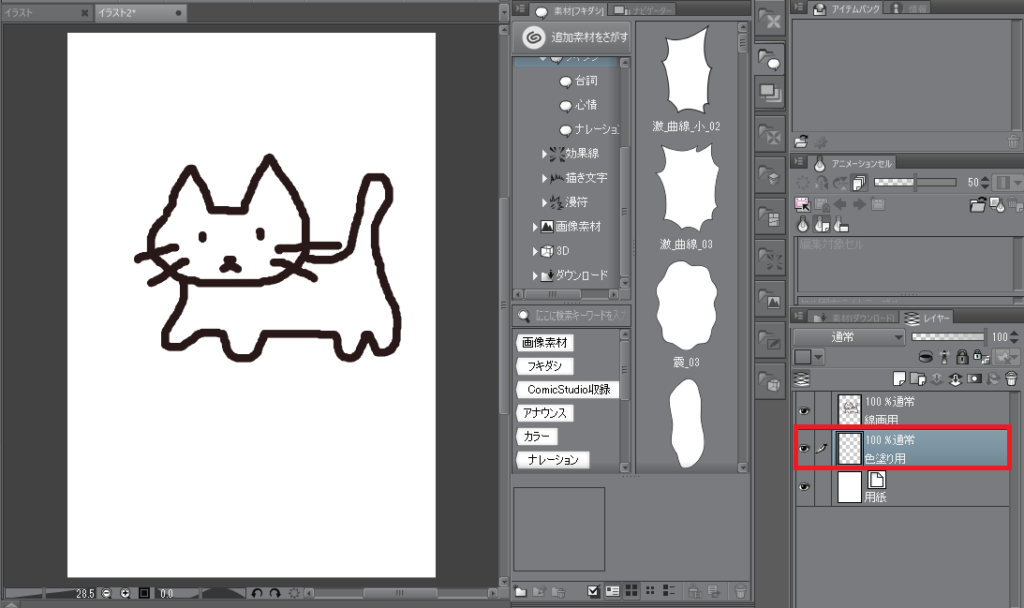
例えば、線画と色塗りを1つのレイヤー上で行ったとしましょう。すると下記の画像のように色塗り部分が線にかぶるため、線を塗りつぶさないように作業しなくてはなりません。

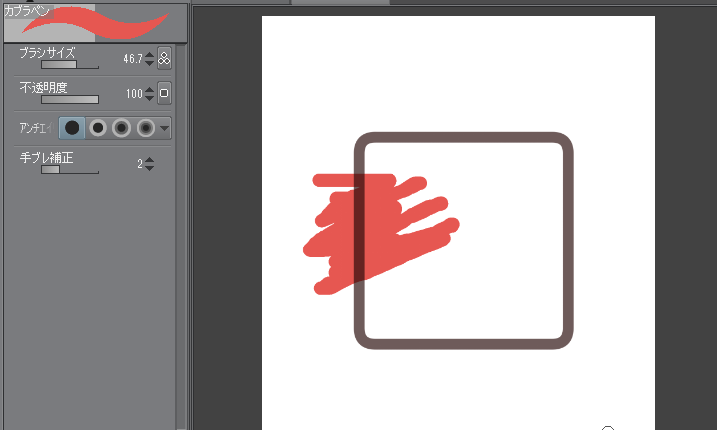
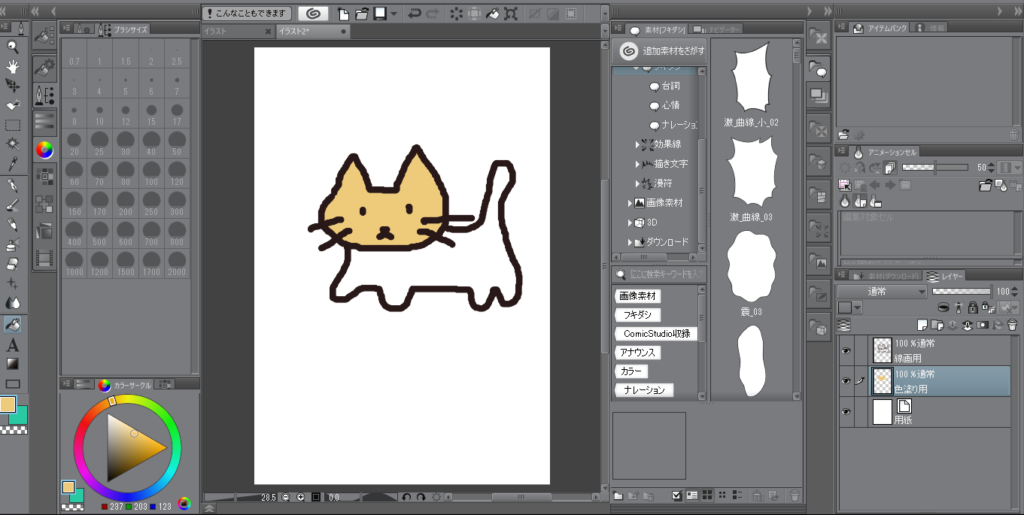
一方、線画のレイヤーの下に色塗り用のレイヤーを作成した場合は下記画像のようになります。色塗り部分が線の下部に来ているので、線を塗りつぶしてしまうことがありません。

また、線画と色塗り作業を別レイヤーで行っていれば、色塗り部分のみを消したいときも便利です。色塗り用のレイヤーを選択して消しゴムツールを使えば、どんなに大雑把に作業しても線が消えることはありませんん。

では、早速新規レイヤーを作成してみましょう。
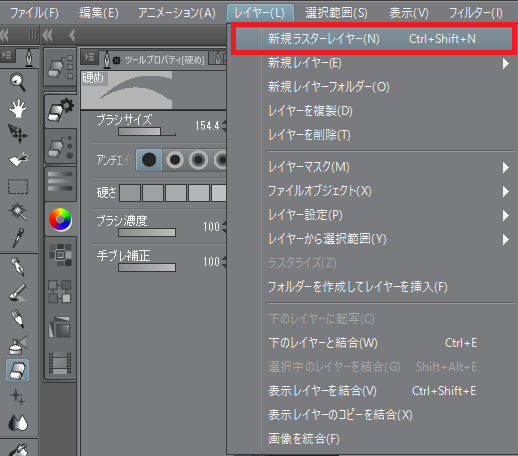
上部メニューより「レイヤー」→「新規ラスターレイヤー」をクリックします。

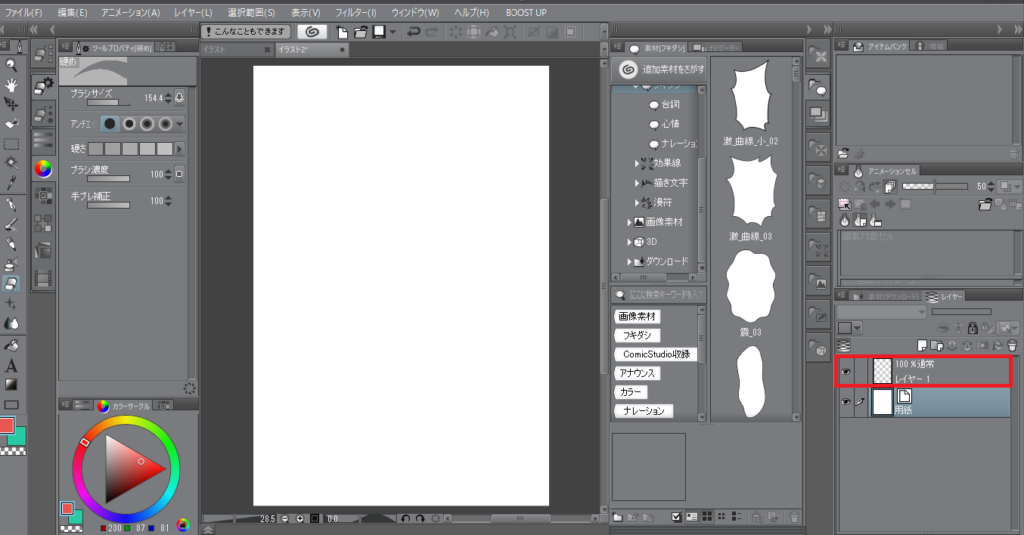
右下のレイヤーパレットに新しいレイヤー「レイヤー1」が追加されます。

レイヤー名をダブルクリックすると名称の変更ができます。「下書き用」「線画用」「色塗り用」など、あとから見直したときに分かりやすいレイヤー名を付けてください。
ツールパレットを使い、線を描く
まず「線画用」のレイヤーを作って、そこに線を描いていきます。
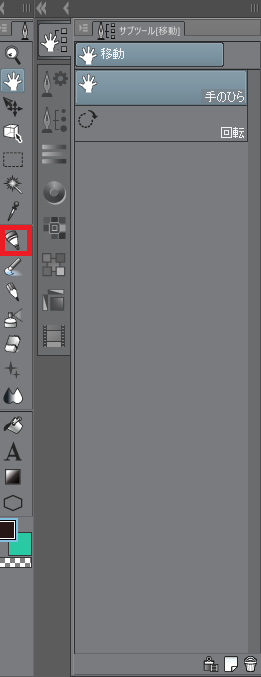
クリップスタジオペイントでは、左のツールパレットから使いたいツールを選び作業をしていくのが基本です。

ツールパレットには、色を塗ったり、図形を挿入したり、画面を拡大縮小したりといったイラスト作成に必須の基本ツールがそろっています。
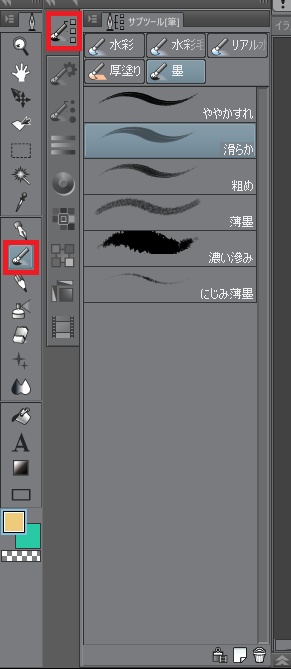
まずは、ツールを使って線を描いてみましょう。線を描くツールには「ペン」「鉛筆」「筆」と、いろいろなものがそろっています。
ここでは、「ペン」を選んでクリックします。

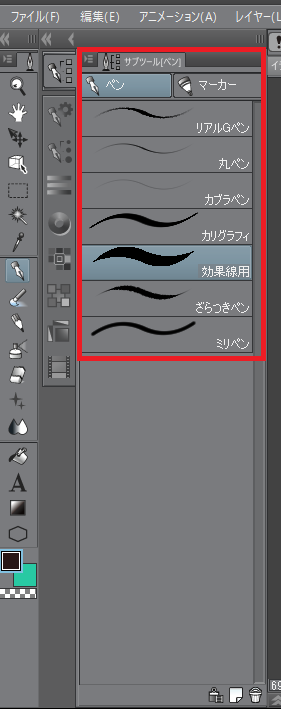
ツールを選択すると、右側にツールの詳細を決めるサブツールパレットが開きます。
「ペン」ツールには、ペンの種類を選択するサブツールがあります。ミリペン、カブラペン、リアルGペンなど、イラストにあったツールを選びます。上のタブから「ペン」と「マーカー」を切り替えることもできます。

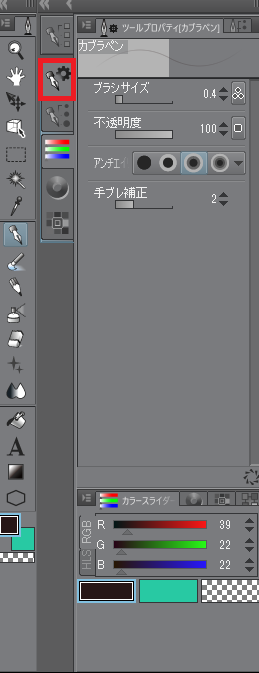
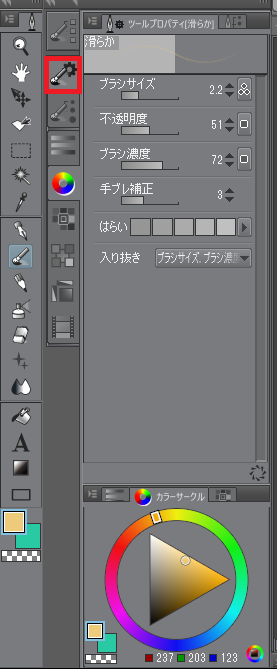
サブツールから使うペンの種類を選んだら、サブツールプロパティパレットでペンの太さや透明度の設定をします。
サブツールプロパティパレットは、ツールパレットとサブツールパレットの間にある設定アイコンをクリックすると開くことができます。

設定が完了したら、ペンタブレットを使って自由に線を描いてみてください。
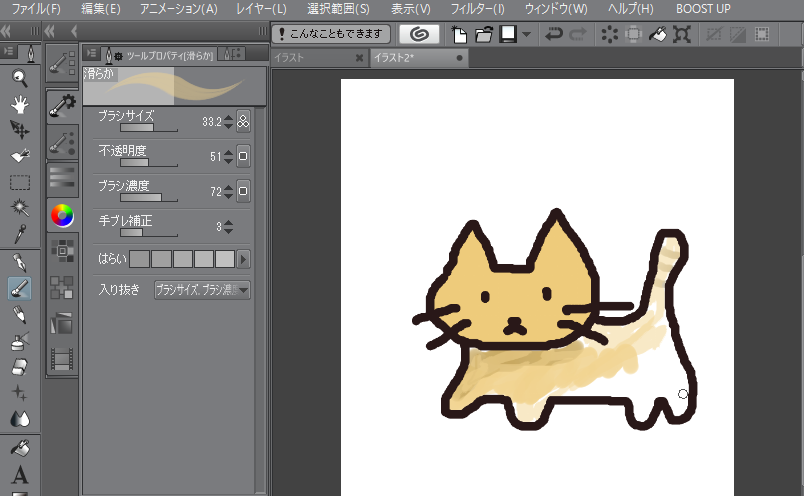
絵を描く
「ペン」ツールを使えば、絵の輪郭線を描くことができます。輪郭ができたら、色を塗って絵を仕上げていきます。
まず、色塗り用の新規レイヤーを作成します。「レイヤー」→「新規ラスターレイヤー」で作成したレイヤーを「色塗り用」の名称に変えて「線画用」レイヤーの下に移動します。レイヤーはドラッグ&ドロップで移動できます。

今回の絵はすべて閉領域(線で囲まれた領域)でできているので「塗りつぶし」ツールが使えます。
左のツールパレットから「塗りつぶし」を選び、カラーサークル内の塗りたい色をクリックします。

絵に戻って塗りつぶしたい空間をクリックすると、線に囲まれた部分がむらなく均一に塗りつぶされます。

また、色の濃淡を出したい・線にとらわれず色を塗りたい場合は、左のツールパレットから「筆」を選びます。サブツール「筆」では、筆の種類を選べます。

もう1つ下のサブツールプロパティでは「ブラシサイズ」「滑らかさ」「不透明度」「色」等を選べます。

設定が終わったら、ペンタブレットのペンを動かして色を塗っていきます。

保存方法
ある程度作業が進んだら、ファイルを保存します。
何らかの不具合でクリップスタジオペイントやパソコンが動かなくなると、ファイルのデータが飛んでしまい、0から作業のやり直しになってしまう可能性があります。ファイルの保存はこまめに行いましょう。
では、保存の具体的な方法を説明します。
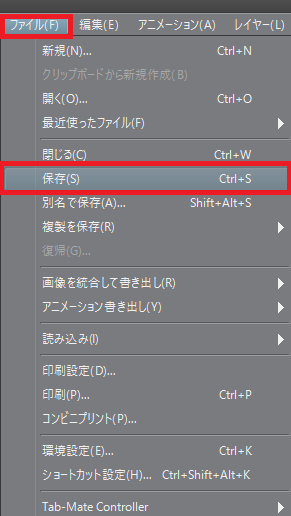
まず上部メニューの「ファイル」→「保存」をクリックします。

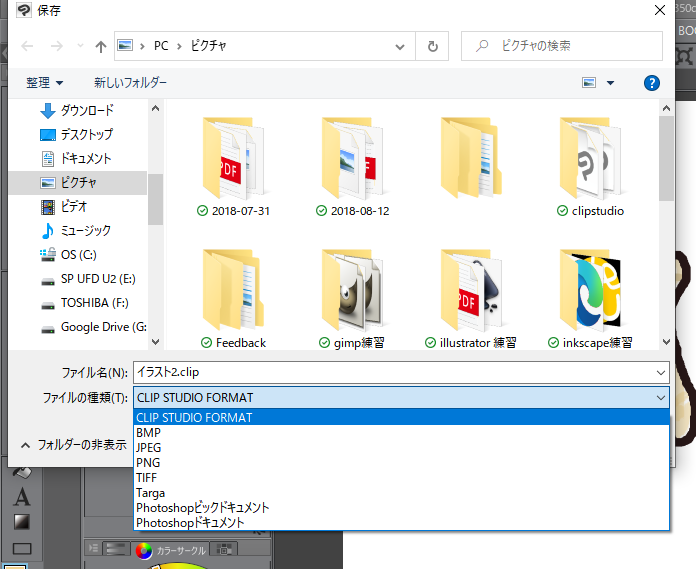
ファイルを保存する場所とファイルの種類を指定して保存します。

保存後もクリップスタジオペイントで引き続き作業をする予定があるなら、「CLIP STUDIO FORMAT」形式で保存します。
保存の種類
新規ファイルの作業では「保存」をクリックすると新しいファイルとして保存されます。
しかし、既存のファイルを開いて「保存」を選択すると、現在開いているファイルに「上書き保存」される状態になります。新しいファイルとして保存したい場合は「別名で保存」か「複製を保存」を選択してください。「別名で保存」は、現在作業中のファイルを別名で保存できます。保存後は、別名で保存したファイルが開かれた状態になります。一方「複製を保存」は、今作業中のファイルを複製し、別の場所に保存します。保存後は新しいファイルではなく、もともと開いていたファイルが表示されたままになっています。
書き出す
ソフトそのもののファイル形式とは別の形式で保存をすることを、書き出しと言います。
クリップスタジオペイントでは「CLIP STUDIO FORMAT」以外にも、以下の形式でファイルを書き出しできます。
- JPEG
- PNG
- TIFF
- TGA
- Photoshopドキュメント
- Photoshopビックドキュメント(大容量ドキュメント向け)
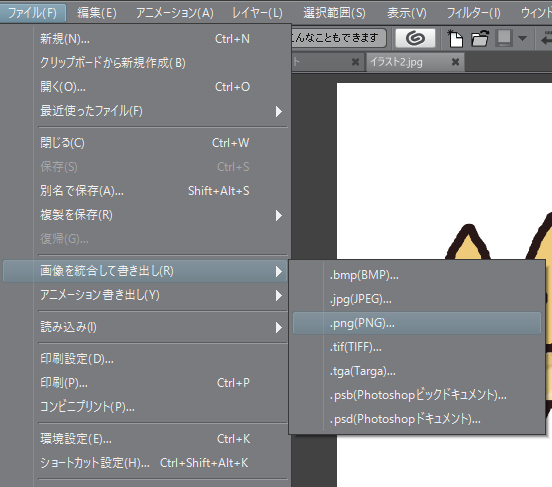
書き出す方法は2つあります。1つは「保存」のときの「ファイルの種類」を希望のファイル形式にする方法です。もう1つは「ファイル」→「画像を統合して書き出し」を選択する方法です。「画像を統合して書き出し」は、レイヤーを統合できるほか、書き出し形式に従って詳細な設定を行うことが可能です。
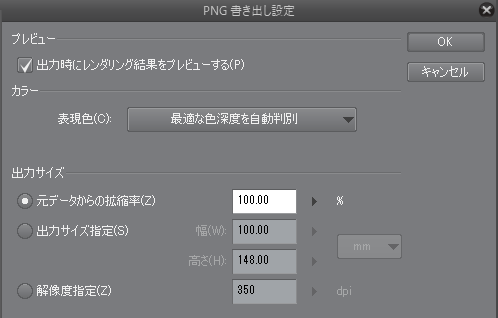
「ファイル」→「画像を統合して書き出し」→「ファイル形式の選択」と進むと詳細設定画面が現れます。出力サイズを変更すると、画像を拡大・縮小して書き出すこともできます。


制作終了方法
クリップスタジオを終了するときは、キャンパスとクリップスタジオのポータル画面両方を閉じる必要があります。
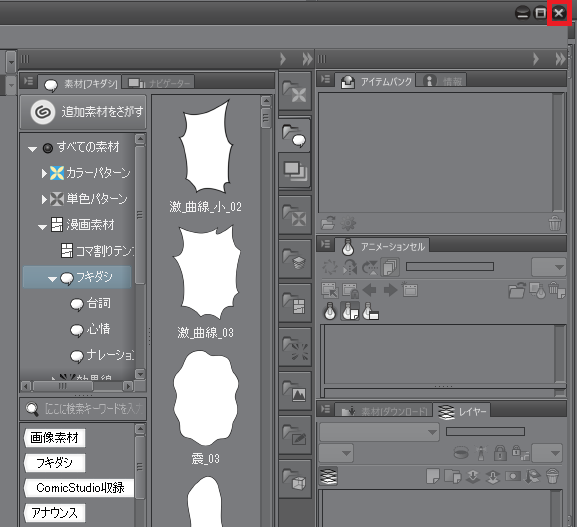
まずはキャンパス画面の右上の「×」アイコンをクリックします。

キャンパス画面が閉じてポータル画面が表示されますので、こちらも「×」アイコンをクリックして終了します。

クリップスタジオペイントの特長

クリップスタジオペイントの特長的な機能を使うと、より快適にペイント作業を進めることができます。
素材をダウンロードして使う
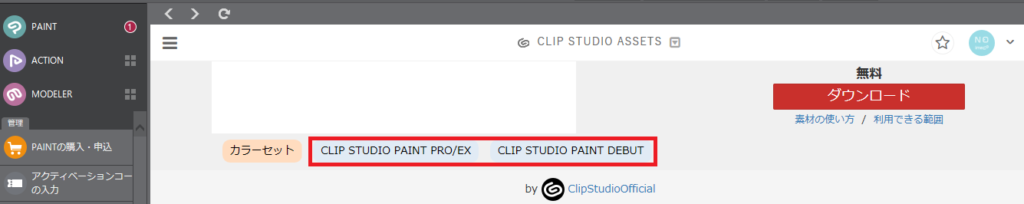
クリップスタジオペイントの特徴は、豊富な素材を自由にダウンロードして作品に取り込めることです。素材には「画像」はもちろん「ブラシ」「カラーセット」「3Dオブジェクト」までさまざまなものがあります。有料のものもありますが、無料で利用できる素材もたくさんそろっているので一度のぞいてみてください。
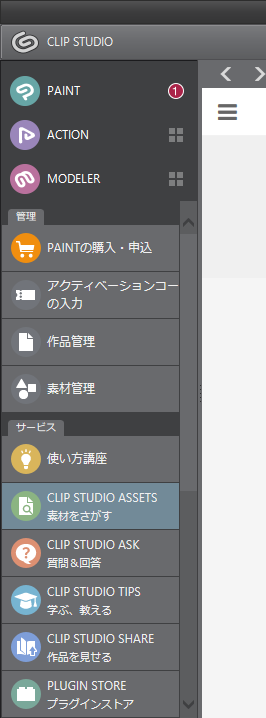
素材は「CLIP STUDIO」(アイコンをクリックしてすぐ表示されるポータル画面)の左メニュー内「CLIP STUDIO ASSETS素材を探す」から検索できます。

気になる素材を見つけたら、クリック→画面右上のダウンロードボタンを押します。
なお、素材によっては、使えるクリップスタジオペイントのグレードに制限がある場合があります。どのグレードで使えるのかを確認してからダウンロードしてください。

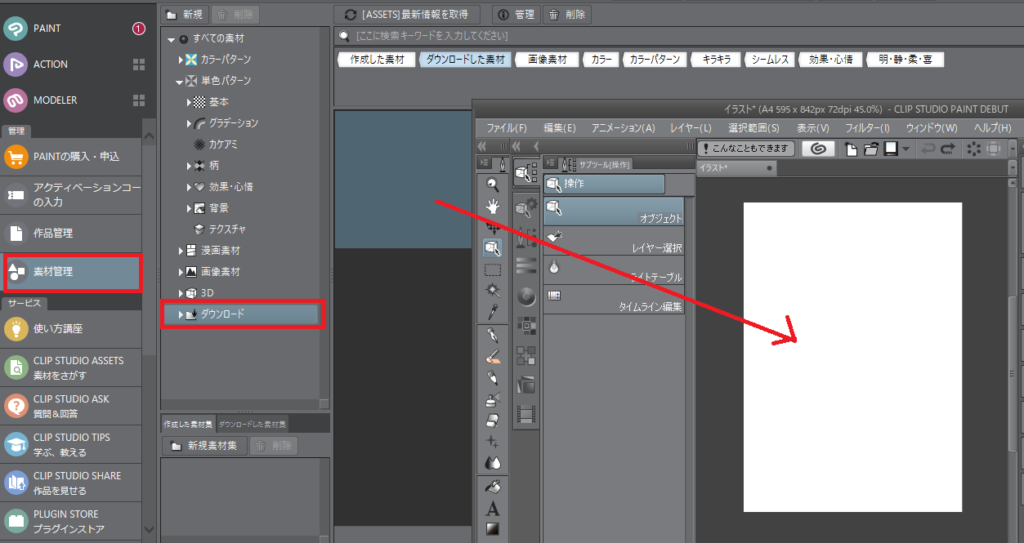
ダウンロードされた素材には「CLIP STUDIO」の「素材管理」メニューからアクセスできます。また、クリップスタジオペイントの作業画面にドラッグアンドドロップすることで利用できます。

素材の利用にあたっては、CLIP STUDIOへのログインが必要です。また、素材の使用には一定の制限がありますので、よく読んでから使用してください。
ワークスペースを自分好みに設定する
クリップスタジオペイントでは、多くのペイントアプリと同じくワークスペースを自由にカスタマイズできます。特徴的なのは、ワークスペースの共有が可能なことです。自分が作ったワークスペースを保存しておくことはもちろん、ほかの人が作った便利なワークスペースをいろいろと試すことができます。
例えば、PhotoshopやSAIなど、別の有名ペイントソフトに類似したワークスペースも公開されています。ワークスペースは「CLIP STUDIO ASSETS」から探すことができます。また、クリップスタジオペイントの「ウィンドウ」→「ワークスペース」→「ワークスペースを探す」から検索することも可能です(ただし、この機能はDEBUT版には付いていません)。
クリップスタジオのサブツールとは?

クリップスタジオペイントでは、アプリ独特の用語が使われることがあります。
例えば、ツールの詳細設定をする機能はサブツールと呼ばれています。前述した「ツールパレットを使い、線を描く」では、ペンツールを設定できるサブツールについてご紹介しました。サブツールには、リアルGペンやミリペンなどペンの種類がそろっていました。さらに、ツールプロパティパレットではブラシサイズや透明度などサブツールの詳細を設定できました。
クリップスタジオペイントには、PhotoshopやIllustratorとは違う用語が時々登場しますので、ほかのペイントソフトから乗り換える人は少し混乱してしまうかもしれません。迷わないように、用語をもう一度確認しておきましょう。
ツール
クリップスタジオペイントの一番左にあるメニューを指します。まずは、ツールから作業内容を選びます。
サブツール
ツールを選ぶと表示されるツールの詳細設定画面を指します。
ツールプロパティ
サブツールの詳細を設定できる画面を指します。
基本的な作業は、以下の流れで行います。
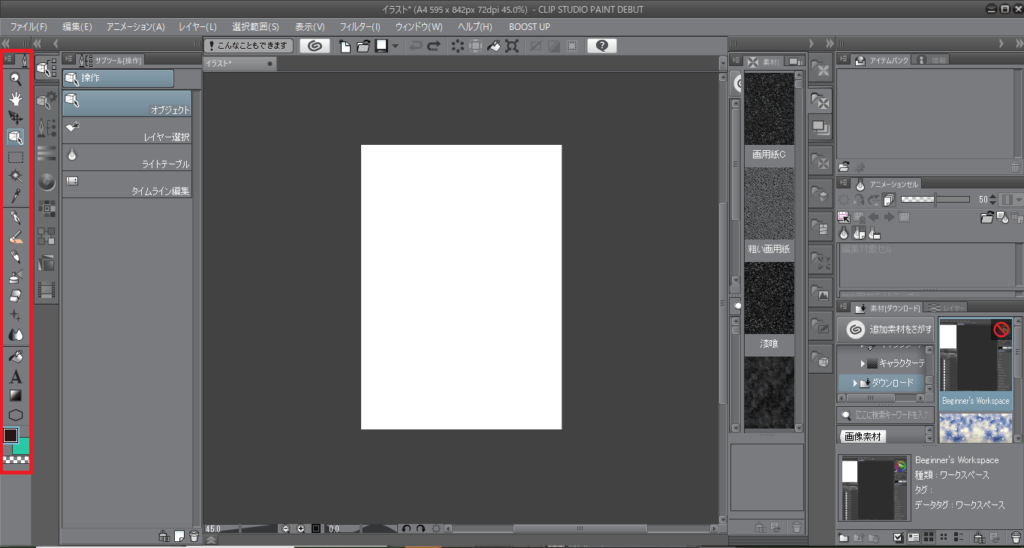
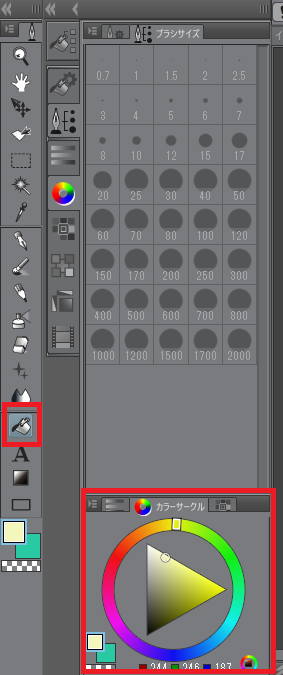
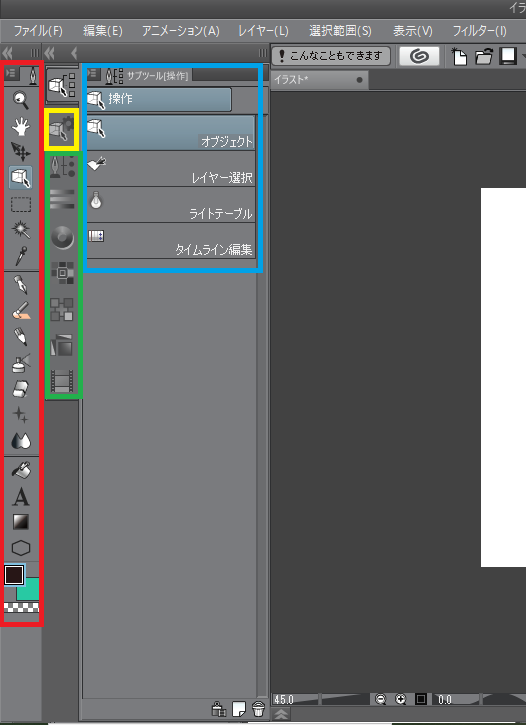
なお、ツールプロパティのほかにブラシサイズを選べる「ブラシサイズパレット」や文字の色を選べる「カラーサークルパレット」などがあります。それぞれの位置関係は画像を見て確認してください。赤がツールパレット、青がサブツールパレット、黄色がツールプロパティパネルの起動アイコン、緑がブラシサイズやカラーサークルパレットのアイコンです。

クリップスタジオペイントで使うべきブラシとは?

クリップスタジオペイントでは「ペン」「鉛筆」「筆」という3つの描線ツールが使えます。どのツールを使っても線を描くことができますが、どのブラシを使うべきなのか迷ってしまうこともあります。ブラシの特徴をつかめば、場面によってどのブラシを使うべきか判断できるようになります。
ペンの特徴と使いどころ
ペンを使うと、はっきりとした濃淡のない線を描くことができます。漫画の制作やアニメ絵の輪郭を描くときはペンを使うとよいでしょう。ペンの中でもGペンは線の強弱をつけやすいため、筆圧による表現をしたいときに使ってください。
鉛筆の特徴と使いどころ
鉛筆は、ペンと違い、線に濃淡をつけることができます。全体的に柔らかい印象の絵を描くのには鉛筆が適しています。塗り重ねて濃さを調節したり、水彩画と一緒に使ったりしても面白いでしょう。また、ペンに比べて線の主張が弱いので、下書きをする際にもよく使われます。
筆の特徴と使いどころ
濃淡がはっきり出て、線のかすれやにじみまで表現できるのが筆の特徴です。線の強弱を生かした個性的な絵を描きたいときにぴったりです。水彩ブラシや油彩ブラシのサブツールもセットされているので、芸術的な絵を描いてみたい人はぜひ筆ツールを利用してみてください。
クリップスタジオの便利機能

クリップスタジオペイントには、作業を効率化する便利機能が備わっています。ここでは、ベクターレイヤーの交点削除機能と2ペイン表示の2種類をご紹介します。
ベクターレイヤーの交点削除機能
クリップスタジオペイントでは、基本的にラスターレイヤーを使います。ベクターレイヤーに描いた線は、後から自由に動かせますが、ラスターレイヤーは線画後に線を自由に動かすことはできません。そこで便利なのが、ラスターレイヤーならではの機能である「交点削除機能」です。
具体的な使い方を見てみましょう。
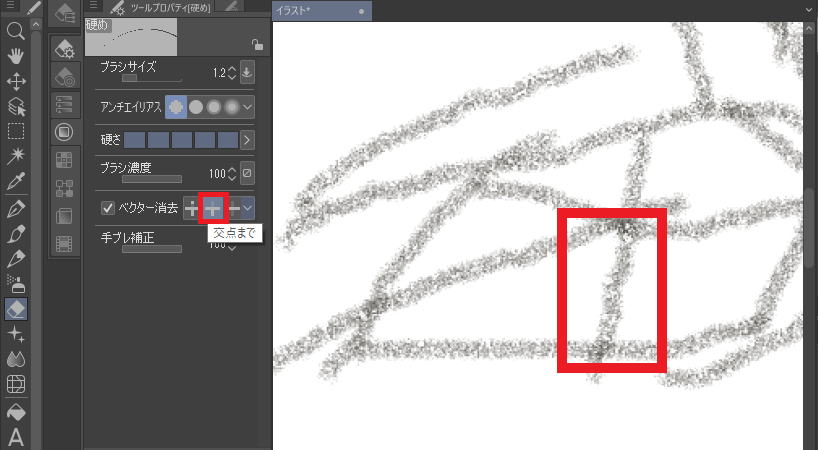
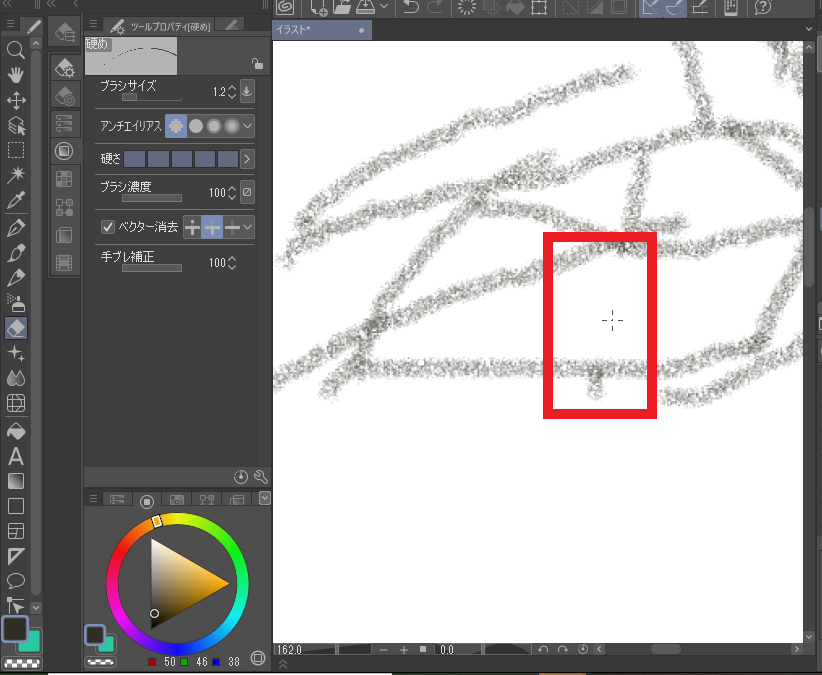
ラスターレイヤーを選択して、消しゴムツールを起動します。「ツールプロパティ」に「ベクター消去」という項目が出現します。

「ベクター消去」で「交点まで」を選ぶと、クリックした線を「別の線の交点」まで削除できます。交点を超える部分は消去されないのが特徴です。

※ベクターレイヤーは、クリップスタジオペイントDEBUT版では利用できません。ベクターレイヤーはPRO版とEX版の機能です。この説明画像はEX版のクリップスタジオペイントのものです。
2ペイン表示
前述したとおり、レイヤーを分けるとペイント作業が効率的になります。
しかし、レイヤーが多すぎると、狭いレイヤーパレットでは表示しづらくなるというデメリットがあります。レイヤーは縦に積み重なっていくため、レイヤー間を移動するためにはレイヤーパレット内でスクロールを繰り返さなくてはなりません。
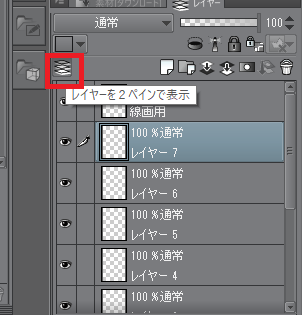
そんなときに便利なのが2ペイン表示です。やり方は簡単で、レイヤーパレット左上の「レイヤーを2ペインで表示」をクリックするだけです。

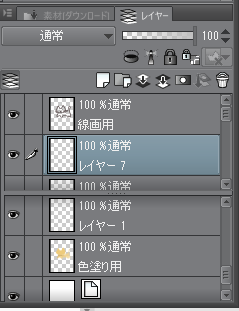
レイヤーパレットが2分割されました。それぞれのウィンドウは別々に動かせるので、上のレイヤーと下のレイヤーを行き来するのが楽になります。

クリップスタジオペイントを使う際にやるべきクラウド設定

クリップスタジオペイントにはクラウド機能があります。
クラウド機能を使うと、現在のクリップスタジオペイントの環境を別のパソコンと簡単に共有することができるため、パソコンの買い替えや複数人で作業する際にはとても便利です。また、クラウド上に作成したファイルを保存しておけば、パソコンが壊れてしまいファイルが開けなくなってしまったときでも安心です。
クラウド設定の方法
初期状態ではクラウド同期は行われていないので、同期設定が必要です。
まず、「CLIP STUDIO」にログインします(アカウントを持っていない場合は作成してください)。

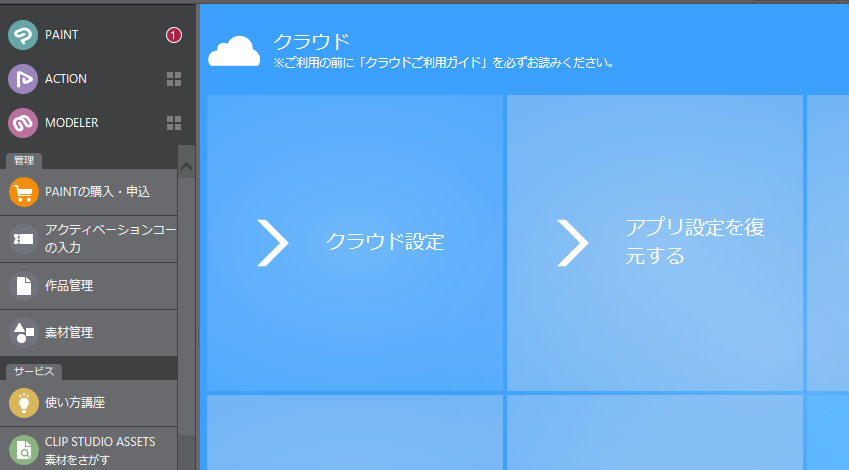
ログイン後、画面上部の雲のアイコン(クラウド)をクリックします。

クラウドの画面が出てくるので「クラウド設定」を選んでクリックします。

同期設定は「作品の同期」「素材の同期」「アプリ設定の同期」に分かれています。クラウドの容量を考えながら、好みの設定を行い「設定を保存」をクリックします。

まとめ

クリップスタジオペイントは、初心者からグラフィックのプロまで広く使われているペイントソフトです。数多くのツールがあるため最初は戸惑うかもしれませんが、基本操作を覚えてしまえばスムーズに使うことができるのではないでしょうか。
クリップスタジオペイントは、各種素材やツールを追加でき、クラウド機能で作品や設定をバックアップできるのが魅力です。買い切り型があるので、サブスクリプションは損だと感じている人にもぜひ試してほしいアプリです。
クリップスタジオペイントには、今回ご紹介した機能以外にもさまざまな機能があります。基本操作を習得したら、ほかにどんな便利な機能があるか検索してみてください。
WEBでのお問い合わせはこちら