コラム

【初心者向け】CSSのpaddingを基礎から解説
基本のプロパティなので覚えておく必要があります。
paddingプロパティを使えないと、そのコンテンツの周りに余白がないので、
ユーザーにとっては見にくく、わかりづらいデザインになってしまいます。
今回の記事では、paddingプロパティを使いたい・もっと理解したいという方に向けて
初心者にもわかりやすくpaddingプロパティの使い方について解説していきます。
この記事でCSSのpaddingプロパティの使い方をしっかりマスターし、見やすいデザインを作りましょう。
CSSのpadding(パディング)プロパティとは

paddingはWebデザインをする上で必ず使用するプロパティです。つまり、初心者でも十分に使用する機会があります。
では、具体的にどのようなプロパティなのかこれから詳しく解説していきます。
paddingはコンテンツの余白
paddingプロパティは、境界とコンテンツの余白を指定するプロパティです。余白の有無でそのデザインの印象は大きく変わってきます。
たとえば、borderがついた文章に余白がないと、borderと文字が近すぎるので可読性が下がります。
つまり余白をつけるかつけないかで読みやすさは大きく変わります。余白をうまく使うことで、可読性などユーザビリティやWebデザインの印象などの向上のメリットがあります。それほどWebデザインに「余白」は必要で大切なことです。
paddingプロパティの使うことで、しっかりとしたデザインとなり印象も大きく変わってくるので、うまく使えるようにしていきましょう。
次に「paddingプロパティ」と「marginプロパティ」について解説していきます。
paddingとmarginの違いは
CSSで余白をつける主なプロパティには、「padding」と「margin」の2種類があります。
この2種類は意味を理解すれば全然違いますが、最初のうちは違いについてわからなくなる可能性があるため、「padding」と「margin」2つのプロパティの違いについてしっかりと解説していきます。
まずは違いについて説明するにあたり、CSSの「ボックスモデル」の概念について説明したいと思います。
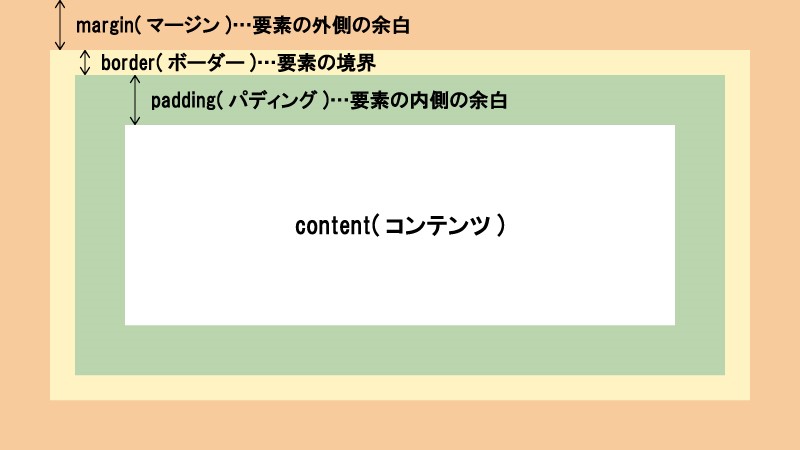
「ボックスモデル」について
HTMLのすべての要素において、高さと幅をもった四角形で構成される「ボックス」と呼ばれる領域が存在します。

ボックスモデルは、そのボックスの領域の中心から「content」「padding」「border」「margin」といった4つの要素で構成されています。
「content」は、文章などといった要素のことです。では、この図よりpaddingとmarginについて説明していきます。
paddingについて
paddingは、コンテンツとborderの間の余白のことです。この余白がないと、borderのすぐ隣に文章などのコンテンツが配置されるので、ユーザーからしたら読みにくかったり、わかりにくいデザインとなってしまいます。
では、次にもうひとつの余白の「margin」について説明します。
marginについて
paddingがコンテンツとborderの間の余白であるのに対し、marginは要素の周りの余白のことです。margin、つまり要素の外側の余白がないと、要素が隣同士になってしまい、コンテンツごとの区切りがなく、ユーザーにとってわかりにくいデザインとなってしまいます。
要素の内側にある余白の「padding」と、要素の外側にある余白の「margin」の違いについて理解していただけたでしょうか。では、実際にpaddingプロパティの使い方について解説していきます。
paddingの使い方

ここからはpaddingプロパティの実際の使い方について解説していきます。paddingプロパティでは上下左右の全体を一括指定する方法と部分的に指定する方法があります。
まずは、上下左右の全体を一括で指定する方法を解説していきます。
paddingでコンテンツ周りの余白を一括で指定したい場合
paddingをCSSで指定するとき、シンプルな書き方としては以下です。
p{
padding: 10px;
}
pタグにpaddingを10px指定しました。つまり、コンテンツの周りに10pxの余白を作ることができました。
このように、簡単にコンテンツ周りに余白を作ることができますが、デザインによっては、上下左右全体が同じ値でなく異なる値を指定して余白を作りたい場合もあると思います。
その場合の記述方法について解説していきます。
上下・左右にそれぞれ値を指定する方法
上下と左右それぞれにpaddingの値を指定する記述は以下です。
p{
/* 上下:5px 左右:10pxのpaddingを指定 */
padding: 5px 10px;
}
上下に5px、左右に10pxの余白を作ることができました。
では次に、上と左右と下のそれぞれに余白を指定したい場合の記述方法について解説します。
上・左右・下にそれぞれ値を指定する方法
上・左右・下にそれぞれpaddingを指定したい場合は次の記述で指定することが可能です。
p{
/* 上:5px 左右:10px 下:8pxのpaddingを指定 */
padding: 5px 10px 8px;
}
先ほどの記述に「8px」の値を追加しただけです。これでコンテンツ周りの上と左右と下のそれぞれに余白を作ることができます。
上下左右それぞれに値を指定する方法
上下左右のそれぞれpaddingを指定したい場合は次の記述で指定することが可能です。
p{
/* 上:5px 右:10px 下:8px 右:15pxのpaddingを指定 */
padding: 5px 10px 8px 15px;
}
上下左右のそれぞれに違う値のpaddingを指定することができました。
どの指定方法も簡単にできるので、まだpaddingプロパティを使ったことない人は試しに使ってみて、余白を活用していきましょう。
部分的にpaddingを使用したい場合
上下左右のpaddingを一括に指定する方法を解説しました。しかし、場合によっては、上のみなど部分的にpaddingを使用したいといった状況があるかと思います。
先ほどのpaddingの場合、全体に値が適用されてしまうため、変えたくない位置のpaddingの値も変わってしまいます。
部分的にpaddingを使用する方法を詳しく解説していきます。
上側のみにpaddingを使用したい場合
まずは、上側のみにpaddingを使用したい場合です。この場合、「padding-top」プロパティを使用することでコンテンツの上側のみに余白を作れます。実際の記述方法は次の通りです。
p{
/* 上:5pxのみpaddingを指定 */
padding-top: 5px;
}
記述方法としては先ほどと大きな違いがありません。プロパティ名を「padding-top」にして値を指定すれば良いだけです。これだけでコンテンツの上側に5pxの余白を作ることができます。
右側のみにpaddingを使用したい場合
コンテンツの右側にのみpaddingを指定することも可能です。この場合、「padding-right」プロパティを使用することでコンテンツの右側に余白を作れます。実際の記述方法は次の通りです。
p{
/* 右:10pxのみpaddingを指定 */
padding-right: 10px;
}
下側のみにpaddingを使用したい場合
次はコンテンツの下側のみにpaddingを指定する方法です。先ほどの「padding-top」や「padding-right」の記述方法と変わりません。
コンテンツの下側に余白を作りたい場合は、「padding-bottom」を指定します。
p{
/* 下:8pxのみpaddingを指定 */
padding-bottom: 8px;
}
これでコンテンツの下側のみにpaddingで余白を作ることができました。
左側のみにpaddingを使用したい場合
最後にコンテンツの左側のみにpaddingを指定する方法です。
p{
/* 左:15pxのみpaddingを指定 */
padding-left: 15px;
}
コンテンツの左側に15pxの余白を作ることができました。どの記述も難しくないので状況に応じてうまく使い分けてください。
では次に、paddingで指定できる値について解説していきます。
paddingの指定できる値について
今までの解説ではpaddingの値はすべて「px」で指定していましたが、paddingでは、いろいろな値を指定することができます。
- px(ピクセル)
- %(パーセント)
- rem(レム)
- em(エム)
このほかに、Viewport単位(vwやvh)なども使用できます。使用する場面ごとにうまく使い分けてpaddingプロパティを使用していきましょう。
paddingが効かない場合の対処方法や注意点について

paddingをちゃんと指定しているのに効かないといったこともあるかと思います。なぜpaddingが効かないのか、原因について解説していきます。
paddingでautoやマイナスは使えない
marginでは値をマイナスに指定すること(ネガティブマージン)が可能ですが、paddingでは値をマイナスに指定することができません。
また、「auto」を値に指定することもできません。例たとば次のように、一括指定で「auto」を使用した場合、そのほかの値についても適用されなくなるので注意が必要です。
p{
padding: 15px auto;
}
aタグやspanタグのインライン要素はpaddingが効かない
paddingを使用しようとしているタグが「a」タグや「span」タグの場合、paddingは思ったようには効きません。
paddingはブロック要素には適用されますが、インライン要素には完全に適用されないからです。インライン要素について簡単に説明します。
インライン要素とは
インライン要素とは、文章の一部として扱われる要素のことです。横幅や高さの指定ができず、幅の初期値についてもブロック要素のような親要素の幅に合うのではなく、インライン要素の内容によって決まります。
ただし、まったく効かないわけではありません。たとえば、pタグ内にspanタグで囲った文字がある場合、左右のpaddingは適用されますが、上下のpaddingは適用されません。これは先ほど説明したように、spanタグはインライン要素で文章の一部として扱われているからです。
では、もし「span」タグや「a」タグを通常のpaddingで使用したい場合、どのようにすれば良いでしょうか。
インライン要素にpaddingを適用させたい場合
displayプロパティに「block」または「inline-block」を指定してください。
そうすることで、インライン要素をブロック要素に変換することができます。記述方法は次のようになります。
span{
/* displayプロパティを「block」 */
display: block;
/* displayプロパティを「inline-block」 */
display: inline-block;
/* 上記のプロパティどちらか指定することでpaddingが適用されます */
padding: 15px;
}
これでpaddingを適用させることができます。もし、paddingが効かないと悩んだ際は、まずはこのあたりの確認を行ってみましょう。
まとめ

今回は初心者に向けたCSSのpaddingプロパティについて解説しました。
paddingはコンテンツ周りに余白を作るプロパティなので、Webデザインにおいて欠かせないプロパティです。余白を活かしたWebデザインの技術を覚えていき、デザインの幅を広げていきましょう。
また、marginとpaddingの違いについても忘れないように活用していきましょう。
WEBでのお問い合わせはこちら






