コラム

細部にこだわる。押しやすいボタンデザインについて徹底解説
押しやすいボタンとは、どのようなデザインのものを言うのでしょうか?そもそも、なぜボタンはそこまで重要視されるのでしょうか? 今回はボタンデザインの重要性についてご紹介致します。
目次
そもそもボタンは何のためにある?

ボタンは「何かをする」ために押すもの。これは日常生活でもWebの世界でも同じです。ですからWebサイトにおけるボタンは「ユーザーが何かをするために(ユーザーに何かをしてもらうために)」に設置するのです。
たとえば、
- ショッピングサイトで「商品をカートに入れる」時
- コーポレートサイトで「資料請求」をする時
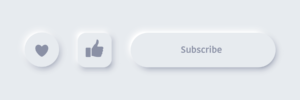
- SNSで「いいね!」や「お気に入り登録」をする時
- といった場面で、よくボタンデザインの重要性が取り上げられます。
様々なボタンデザインがありますが、どんなものでも共通して言えるのは「この部品は『押せる』と理解してもらえるデザインであること」が重要視されています。
ボタンデザインは通常、枠線や背景の色を効果的に使うことで「ただのテキストや画像ではないこと」を分かってもらえるように工夫を凝らしていますが、それは「これがボタンである」ことを伝えるためのものです。たとえばボタンに何の装飾もせず、ただのテキストのような見た目をしていたら、どんなに良い商品を揃えたショッピングサイトであっても収益は上げられないでしょう。「カートに入れる」ことをどこで行うのかを分かってもらえなければ、商品は購入されません。そのためボタンは「Webサイトの運営側が、ユーザーにやってしてほしい動作へと誘導するためにある」とも言えますね。
押しやすいボタンのデザイン【色】

それではまずは、押しやすいボタンデザインの大きな要素である、【色】について確認していきたいと思います。
他の要素に埋もれない色を選ぶ
ボタンの色を決める際は「ボタン以外の要素に埋もれない色を選択する」ことが重要です。
たとえばショッピングサイトであれば、「カートに入れる」ボタンを設置するページには、
- 商品の画像
- 商品の紹介テキスト
- 商品の仕様をまとめた表
など、様々な要素が含まれます。こうした画像や文章に、ボタンが埋もれないような色を選びましょう。
また、このページの中に設置されるボタンには、
- カートに入れる
- 数量の増減
- お気に入り登録
など、「カートに入れる」の他にも複数の種類が必要になると考えられます。このような場合は各ボタンを押した時に起こるアクションを比較し、「どれが一番重要な機能で、目立ってほしいのか」を順位付けしましょう。そして順位付けをした結果を基に、最も重要なボタンに対して最も目立つ色を設定し、重要度の低いボタンに対してはやや控えめな色を設定します。
例えばテーマカラーをライトブルー(カラーコード:#29b6f6)とし、ヘッダー部分にこの色を使う場合、強調効果が見込める同系色の色としては、
- #002f6c
- #01579b
- #90caf9
などが候補として挙げられます。
この中なら#002f6cが一番濃い色になるため、ボタンとして扱えば大きなインパクトを与えることができます。最も重要と判断したボタンに設定するに相応しい色と言えます。
#90caf9は反対に一番淡い色合いとなりますが、背景が白色や淡いグレーならしっかり目立つ色です。重要度は低いと判断されたボタンに設定すれば、他のコンテンツには埋もれないけれど上位のボタンを食いつぶすこともありません。

このようにテーマカラーと比較して強調効果のある色をいくつか選び、その中から更に目立つ色に順位付けをすることで、ボタンが複数あっても押されやすいデザインにすることができます。
ボタンの役割について順位付けをし、ボタンデザインを順位ごとに分ける手法については、Googleの「Material Design Guideline」の「Buttons」でも説明がされています。マテリアルデザインを採用していなくても参考になりますので、一度ご覧になってはいかがでしょうか。
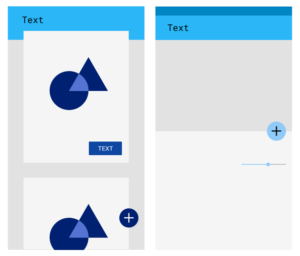
押せないボタンは灰色や半透明で表現する
「押すことができないボタン」を設置する場合は、「このボタンは押せないのだ」ということが直感的に分かる色合いを選ぶのが望ましいです。
押すことができないボタンは、
- お問い合わせフォームで、まだ必須事項の入力が完了していないとき
- 会員登録画面で、利用規約が読まれていないor同意されていないとき
などに重宝します。
ですがこの「押すことが出来ないボタン」に対して、これまで紹介した通りの「他の要素に埋もれない目立つデザイン」を適用しているほど、ユーザーは「どうしてボタンを押せないの?」「なぜ次の画面に進まないの?」と戸惑ってしまいます。
ボタンが押せず次のアクションに移れないと、ユーザーの離脱率は上がります。そして「わけの分からないサイトだ」と思われてしまえば、戻ってきてくれる可能性も下がってしまいます。こういったことを防ぐためにも、「このボタンは押せません」と伝えられるデザインにしておくことで「ボタンが押せないのは、何か不備があるからかな?」とユーザー自身が考えてくれるようになります。
「このボタンは押せないのだ」ということが直感的に理解しやすいのは、
- 背景が灰色
- ペールトーンを基調としている
- 半透明になっている
といった色合いや効果がついているボタンです。
多くのWebサイトやシステムで、灰色は「いいえ」や「キャンセル」、「無効(禁止)」の象徴として使われています。そのため、多くの場所で使われる共通の記号とも言える灰色を使うことで、直感的にユーザーが「押せない」と分かるようになるのです。
ペールトーンのボタンは、ビビッドカラーなどの濃い色合いのボタンが近くにある時に特に効果を発揮しやすいです。濃い色の方が力強い印象を与えるため「押せるボタンだ」というイメージになるのに対して、ペールトーンのボタンは弱々しい印象、つまり「何の力もない(押せない)ボタン」というイメージを与えます。
半透明は「実体がないもの」「触れられないもの」という印象を与えます。これを活かせば、自然と「このボタンは押せないのだ」とユーザーに伝えることができるのです。
押しやすいボタンのデザイン【形、サイズ】

そもそも「これはボタンだ」と認識されるためには、形やサイズにも工夫する必要があります。前述した通り、開発者がいくら「これはボタン」と意図して作った部品であっても、ユーザーが「これがボタン? ただの文字列じゃないか」と認識するようでは意味がありません。
他の文字列などを区別されるよう、四角い枠で囲ったり、丸い形で表現するとボタンらしくなります。ハート形や星形、画像を使う場合などは、工夫しないと画像と思われることがあるため注意しましょう。
影を付けて浮き出ている感じや立体感を出すことで、よりボタンとして認識されやすくなります。サイズは「目立つよう、他の要素より大きめにする」のが良いでしょう。しかし大きければ大きいほど優れているというわけではないため、他の要素とのバランスをみながら調整してください。中に配置する文字列やアイコンが窮屈そうに見えないよう、内部の余白も確保するようにしましょう。
多くのモバイル端末に搭載されているOSで、「タップできる最小サイズは7mm」とされています。万が一これを下回る場合は、押しにくいを通り越して「押せない」ということになってしまいます。ボタンのサイズを決める場合は、この「7mm」を下回らないように注意しましょう。
やや古い情報ですが、デザインを考える際の参考にはなるので、目を通して見ても良いでしょう。
また、連続して複数のボタンを並べる場合は余白にも注意が必要です。特にスマートフォンからアクセスする場合、ボタン同士の間隔が狭いと、誤って別のボタンを押してしまう原因になります。PCであっても、ボタン同士が密集していると窮屈な印象を与えかねません。
更に複数のボタンを並べる場合、円形は避けることをおすすめします。「トライポフォビア」という言葉をご存知でしょうか? これは穴や斑点の集合体を見て気持ち悪さや恐怖を感じる心理状態のことです。一時期Twitterでは、iPhone11 Proのカメラを「怖い」「気持ち悪い」と感じると発言する人たちがいると話題になっていましたが、これは3つの丸いカメラレンズの集まりを見て、トライポフォビアの心理状態が引き起こされたためです。「蓮コラ」と聞いてピンと来る方もいるかもしれませんが、これも同様です。円形のボタンを複数並べると、トライポフォビアにより「このサイトのUIは気持ち悪い」と思われる原因となり得ます。丸いボタンは可愛らしい印象もありますが、配置の際は注意してください。
押しやすいボタンのデザイン【文言、アイコン】

ボタンの中に配置する文言やアイコンは、「このボタンを押したら何が起こるか?」ということがきちんと理解できる内容にすべきです。火災報知器のボタンにたとえてみましょう。公共施設などに設置されているものは一般的に、「火災報知器」という文言の下に「強く押す」と書かれたボタンが配置されています。
この火災報知器のデザインは、「火災が起きていることを知らせるためのボタンだ」ということがすぐに分かる優れたデザインなのですが、Webサービスやアプリケーションでは好ましくありません。Webサービスやアプリケーション開発の場では、ボタンに「これを押したら何が起きるのか」ということが分かる文言を配置することが勧められています。よって、火災報知器のボタンをWebサービスやアプリケーション向けにアレンジするのであれば、ボタンの文言は「強く押す」ではなく「火災発生を通報する」などが適切ということになります。
また、ボタンを押したときに起こるアクションが「誰が見ても分かるものとして記号化されている動作」であれば、文言なしにアイコンのみで表記するのも効果的です。
Twitterのモバイル向け公式アプリでは、ホーム画面の右下に羽ペンのアイコンで表現された丸いボタンが設置されています。Twitterはテキストを書いて発信することがメインのサービスですから、「文字を書く」というアクションを自然と想像できる羽ペンのアイコンボタンは、「このボタンを押せばツイートを作成できる」というのが直感的に分かるようになっています。アイコンひとつで表現できるとボタンのサイズを小さくすることも可能なので、メインコンテンツの表示幅を広く取ることができる利点もあります。
もちろん、文言とアイコンを併用し、より分かりやすいボタンを作るのも良いでしょう。文言だけの表現だと「文字を読んでからボタンの役割を認識する」という流れになりますが、視覚に訴えることができるアイコンがあれば、より素早く理解できるようになります。ボタンを配置したい場所のスペースや、ボタンを押して起こるアクションがどれだけ分かりやすく記号化できるかなどを鑑みて、文言だけのボタンにするか、アイコンだけのボタンにするか、あるいは両方を組み合わせるのかを決めると良いでしょう。
押しやすいボタンデザイン、スマートフォンとPCでの違い

ユーザーが利用する端末によって、押しやすいボタンは異なります。スマートフォンが指で操作するのに対し、PCではマウスやトラックパッドを使いポインターで操作します。
ここから導き出されるのは、
- スマートフォンでは指で押しやすいサイズに、PCではマウスで押しやすいサイズにする方がよい
- スマートフォンではマウスオーバー(ホバー)による色調変化やアニメーションなどの表現ができない
- PCではポインターがボタンやリンクの上に乗ると、ポインターアイコンが「指先」などに変化して「押すことができる」というのが理解しやすいが、スマートフォンにはその機能がない
ということです。
PCは小さなポインターを使って操作するため、ある程度ボタンが小さくても操作することができます。しかしスマートフォンでは指先で操作するため、指の腹よりも極端に小さいボタンは押すことが難しく、特に高齢者は操作できません。前述した「モバイル端末でタップできる最小サイズは7mm」というのを忘れず、サイズを考えていきましょう。
また、スマートフォンには「マウスオーバー」という概念がありません。そのため従来のPC向けのボタンデザインとして取り入れていた「マウスオーバーによる色調変化やアニメーション効果で目立たせる」という手法が使えないのです。
こうしたスマートフォンとPCの違いから、レスポンシブデザインを採用する時には、レイアウトだけでなくボタンにも対応が必要です。
まとめ

ボタンは「ユーザーに何かをしてもらうため」に設置するものです。そしてボタンをユーザーに押してもらえるよう、「押しやすいボタン」にするためにはデザインに工夫を凝らすことが重要です。
- 他のテキストや情報に埋もれない、目立つ色調にする
- ひとつの画面に複数のボタンを配置する場合、ボタンアクションの優先度に基づいた強調デザインを適用する
- 「これは押せるボタンだ」と誰もが認識できる形やサイズにする
- ボタンを押したらどうなるのかが分かるテキストやアイコンを設定する
- スマートフォンとPCとで、押しやすいボタンのサイズや表現は異なる。ボタンもレスポンシブ対応させることが望ましい
以上が、ボタンをデザインする際に意識しておくと良い内容です。ボタンデザインひとつで、ユーザーにとって使いやすいサービスなのか、ひいては収益を上げられるサービスとして成り立つかが左右されます。
たかがボタンデザイン、されどボタンデザイン。Webサイトのデザインに関わる際は、ボタンの細部にまでこだわってみてはいかがでしょうか。
WEBでのお問い合わせはこちら






