コラム

【初心者向け】table(表)のborder(枠線)を設定する方法
表においても同様で、表を見やすくするために項目の区切りで枠線をつけたり
しっかり工夫しないと、見にくい表になってしまいます。
今回は、tableタグを使用した際のborder(枠線)の使い方について解説していきます。
tableタグの使い方

tableタグでのborderの使い方の前に、まずはtableタグの使い方について解説していきます。
tableタグとは
tableタグは表を作成するタグで、theadタグ・tbodyタグ・tfootタグ・trタグ・thタグ・tdタグなどを組み合わせて表を作っていきます。
表の基本的な構造はまず、tableタグの中にtheadタグ・tbodyタグ・tfootタグでグループ分けします。それぞれの中にtrタグで表の行を指定して、さらにthタグやtdタグで表題や列を指定してセルを定義します。
いろいろなタグが急に出てきてどのタグがどのような役割かわからなくなるので、それぞれのタグについて解説していきます。
それぞれのタグの意味
では、theadタグ・tbodyタグ・trタグ・thタグ・tdタグがどのようなタグなのか、それぞれ解説していきます。
theadタグ
theadタグは「table header」の略で、HTMLでは「テーブル(表)のヘッダー部分」という意味で使われます。
tbodyタグ
tbodyタグは「table body」の略で、HTMLでは「テーブル(表)のボディー部分」という意味で使われます。
tfootタグ
tfootタグは「table footer」の略で、HTMLでは「テーブル(表)の フッター部分」という意味で使われます。
trタグ
trタグは「table row」の略で、行全体をはさむ役割のタグです。thタグとtdタグを記述する際は、このtrタグの中に入れるということを意識しましょう。
thタグ
thタグは「table header」の略で、基本的にtrタグの中で使います。thタグを使った箇所は見出しセルとなります。
tdタグ
tdタグは「table data」の略で、thタグ同様にtrタグの中で使います。tdタグを使った箇所が表の中身のセルとなります。
基本的な表
それぞれのタグを解説したところで、まずは基本的な表を作ってみました。表の見出し列と本体要素をtheadタグ・tbodyタグ・tfootタグでグループ分けして作っています。
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
</tr>
</tfoot>
</table>
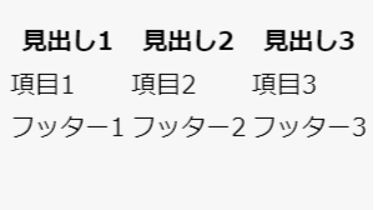
この記述で、次のような枠線のない基本的な表が作れます。

行や列の数を増やす

行や列を増やすには、thタグやtdタグの記述を追加するだけで作成できます。それぞれの増やし方について記述していきます。
表の行の増やし方
先ほどの表から行を追加してみます。tdタグを入れ込んだtrタグを追加するだけで増やすことができます。
HTML
<!_行の追加_>で囲んでいる部分に行を追加しました。特別な記述も必要がなく、同じコードを追加しただけで行を増やすことが可能です。なお、<!__>はコメントアウトといい、中に書かれている文字を非表示にする機能があります。
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<!– 行の追加 –>
<tr>
<td>項目4</td>
<td>項目5</td>
<td>項目6</td>
</tr>
<!– 行の追加 –>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
</tr>
</tfoot>
</table>
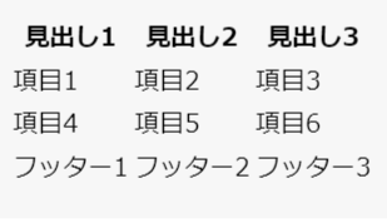
上記の記述で、次のような4×3の表が完成します。

表の列の追加
次に、表の列を追加したい場合の記述方法について解説していきます。
HTML
先ほどと同様、<!_列を追加_>で囲んでいる部分が追加箇所ですそれぞれのtrタグの中に追加したい列を追加していきます。
行を追加する場合は、まとめてコードを増やせますが、列の追加の場合は、それぞれのtrタグ内にthタグもしくはtdタグをひとつずつ追加していく必要があります。
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
<!– 列を追加 –>
<th>見出し4</th>
<!– 列を追加 –>
</tr>
</thead>
<tbody>
<tr>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
<!– 列を追加 –>
<td>項目4</td>
<!– 列を追加 –>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
<!– 列を追加 –>
<td>フッター4</td>
<!– 列を追加 –>
</tr>
</tfoot>
</table>
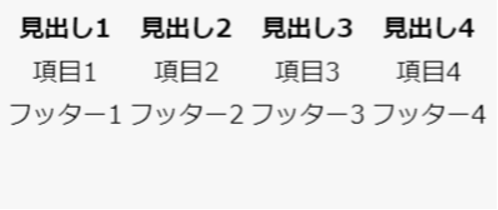
上記の記述で、次のような3×4の表が完成します。

表に余白を作る

表のセルの文字列と枠線が近い状態、つまり余白がない状態は読みにくくなります。
次の表は、先ほど解説した基本的な表です。

この表だと余白がないので、セルの数が多くなればなるほど読みにくくなっていきます。この表にCSSで余白を作ります。
CSS
余白を作るには、paddingプロパティを使用します。今回は、thタグ・tdタグのそれぞれに、paddingプロパティを上下左右に8pxの余白を作りました。記述は以下のとおりです。
table th,
table td {
padding: 8px;
}
上記の記述で、次のような表が完成します。

先ほどの表と比較すると、余白ができて読みやすくなりました。余白を作るのは大切ですが、余白がありすぎると逆に読みにくくなる場合があるので、適度な余白をつけていきましょう。
表のデザインを変える

表を見やすくするためには、デザインを工夫する必要があります。文字や背景色など、工夫する手法はさまざまです。ここでは、表のデザインを変える方法について解説していきます。
表の文字色を変える
表の文字色を変えるためには、colorプロパティを使用します。pタグなどと同じように、適用させたい文字のセレクタを指定して、colorプロパティで色を変更できます。では、実際に変更してみましょう。
CSS
table th {
color: red;
}
上記の記述で、以下のようにthタグの文字色が赤色に変更されます。

tableタグだからといって特別な記述をするわけではなく、簡単に変更することができます。table全体に文字色を変更したい場合は、セレクタをthタグではなくtableタグにすれば、表すべてが指定の文字色になります。
表の背景色を変える
背景色についても文字色と同様です。CSSで「background」プロパティもしくは「background-color」プロパティを指定することで、背景色を反映することができます。では、実際に記述をしていきましょう。
CSS
table th {
background-color: yellow;
}
上記の記述で、以下のように背景色が黄色に変更されます。

表の文字の位置揃いを変える
表の文字の揃え位置も記述方法は簡単です。「text-align」プロパティで文字の揃え位置を変更することができます。
CSS
table {
text-align: center;
}
上記の記述で、表全体が中央揃いになります。

また、centerの部分をrightに変更すると右揃いに、leftに変更すると左揃いにできます。どの位置が適切か、表に合わせて判断することが大切です。
表の枠線を変える

では、tableタグについて詳しく解説したところで、border(枠線)について解説していきます。
borderを表示する方法・消す方法
まず、borderもCSSで表示するようにしていきましょう。
HTML4.0.1まではtableタグに「border=”1”」のようにborder属性を記述をしていましたが、現在のHTML5からはこのような指定は非推奨となりました。<table border=”1”>で枠線を記述しないように、CSSで記述していきましょう。
borderを表示する

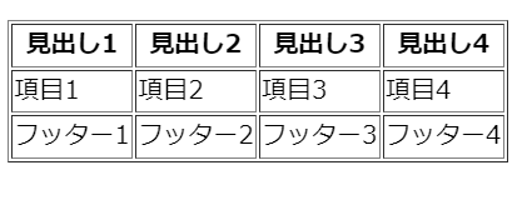
border属性を記述すると、上の画像のような二重の枠線が追加されます。 では、こちらの画像と同様のレイアウトになるようなCSSを記述してみましょう。
table,
table th,
table td {
border: 1px solid black;
}
上記の記述で、tableタグ・thタグ・tdタグのそれぞれに枠線をつけてることが可能です。

「border: 1px solid black」は、枠線の色と太さを指定する記述です。1pxの数字部分を変更すると枠線の太さを変更できます。必要に応じて値を変えましょう。色の変更方法は後述します。
borderを消す
デフォルトでは枠線は表示されていないですが、もしborderが表示されていて消したい場合は次のように要素を非表示にする「none」プロパティを記述しましょう。
table,
table th,
table td {
border:none;
}
上記の記述で、borderを消すことが可能です。
デフォルトでは非表示のはずなので、もし表示がされていて非表示にしたい場合は、ほかのページなどのtableタグに影響を及ぼす可能性が十分にあるので、気を付けて記述してください。
borderの色を変える方法
borderの色を変えたい場合は、先ほどのborderプロパティに色を指定します。では、borderの色の指定を赤色にした記述をしていきます。
CSS
table,
table th,
table td {
border: 1px solid red;
}
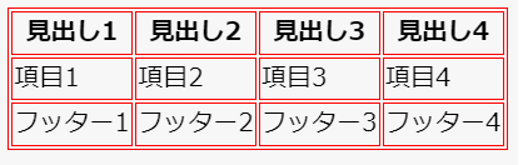
上記の記述で、以下のように枠線の色が赤色になります。

このように、solidのうしろの色名の部分を別の色に変更すれば、枠線の色を自由に変更できます。枠線の色はカラーコードでも指定が可能です。
borderの二重線を一つの線に変える方法
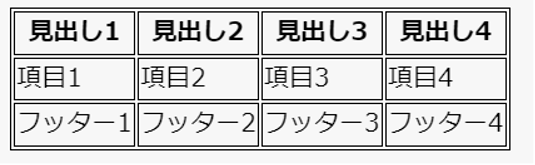
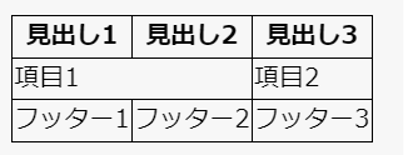
border属性と同様の記述をした場合、tableタグ・thタグ・tdタグにそれぞれ枠線がつくので、次のような二重線の枠線となってしまいます。

これはtableタグ・thタグ・tdタグのそれぞれに、デフォルトで間隔が生じているからです。この隙間をなくして、通常の表のようなレイアウトにしていきましょう。
CSS
table,
table th,
table td {
border: 1px solid black;
border-collapse: collapse;
}
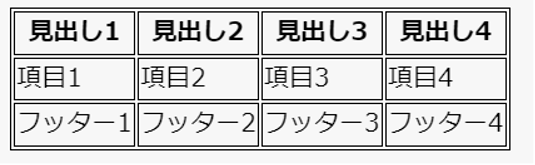
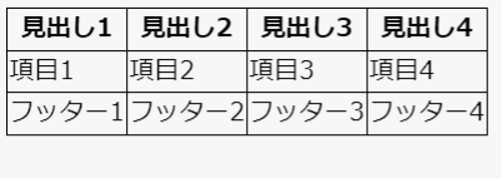
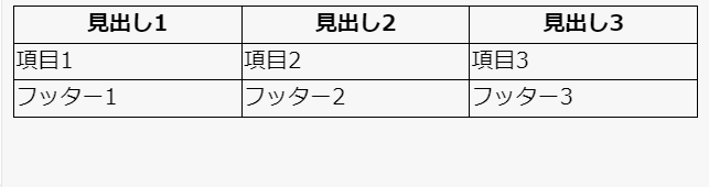
border-collapseプロパティで値を「collapse」とすることで、間隔をなくし、二重線がひとつの線になります。

値を「separate」にすることで間隔をもたせることも可能ですので、必要に応じてCSSを変更して下さい。
borderの間隔を変える
枠線の間隔を変えるには、border-spacingプロパティで間隔のピクセル数を指定します。
table,
table th,
table td {
border: 1px solid black;
border-spacing: 10px;
}
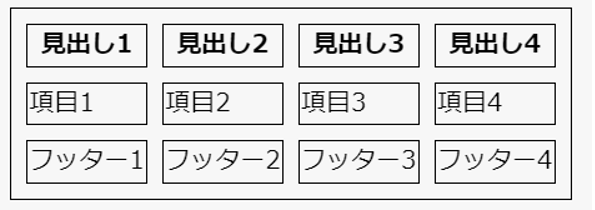
上記の記述で、枠線と枠線の間隔が広がります。

上記の記述では、枠線の間隔を10pxに指定しています。この10の部分を好きな数字に変更すれば、枠線の間隔を自由に変更できます。
複数のセルを結合する

Excelの表のように、複数のセルを結合したい場合などが発生することもあるかと思います。その場合は、HTMLに記述を追加します。では、縦方向に結合したい場合と横方向に結合したい場合、それぞれを解説していきます。
縦方向で結合したい場合
縦方向に並ぶ複数のセルを結合したいときは、繋ぐ起点となるthタグ、もしくはtdタグにrowspan=”結合するセルの数”と書き込みます。
縦のセルを2つ結合したい場合は、最初のtdタグの中に「rowspan=”2″」と書き込みます。これで、指定したセルが縦に2倍の大きさとなり、結合された状態となります。
HTML
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan=”2″>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<tr>
<td>項目4</td>
<td>項目5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
</tr>
</tfoot>
</table>
「rowspan」を追加することで、項目1のセルの縦幅がセル2つ分になりました。「“ ”」の中を3にすればセル3つ分、4にすれば4つ分の縦幅になります。
注意点として、結合されるセルについては、タグを書いてしまうと表示がおかしくなるので、結合するタグに「rowspan」を指定したら、反映されるほかのセルは記述しないようにしましょう。
横方向で結合したい場合
横方向で結合したい場合も、先ほどの記述と大きくは変わりません。先ほどは「rowspan」でしたが、横方向で結合したい場合は「colspan」と記述することで結合可能です。
HTML
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan=”2″>項目1</td>
<td>項目2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター1</td>
<td>フッター2</td>
<td>フッター3</td>
</tr>
</tfoot>
</table>
上記の記述で、以下のように項目1のセルの横幅がセル2つ分になります。

先ほどの「rowspan」と同様に、結合されるセルについては記述しないようにしてください。
幅を変える

表の幅を変えたい場合も、CSSで指定します。では、表の幅を指定する際のCSSの記述をしていきます。
CSS
table,{
width: 100%;
}
上記のように「width」プロパティを使うことで幅の調整が可能です。

今回の「width」の値は「100%」にしています。100%にすることで、親要素の幅に合わせて幅が可変するので、レスポンシブ対応となります。もちろん「px」での固定値の指定も可能ですので、状況に合わせてご使用ください。
まとめ

今回は、tableタグにborderをつける方法について解説しました。
CSSを使用すれば、枠線の太さや色、セルの大きさなど、かなり自由にレイアウト可能です。なお、borderについてHTML5からはCSSで適用させることが推奨されているので、tableタグに「border属性」は使用しないようにしましょう。
WEBでのお問い合わせはこちら






