コラム

本当に使いやすい?人気のスマホ決済サービスのUIを比較してみた!
この記事では、そんな乱立化が進むスマホ決済サービスの本質や動向、UIデザインに焦点を当て、現在主流とされているスマホ決済アプリの比較を行なっています。
スマホ決済についておさらい

まずはスマホ決済の概要からおさらいしましょう。
スマホ決済とは
近年、海外を中心に現金(キャッシュ)を持ち歩かない「キャッシュレス決済」が急速な普及をみせています。スマホ決済はそのキャッシュレス決済のうちの一つで、スマホがあればどんな支払いも数秒で済ませることができます。利用フローはシンプルで、事前に電子マネーやクレジットカードの情報を専用アプリに登録、あとはレジで現金やクレジットカードの代わりにスマホをかざしたり、画面を提示したりするだけで決済が完了します。
日本ではいまだに現金至上主義が根強く残っており、スマホ決済を日常生活で利用している人の割合は16.4%とのこと。(※1)
しかし、2018年あたりからLINE PayやPayPay、楽天ペイなど各社が大規模キャンペーンに踏み込んだことが実り、現在のスマホ決済市場は大幅な成長傾向にあります。調査会社のICT総研は、2020年にはスマホ決済市場は約3兆円規模に成長すると予測しています。これは、2018年のスマホ決済額1.1兆円の約3倍にあたる金額です。(※2)
(※1)参照:2019年9月、MMD研究所の調査より(スマホ決済、利用率は全体の16.4%、約半数が「アプリ入れたが使っていない」)
(※2)参照:2019年度 モバイルキャッシュレス決済の市場動向調査
スマホ決済その1:非接触IC決済(NFC)
スマホ決済には2つの種類があり、その一つが「非接触IC決済(NFC)(※)」です。EdyやSuica、Apple Pay、Google Payなどがこれにあたり、スマホを専用リーダーに近づけるだけで決済を完了することができるというシステム。注目すべきはその決済スピードで、わずか8秒で決済を済ませることが可能です。これはキャッシュレス決済の中でもっとも早い処理速度で、現金払いに比べて圧倒的な時間の短縮を実現しています。
最近のスマホのほとんどは非接触IC決済に対応していますが、古いタイプだと対応していない場合もあります。もし非対応であれば、もう一つの決済方法「QRコード決済」を利用することになります。
※NFC…近距離無線通信規格(Near Field Communication)。NFCが搭載されている機器同士を近づけると非接触の状態でも通信ができるという技術。
スマホ決済その2:QRコード決済
スマホ決済のもう一つの方法は「QRコード決済」です。QRコード決済は、今後もっとも進展が期待されるキャッシュレス決済として世界で注目を集めています。利用者数NO.1のPayPayをはじめ、LINE Payや楽天ペイ、d払いなど、多くの企業がスマホ決済にQRコードを採用しています。
近年日本のQRコード市場が勢いを増しているのは、中国の市場が関係していると言っても過言ではありません。QRコード先進国の中国では、QRコードで入・退店管理や会計管理などを行う無人コンビニ「Bingo Box」が万引きに対する抑止力を発揮するなど、大きな成果を次々とあげており世界のビジネスパーソンがその事例を参考に展開を進めています。
QRコード決済の会計方法は2パターンで、ユーザーがスマホにQRコードを表示し店側が読み取りを行う「コード支払い」と、店側のQRコードをユーザーがスマホで読み取る「スキャン支払い」のいずれかを選択するという仕組みです。
ちなみに、QRコード決済は、非接触IC決済と異なり専用の端末が不要であるため、店側は導入コストを抑えることができます。この利点は加盟店の拡大を後押しする要因ともなりえるため、ユーザーにとっても「利用場面が増える」というメリットが期待されます。
スマホ決済サービスでUIは重要?

スマホ決済についての概要はご理解いただけたでしょうか。本題のUIについても説明していきます。
UIについておさらい
UIとは、ユーザー・インターフェース(User Interface)の略で、直訳すると「ユーザーとの接点」と言う意味。ここで言う接点とは、ユーザーとスマホ決済サービスを結ぶ「スマホの画面」のこと。画面上で見たり触れたりするものをより見やすく、より操作しやすくすることを「UIをデザインする」と言い、良いUIデザインは「ユーザーに価値の高い体験を提供することができる」とされています。
UIの最適化はスマホ決済にこそ必要
正直なところ、「お金を支払う」という行為はさほど気が進むものではありませんが、誰もが日常的に必要とされている行為です。そしてスマホ決済とは、この支払うプロセスをできる限り円滑なものにし、ストレスフリーな決済を実現するために生まれたサービスです。
現金会計で生じる、財布を開けて紙幣や小銭を探す手間やお釣りを確認する手間、レシートを保管する手間など、多くの余計な手間をカットし「便利で簡単」を売りにしているのがスマホ決済です。日常的かつ頻繁に使うアプリであるからこそ、探しているものがすぐに見つかり、やりたいことがすぐにできる設計が求められます。UIデザインの最適化はスマホ決済サービスの存在意義を支える重要な基軸と言えるでしょう。
スマホ決済サービスのUIの特徴

現金に変わって決済を行うスマホ決済の画面は、使い勝手も重要です。特徴を確認してみましょう。
円滑な会計をサポートする画面設計
テクノロジーの進化が加速し、キャッシュレス決済における支払いスピードは秒単位で競争が進んでいます。ユーザーのジャッジも年々厳しくなっており、数秒の遅れ、1つの余分な操作がサービスに対する不満や不安を誘うようになっています。スマホ決済アプリの2大勢力PayPayとLINE Payは、スマホ決済でもっとも利用頻度が多いバーコード表示をアプリの起動画面に配置するというUI設計で手間と時間を短縮、UX(ユーザー体験)の充実化を図っています。
適切なキャンペーンの表示
キャンペーン広告はユーザーの購買意欲をそそったり、スマホ決済サービスの普及を後押しする重要な訴求ツールですが、そのUIデザインにはいくつかの注意が必要です。
訴求性を求めるあまり、目立ちすぎるデザインにしたり、支払い画面よりも優先した配置に表示してしまうと、本来すべき操作を妨げることになってしまい本末転倒でしょう。キャンペーン広告に関しては、プライオリティーやバランスを踏まえて表示位置やサイズ、タイミングを決める必要があると言えます。メルペイではクーポンの獲得にゲーム性を加えることで、クーポンのありがたみを高めると演出を行なっています。
効果的な色づかい
色は直感に働きかけるとても効果的なUIマテリアルです。楽天PayやLINE Payのように、企業カラーをアプリのメインカラーとして配色し、ブランドイメージの定着を図るという戦術はとても多用されています。
色のメリハリも重要です。目をひく必要があるポイントとそうでないところを明確に区分し、色を使い分けることで、見やすく使いやすい表示を実現することができます。
PayPayのように、背景などにグラデーションを活用するのも効果的なUIデザインの一つでしょう。画面に奥行きを与えたり、スタイリッシュな印象をつくりだす効果が期待できます。
ひと目で意味が伝わるアイコン
意味や扱い方がわかりにくいUIデザインはユーザーを困惑させます。汎用されているアイコンや、誰が見ても意味がわかるアイコンを採用することは、使いやすさや操作スピードの向上を図る上でとても大切なことです。ほとんどのアプリではアイコンの下にワードが添えられ、より確実で円滑なコミュニケーションを促進しています。
複雑性を緩和する
スマホの画面は大きさが限定されているため、一つの画面に表示する機能や情報は少ない方が好まれるでしょう。これはテキストにおいても同様です。一般的なアプリでは、文字を用いた説明はなるべく抑え、色やイラスト、アイコンなどで代替するという手法が採用されています。
また決済など、ユーザーが気を張る操作においても複雑性を緩和させる必要があります。そのような操作におけるUIはシンプルに設計し、例えば決済後には「決済が完了しました」などのわかりやすいフィードバックを設定するなど、ユーザーへ安心感を与える工夫が必要です。
獲得ポイントや決済履歴の見える化
ポイント還元はユーザーにとって貴重な財源の一つであり、支払い履歴は取引の正確性や出費を把握するために欠かせない重要情報です。これらに関しては「自分にとっては確認しやすく、他者にとっては見えにくい」というUIデザインが求められています。
スマホ決済サービスのUIを紹介
それではここからは、スマホ決済サービスのUIの具体例を紹介します。
PayPay

ソフトバンクとYahoo!が共同設立した「PayPay株式会社」が運営するスマホ決済サービス「PayPay(ペイペイ)」。PayPayと言えば、日本でのスマホ決済普及に一役買った「100億円あげちゃうキャンペーン」が記憶に新しいところでしょう。このキャンペーンで勢いを得たPayPayは、設立から約1年で業界トップの26.7%のシェアを占める有力企業へと成長を遂げました(※)。
Yahoo!とのサービス連携はもちろん、中国のアリババグループが展開する世界最大のスマホ決済サービス「Alipay(アリペイ)」やTカードとも連携を行なっています。支払いはプリペイド(前払い)とポストペイ(後払い)の両方が可能です。
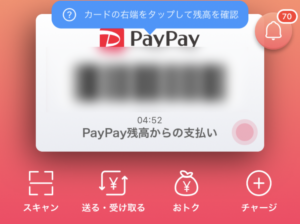
PayPayにおけるUIの最大の魅力は、「バーコードがトップ画面に表示される」というところ。決済のために必要な操作はたったの1ステップ、「アプリを起動する」のみです。また、残高をトップ画面に表示せず、タップ操作でカードを裏返して表示させるという、シンプルかつ直感性が高いUIデザインも注目すべきポイントです。「残高を確認したいけど、他の人には見られたくない」というユーザー心理を突いた、的確なUI設計と言えるでしょう。
※参照:2019年9月、MMD研究所の調査より(スマホ決済、利用率は全体の16.4%、約半数が「アプリ入れたが使っていない」)
UIデザインにおけるその他の特徴
- 無駄を削ぎ落とし、利便性を追求したシンプルなデザイン
- 分かりやすいアイコンデザインで直感的な操作を誘導
- バーコードが載ったバーチャルカードはデザインの着せ替えを楽しむことができる
- グラデーションを効果的に使い画面に立体感を表現
- やわらかく印象の良いカラーリング
- トレンドを意識し趣向を凝らしたイラスト
- 充実なカメラ機能(読み取り時のフラッシュやフォトギャラリーへのアクセス機能など)
- シェアなどを自然に誘発する設計
- キャンペーン表示が操作の邪魔をしないデザイン
LINE Pay

LINEが提供するスマホ決済サービス「LINE Pay(ラインペイ」。加盟店での買い物はもちろん、LINE内の友達間での送金や割り勘も簡単な操作で行うことができます。支払い方法は、コンビニや銀行口座などから事前にチャージを行うプリペイド式で、PayPayのようにクレジットカードによるポストペイ(後払い)はできません。
LINE Payはすでに持っているLINEアカウントのウォレットタブから簡単に始めることもできますし、LINE Payの独立アプリをダウンロードして利用することも可能です。LINE Payアプリは通常のLINEよりも支払いに特化したUIデザインが採用されており、より円滑に決済を行うことができます。
LINE PayアプリのUIにおける最大の魅力は、同じ画面内でコード支払いとスキャン支払いの両方に対応できるという点。画面の半分に、バーコード、QRコード、残高の1セットが表示され、もう半分にQRコードのスキャン機能が表示されます。
UIデザインにおけるその他の特徴
- メニューを横にタップするだけで決済画面→加盟店マップ→クーポン一覧と簡単な切り替えが可能
- LINEのシンボル色であるグリーンと白を基調としたシンプルな色使い
- LINEおなじみのキャラクターが生む高い親和性
- キャンペーンの広告バナーがなく操作に集中できる
楽天ペイ

日本のキャッシュレス市場の最先端を進む楽天は、非接触型決済 FeliCa を搭載した「楽天Edy」、ICチップを加えたクレジット機能付きカード「楽天カード」に次ぎ、2016年より、QRコードを用いたスマホ決済サービス「楽天ペイ」のサービスを開始しました。
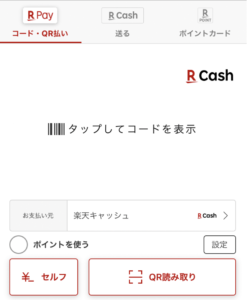
楽天ペイでは、楽天最大の武器「楽天ポイント」にプライオリティーをおいたUI施策が打たれています。保有ポイントの表示欄はホーム画面の見やすい位置に配置され、ポイントカードアプリの起動アイコンも、支払い機能、送金機能の並びに大きくわかりやすく配置されています。
UIデザインにおけるその他の特徴
- ウォークスルー機能(※1)
- 直感に働きかけるマイクロアニメーション
- 顔認証による決済機能を開発中
- QRコードによるモバイルオーダー(※2)を開発中
(※1)ウォークスルー決済…楽天ペイとローソンが進めているレジを通さない会計方法。全商品に電子タグがついており、ゲートで楽天ペイのQRコードをかざすことで会計が完了する。
(※2)モバイルオーダー…QRコードを読み取ることで、メニューの表示→オーダー→支払い→受け取りキーワードの発行までが完結するオーダー方式。牛丼チェーンのすき家も実施しているサービス。
メルペイ

「メルペイ」は人気のフリマアプリ「メルカリ」にビルトインされているスマホ決済サービスです。支払い方法の自由度が高く、メルカリの売上やポイントを利用した支払い、銀行口座からのプリペイド支払い、コンビニやATMからポストペイ(後払い)から選ぶことができます。また、非接触IC決済(NFC)とQRコード決済の両方の決済機能が装備されているため、全国135万ヶ所で利用することが可能です。
クーポン利用にも力を入れており、1クーポンにつき1回の抽選に挑戦できるというゲーム性を備えています。
UIデザインにおけるその他の特徴
- 全体的に丸みを帯びた可愛らしいデザイン(ロゴ、イラスト、フォントなど)
- メルカリらしさが伝わるビビットなカラー
- クーポンが当たると可愛らしいイラストが祝福してくれる
- シームレスな操作性
まとめ

今後、スマホ決済市場は拡大を急加速し、さらなるレッドオーシャン化が進むことは間違いありません。スマホ決済アプリOrigami Payは今年の6月でサービスを終了することを発表しています。UIデザインのアップデートは乱立するスマホ決済アプリの行く先を分ける、重要なファクターになると言えるでしょう。
WEBでのお問い合わせはこちら






