コラム

【初心者向け】CSSのborderの使い方|枠線を指定してデザインの幅を広げよう
Webデザインをするにあたってborderの知識は必要不可欠です。
borderの使い方をマスターすることで、文章やボックスに枠線をつける、
見出しをborderでデザインするなどを行えます。
コツを掴めば、borderで三角形を作ることも可能でしょう。
今回は「borderを使いたい」「もっと理解したい」という方に向けて、borderの使い方について解説します。
CSSのborderプロパティは非常に便利なので、ぜひマスターしましょう。
目次
CSSのborder(ボーダー)プロパティとは

CSSでborderを指定すると、さまざまなことができます。文章やボックスを囲むこと以外にも、見出しやボタンのデザインなどに使用できるなど、使用用途は幅広いです。
どのような状況でborderを使うのか、以下に詳しく解説します。
文章やボックスを囲む
基本的なborderの使い方です。文章やボックスにCSSでborderを指定することで枠線が表示され、背景とのメリハリをつけることができます。borderを角丸にすると、柔らかい印象のボックスになるでしょう。
見出しをデザインする
borderを指定することで、デザイン性のある見出しを作ることができます。上下や左にborderを入れたシンプルな見出しや、擬似要素でborderを使っておしゃれな見出しデザインにすることも可能です。
ボタンを囲む
ボックスにborderを使えるので、ボタンの装飾にもborderを使用できます。点線や破線を使用すれば、一味違ったおしゃれなボタンにデザインできるでしょう。
三角形を作る
特殊なケースではありますが、borderで三角形を作ることも可能です。CSSで擬似要素を使って三角形を作り、背景色と組み合わせてうまく配置することで、斜めのラインが入った背景をデザインできます。
borderの使い方

borderの実際の使い方を解説します。borderプロパティの値は形状(スタイル)や太さ・色など指定できるものが多いです。しっかりと理解して状況に合わせて使用しましょう。
borderプロパティの値の指定方法
borerをCSSで指定するとき、シンプルな書き方は以下のとおりです。
p{
border: 1px solid red;
}
これだけでpタグにborderを指定することができます。中身を一つずつ確認しましょう。

セレクタはpタグを指定しています。つまり、タグ名が「p」の要素すべてに適用されるのです。
borderをプロパティとし、値は「borderの太さ」「borderの形状」「borderの色」を指定しています。これだけで「太さ1pxの赤色の実線の枠線」が完成します。太さ・形状・色の順序は特に決まりがないので、最初に色や形状を指定しても問題ありません。
borderプロパティの値について、詳しく解説します。
borderの形状について
borderの形状は、指定することが可能です。実線や破線など、状況によって形状を使い分けましょう。
borderにはどのような形状があるか解説します。頻繁に使われる形状を表にまとめました。
<頻繁に使われるborderの形状>
| borderの形状の値 | 概要 |
|---|---|
| solid | 1本線で表示される |
| double | 2本線で表示される |
| dashed | 破線で表示される |
| dotted | 点線で表示される |
| none | 線が表示されない初期値 noneの状態でほかの要素とborderが被っている場合、ほかの要素は表示される |
| hidden | 線は表示されない hiddenの状態でほかの要素とborderが被っている場合、ほかの要素は表示されない |
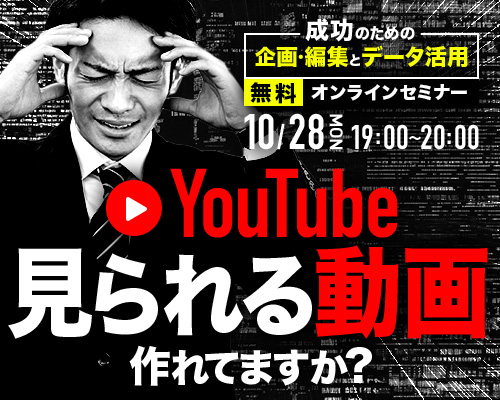
- 「実線」を指定したい場合
実線を指定したい場合は、値の形状の部分を「solid」で指定します。「solid」で指定すると、borderは1本の実線で表示されます。
「solid」は表(table)のデザインでも使用されるので、使用頻度はほかの形状の値よりも多いです。borderを使用する際に欠かせない値といえるでしょう。実線を表示する記述は、以下のとおりです。
border: 1px solid red;
この記述で、指定したセレクタの上下左右に「1pxの赤色の実線」が表示されます。

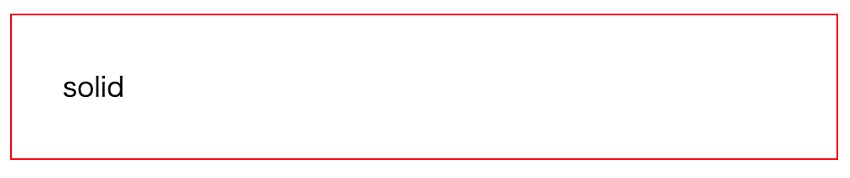
- 「2本線」を指定したい場合
2本線を指定したい場合は、値の形状の部分を「double」で指定します。2本線を表示する記述は、以下のとおりです。
border: 10px double red;
この記述で「10pxで赤色の2本線」が表示されます。

2本線の間隔は指定できません。2本線の間隔を指定したい場合は、borderをdoubleで指定せず「box-shadow」「::before」「::after」などの擬似要素で使用するとよいでしょう。
- 「破線」を指定したい場合
borderで破線を使用したい場合は、値を「dashed」に指定します。破線を表示する記述は、以下のとおりです。
border: 5px dashed red;
この記述で、指定したセレクタの上下左右に「5pxで赤色の破線」が表示されます。

破線の間隔などはborderでは指定できません。間隔を指定するなど、自由に使いたいときは2本線のときと同様に「::before」または「::after」の擬似要素を使用してデザインしてください。
- 「点線」を指定したい場合
borderで点線を使用したい場合は、値を「dotted」に指定します。点線を表示する記述は、以下のとおりです。
border: 5px dotted red;
この記述で、指定したセレクタの上下左右に「5pxで赤色の点線」が表示されます。

点線も破線と同様に、間隔を指定するなどはできません。指定したい場合は「::before」または「::after」の擬似要素を使用してデザインしましょう。
- 形状を指定しないと表示されない
borderの形状の値を解説しましたが、borderプロパティの形状の値を指定しないとどうなるでしょうか。borderの形状を指定しないと、デフォルトが「none」なので非表示となります。
つまり、borderでいくら色や太さを指定しても、表示されないということです。色や太さを指定しても表示されないときは、borderの形状の値を見直しましょう。
borderの太さについて
borderの太さは、基本的には「px」単位を用いて指定します。「px」以外にも「em」や「pt」などが使えますが「%」は指定できないので注意してください。
また「thin(細い)」「medium(普通)」「thick(太い)」なども指定も可能ですが、仕様書には具体的な太さの明示がありません。太さの指定は「px」が最も使いやすいでしょう。
borderの色について
borderの色の指定は、ほかの色の指定と同様に16進数カラーコード、もしくはカラーネームで指定できます。
<16進数カラーコードとカラーネームについて>
| 16進数カラーコード | RGBの値を各々16進数で表したときの数値 | 「#ffffff」や「#000000」 |
|---|---|---|
| カラーネーム | 色名を直接指定する方法 | 「black」や「white」 |
borderをそれぞれのプロパティで指定する方法

部分的にborderを表示したい場合や、上下左右で異なる形状や太さ・色にしたい場合もあるでしょう。その場合、borderプロパティではなくほかのプロパティを使用します。
状況に応じて使い分ける必要があるので、どのようなプロパティがあるのか理解し、状況に応じてプロパティを使用することが大切です。
以下、border関係のプロパティを解説します。
borderを上下左右の一部のみ指定する
上下左右の一部のみにborderを指定する方法を解説します。
見出しのデザインなどをしていると「下だけにborderをつけたい」など、部分的に線を表示したい場合があるでしょう。borderプロパティで指定したあとに「border-style」で部分的に「none」にすることもできますが、適していない場合もあります。
部分的に線を表示させる方法は、以下のとおりです。
/* 線を上のみに表示 */
border-top: 10px solid red;

/* 線を右のみに表示 */
border-right: 10px solid red;

/* 線を下のみに表示 */
border-bottom: 10px solid red;

/* 線を左のみに表示 */
border-left: 10px solid red;

下だけにborderを表示したい場合などは、この記述をするだけで簡単に表示できます。基本的には先程解説した、borderプロパティと使い方は変わりません。
どの記述がよいかは表示したいborderによって変わりますが、この記述の使用頻度は高いので覚えておきましょう。
border-styleで形状を指定する
borderの形状のみを指定したい場合「border-style」というプロパティがあります。指定できる値は、先述したborderの形状の値と同じです。上下左右で異なる形状にしたい場合は、スペースで区切って複数の値を指定しましょう。
/* 上下左右に実線 */
border-style: solid;

/* 上下に実線、左右に点線 */
border-style: solid dotted;

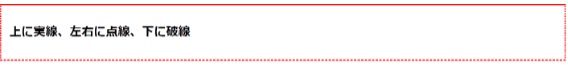
/* 上に実線、左右に点線、下に破線 */
border-style: solid dotted dashed;

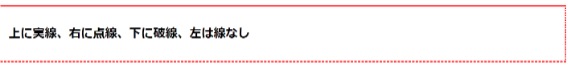
/* 上に実線、右に点線、下に破線、左は線なし */
border-style: solid dotted dashed none;

- 値を1つ指定した場合:上下左右が指定した形状になる
- 値を2つ指定した場合:1つ目の値は「上下」、2つ目の値は「左右」の形状になる
- 値を3つ指定した場合:1つ目の値は「上」、2つ目の値は「左右」、3つ目の値は「下」の形状になる
- 値を4つ指定した場合:1つ目の値は「上」、2つ目の値は「右」、3つ目の値は「下」、4つ目の値は「左」の形状になる
border-widthで形状を指定する
borderの太さのみを指定するには「border-width」のプロパティを指定します。border-style同様、上下左右で異なる太さに指定することも可能です。
/* 上下左右に5px */
border-width: 5px;

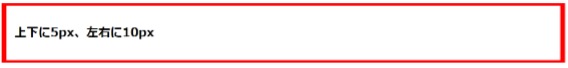
/* 上下に5px、左右に10px */
border-width: 5px 10px;

/* 上に5px、左右に10px、下に15px */
border-width: 5px 10px 15px;

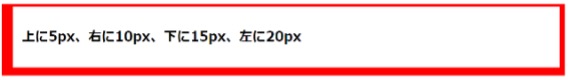
/* 上に5px、右に10px、下に15px、左に20px */
border-width: 5px 10px 15px 20px;

- 値を1つ指定した場合:上下左右が指定した値の太さになる
- 値を2つ指定した場合:1つ目の値は「上下」、2つ目の値は「左右」の太さになる
- 値を3つ指定した場合:1つ目の値は「上」、2つ目の値は「左右」、3つ目の値は「下」の太さになる
- 値を4つ指定した場合:1つ目の値は「上」、2つ目の値は「右」、3つ目の値は「下」、4つ目の値は「左」の太さになる
border-colorで色を指定する
borderの色についても、上述した「形状」「太さ」と同様に指定できます。borderの色は「border-color」プロパティを使用します。
/* 上下左右に赤色 */
border-color: red;

/* 上下に赤色、左右に黒色 */
border-color: red black;

/* 上に赤色、左右に黒色、下に緑色 */
border-color: red black green;

/* 上に赤色、右に黒色、下に緑色、左に青色 */
border-color: red black green blue;

- 値を1つ指定した場合:上下左右が指定した値の色になる
- 値を2つ指定した場合:1つ目の値は「上下」、2つ目の値は「左右」の色になる
- 値を3つ指定した場合:1つ目の値は「上」、2つ目の値は「左右」、3つ目の値は「下」の色になる
- 値を4つ指定した場合:1つ目の値は「上」、2つ目の値は「右」、3つ目の値は「下」、4つ目の値は「左」の色になる
borderの指定方法の比較
borderプロパティでまとめて指定する方法と「border-color」「border-style」「border-width」それぞれ指定する方法を解説しました。では「10px・実線・赤色」のborderを表示する際、それぞれの記述で比較します。
borderプロパティで指定した場合
borderプロパティでまとめて指定した場合の記述は、以下のとおりです。
border: 10px solid red;

この記述で「10px・実線・赤色」のborderを表示できます。
border-color、border-style、border-widthで指定した場合
次に「border-color」「border-style」「border-width」それぞれを指定してコードを記述しましょう。
/* 色を赤色に指定 */
border-color: red;
/* 形状を実線に指定 */
border-style: solid;
/* 太さを10pxに指定 */
border-width: 10px;

「border-color」「border-style」「border-width」それぞれのプロパティを使用して「10px・実線・赤色」のborderを表示しました。borderプロパティと比較すると記述量が非常に多いことがわかります。
まとめて指定したほうが記述は少ないですが、初心者でどの値が何を指定しているのか忘れる可能性を考慮すると、最初はそれぞれのプロパティを指定してもよいでしょう。borderの上下左右で異なる値を使用したい場合は、それぞれのプロパティを使用してください。
borderの角を丸くする方法

Webデザインでborderの角を丸めたい場合もあるでしょう。borderの角を丸めるプロパティも存在します。
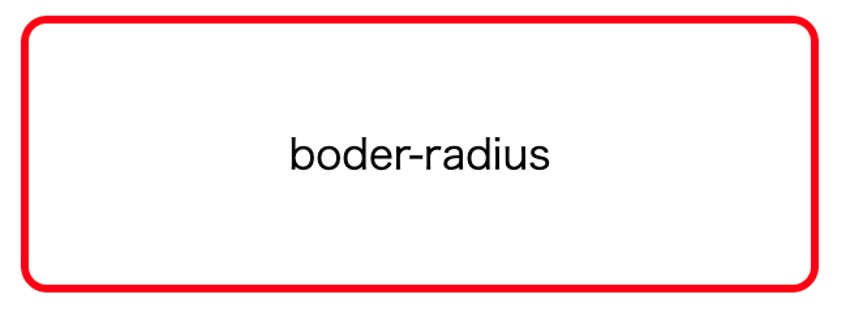
「border-radius」というプロパティを使用することで、borderの角を簡単に丸めることができます。正確には、セレクタの境界の外側の角を丸めるので、borderを使用しなくても角を丸くすることが可能です。
border-radiusの記述は、以下のとおりです。
border-radius: 10px;
この記述で、角を10px丸められます。実際に角を丸めると、次のように表示されます。

borderの角が丸くなりました。
border-radiusは左上・右上・右下・左下の順で、それぞれの値を指定することも可能です。幅と高さが同じコンテンツにborder-radiusを値「50%」で指定することで、円を作ることもできます。
borderを実際に使ってみた

基本的な使い方は解説したので、実際にborderを使用した見出しで解説します。
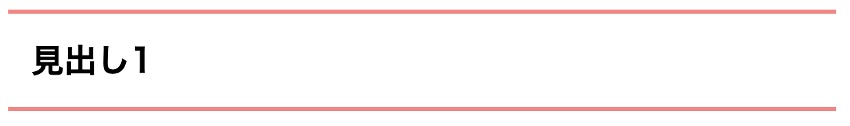
上下にborderを入れた見出し

シンプルに上下にborderを使用してデザインしました。記述は「border-top」と「border-bottom」のみなので、簡単にデザインできます。paddingがないと文字とborderの間隔が狭いので、paddingも指定しています。
<HTML>
<h2 class=”h2_1″>見出し1</h2>
<CSS>
.h2_1 {
border-top: 3px solid #EE8884;
border-bottom: 3px solid #EE8884;
padding: 16px
}
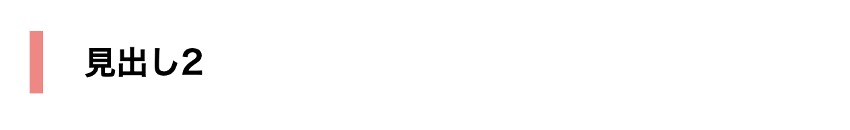
左にborderを入れた見出し

左側に太いborderを表示した見出しデザインです。borderの太さを10pxと太めに指定し、paddingでborderの高さをつけました。
<HTML>
<h2 class=”h2_2″>見出し2</h2>
<CSS>
.h2_2 {
border-left: 10px solid #EE8884;
padding: 5px 30px;
}
下に点線を入れた見出し

下側に点線を表示したポップなデザインの見出しです。シンプルな記述なので、簡単に実装できます。
<HTML>
<h2 class=”h2_3″>見出し3</h2>
<CSS>
.h2_3 {
border-bottom: 5px dotted #EE8884;
padding: 16px
}
スクラッチ風の見出し

スクラッチ風の見出しを作りました。borderは通常外側にきますが、内側にborderが表示されています。
難しそうに感じるかもしれませんが、仕組みはシンプルです。破線のborderを作って、borderの外側を「box-shadow」で、ぼかしを「0px」、距離を「5px」に指定することで塗り足しています。
<HTML>
<h2 class=”h2_4″>見出し4</h2>
<CSS>
.h2_4 {
background: #EE8884;
box-shadow: 0px 0px 0px 5px #EE8884;
border: dashed 2px white;
padding: 16px;
}
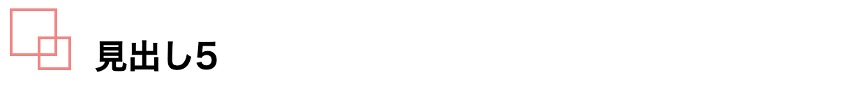
擬似要素を使用した見出し

今までの見出しと違い、少々複雑な見出しです。擬似要素を使用して、見出し文字の前にborderで作った正方形を2つ配置しました。
この見出しは「::before」と「::after」の擬似要素を用いてデザインしています。widthやheightの値の指定はもちろん、形状もborder-radiusで丸くできるので、擬似要素を使うとデザインの自由度が増すでしょう。
<HTML>
<h2 class=”h2_5″>見出し5</h2>
<CSS>
.h2_5 {
position: relative;
padding: 16px 0 16px 60px;
}
.h2_5::before,
.h2_5::after {
content: “”;
position: absolute;
border: 2px solid #EE8884;
}
.h2_5::before {
top: 0;
left: 0;
width: 30px;
height: 30px;
}
.h2_5::after {
top: 20px;
left: 20px;
width: 20px;
height: 20px;
}
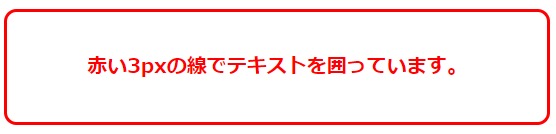
シンプルな枠線

borderは、見出しだけではなくテキストや画像など要素を囲む枠線としても使われます。上の画像は、borderにpaddingで余白をつけてテキストの周囲を囲ったシンプルな枠線です。
<HTML>
<div class=”box”>
<p>赤い3pxの線でテキストを囲っています。</p>
</div>
<CSS>
.box {
width: 400px;
padding: 1em;
margin: 2em 0;
color: red;
background: white;
border: solid 3px red;
border-radius: 10px;
}
.box p {
text-align: center;
font-weight: bold;
}
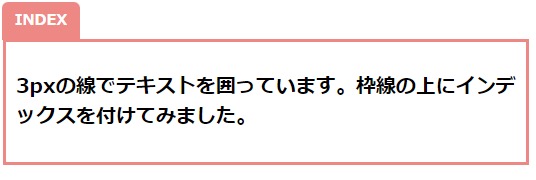
インデックス付きの枠線

borderとpositionプロパティを併用することで、枠線の上に小さなインデックスのようなものをつけることもできます。
<HTML>
<div class=”box2″>
<span class=”box-index”>INDEX</span>
<p>3pxの線でテキストを囲っています。枠線の上にインデックスを付けてみました。</p>
</div>
<CSS>
.box2 {
position: relative;
width: 400px;
padding: 0.5em;
margin: 2em 0;
border: solid 3px #EE8884;
}
.box2 .box-index {
position: absolute;
display: inline-block;
top: -32px;
left: -3px;
padding: 0 10px;
height: 30px;
line-height: 30px;
font-size: 12px;
background: #EE8884;
color: white;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box2 p {
font-weight: bold;
}
まとめ

今回は、初心者に向けてCSSのborderの使い方をまとめました。borderを使用することで、おしゃれな見出しやボックスを作ることができます。
Webデザインをするのに欠かせないプロパティなので、本記事を参考にいろいろなborderを作り、デザインの幅を広げましょう。
WEBでのお問い合わせはこちら