コラム

次世代CMS!?ヘッドレスCMSとは
目次
そもそもCMSとは?基礎をおさらい

CMSは、専門知識がない人でも簡単にWebサイトの運営や更新をすることができるシステムのことで、「Contents Manegement System(コンテントマネジメントシステム)」の頭文字をとって略した言葉です。Web制作初心者でも、CMSを使えば本格的なホームページやブログ、メディアサイトなどを運営することが可能です。簡単にWebサイトをつくれることで有名な「Wordpress」も、そのひとつです。これまでホームページの運営には、Web制作の専門知識が欠かせませんでした。近年ではWeb技術やスマートフォンなどの情報端末の発展、SNSの流行などにより、誰でも簡単にWeb上での情報発信が可能となりましたが、本来Web上での情報発信にはWeb制作の知識が必要です。Webサイトを構成しているHTMLはもちろん、デザインを決めるCSS、各種機能を作成するプログラミング言語を習得している必要があるのです。
しかしCMSを使うことにより、HTMLやCSS、プログラミング言語の知識は必須ではなくなります。ページの管理や編集はもちろん、画像のアップロードやお問い合わせフォームの設置など、Web制作の知識がないと四苦八苦するような作業も、管理画面から簡単操作で行うことができるからです。そのため多くの企業や個人事業主がCMSを活用して情報発信を行っており、最近では個人の趣味の範囲でも使う人が多くなってきています。
ヘッドレスCMSとは

「ヘッドレスCMS」の「ヘッド」とは、Webサイトの顔…つまり、人が目にするWebページ(ビュー)を指します。人気CMSのWordpressでたとえるのなら、「テーマ」や「テンプレート」と呼ばれている部分のことです。それを「ヘッドレス」としているため、ヘッドレスCMSは「ビューがないCMS」ということになります。つまりヘッドレスCMSは、「情報やメディアの管理ができるシステム」で、「管理している情報やメディアを誰かに見てもらうために必要な外側の部分は持たない」というCMSなのです。
ヘッドレスCMSと通常のCMSとの違い

ヘッドレスCMSの最大の特徴は「ビューを持たないこと」です。これまでのCMSは、記事や画像などのコンテンツを管理する部分(バックエンド)と、記事や画像などを表示して見せるためのWebページ(フロントエンド)が、ひとつのシステムの中でセットになっていました。そのため、Webページなどフロント部分は、コンテンツ管理のバックエンド部分に大きく左右されるという問題があります。「自由に見た目をカスタマイズできる」と謳っていても、どうしてもバックエンド部分の事情により、ある程度の制限は課せられている状況だったのです。ヘッドレスCMSはビューを持たない代わりに、APIを利用してコンテンツを取得することができます。APIで、その時必要なコンテンツを抜き出し、表示させたい場所にコンテンツを表示されるのです。APIさえ使える環境であれば、どんなプラットフォームにもコンテンツを提供することができるのが、ヘッドレスCMSが通常のCMSと違うところです。
ヘッドレスCMSはどういう時に使うといい?

それでは、ヘッドレスCMSを使用するのに適した場面をご紹介します。
既存のWebサイトにも利用できる
ヘッドレスCMSは、既存のWebサイトに利用することもできます。たとえば、ホームページのトップにある「お知らせ」のみにヘッドレスCMSを導入したり、商品紹介ページのみヘッドレスCMSを活用する、といった使い方もできるのです。従来のCMSでは「ビューがセットになっている」という面から、CMSを部品単位で導入するというのが難しかったのですが、APIを利用するヘッドレスCMSでは「フロントエンド側が自由」になります。よって、このように「既存のWebサイトにヘッドレスCMSを活用する」という方法が実現できるのです。
「既にWebサイトを持っているけれど、更新作業や管理をしやすくするためにCMS導入を検討している」という場合は、ヘッドレスCMSを採用して既存Webサイトを活かす方法もおすすめです。
フロントエンド側の自由度が増す
前述の通り、ヘッドレスCMSではAPIによりコンテンツを配信するため、フロントエンド側をどのように作るのかが完全に自由になります。ヘッドレスCMSでなら、最近よく耳にするシングルページアプリケーション(SPA)を作ることも可能です。ReactやVueの盛り上がりと共に注目を集めているSPAを、CMSを利用しながらも実現することができます。
マルチデバイス対応が可能
ヘッドレスCMSで管理しているコンテンツは、どんなプラットフォームにも活用することができます。「APIでコンテンツを提供する」という特徴から、WebのみではなくiOS/Androidのアプリや、更にはIoT製品にも、まったく同じコンテンツを一元管理して提供できるのです。これまでは、Webとアプリとでまったく同じ情報を表示したい場合には、アプリ内でWebページを表示させられる「Webview」という機能を使うか、アプリ側からブラウザを起動させて対象のページを開かせるか、という選択肢が使われてきました。
しかしWebviewはアプリのネイティブ機能とは異なり、動作が遅くてなかなかページが表示されないという問題が起こりがちです。アプリからブラウザを起動させる方法では、一度アプリを離れてブラウザに誘導してしまうことになるため「ユーザーはアプリに戻る」という手間が発生してしまいます。
ヘッドレスCMSからAPIを用いてコンテンツを取り出すのなら、アプリのネイティブ機能を活用してコンテンツを表示させることができます。つまり、ユーザーに「ページを表示されるまで長い時間待たせる」ことや、「わざわざブラウザからアプリに戻ってくる」といった手間をかけさせずに済むのです。
ヘッドレスCMSを導入する際の注意点

ヘッドレスCMSは比較的新しい技術のため、注意点もあります。導入前にそうした点もチェックしてみましょう。
コンテンツ入稿の難易度が高い
ヘッドレスCMSのコンテンツ入稿画面は、APIの設定画面もセットになっていることがあります。このため非エンジニアが入稿画面を見た時に、馴染みない言葉が羅列されている状況になり、大変分かりにくく感じるケースがあるのです。パッケージによっては、「非エンジニア向け」にAPI設定を非表示にした入稿画面を作ることも可能ですが、Wordpressに慣れていた人ほど抵抗感があるかもしれません。
習得しているエンジニアが少ない
ヘッドレスCMSは比較的新しい技術です。CMSの有名どころであるWordpressの需要がまだまだ高いため、習得しているエンジニアはWordpressに比べて少なく、提供している制作会社も少ないのです。そういった事情から、ヘッドレスCMSを外注しようとする場合、Wordpressサイトを発注する時と比べて料金が高くなります。また、ヘッドレスCMSの利点のひとつでもある「SPAをつくることができる」という点ですが、SPAを作るための技術であるReactやVueも、人に教えられるほどの技術を習得しているエンジニアは少ない段階です。ヘッドレスCMSが盛り上がりを見せ、定番化していくにはまだ時間がかかりそうです。
ヘッドレスCMSを紹介
いくつかヘッドレスCMSをご紹介します。導入の際の参考にしてください。
Contentful

ContentfulはポピュラーなヘッドレスCMSのひとつです。「Spotify」を運営しているスポティファイ・テクノロジーなどの有名企業も、こちらのCMSを利用しています。Wordpressなどの従来タイプのCMSよりは開発者向けの難易度と言えますが、その分自由度は圧倒的にこちらに軍配が上がります。柔軟にサイトを構築していくことができますね。日本語管理画面には非対応ですが、サービスとしては日本語入力にも対応しています。とはいえブラウザの翻訳機能を活用すれば、少しおかしな日本語の言い回しにはなるものの、問題なく作業可能です。英語に強い方が使う分には、もちろん何の問題もないでしょう。
Contentfulは、静的サイトジェネレーター(Nuxt.jsやGatsby.jsなど)やNetlifyとも相性が良く、これらの技術を活用すれば、Wordpressなどに比べて高パフォーマンスでセキュリティ面でも強化されたサイトを作ることが可能です。料金は月39ドル~。無料版も用意されており、無料で利用できる枠にもかなりのボリュームがあります。学習の際にはぜひ無料版からお試しください。
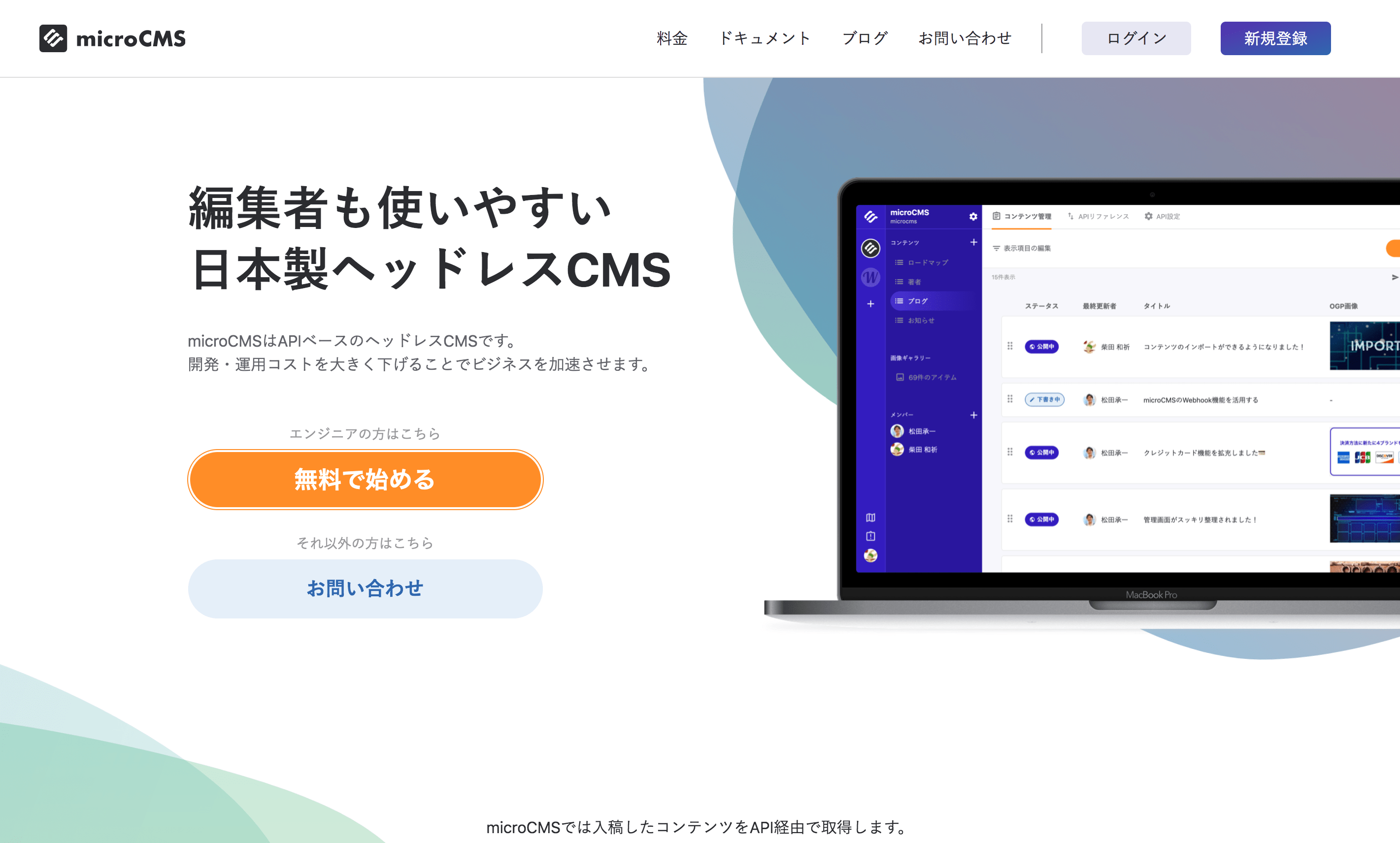
microCMS

microCMSは日本製のヘッドレスCMSです。利用料金はドルではなく円で支払うため月の課金額が為替レートに左右されません。料金は、税別2400円/月~。仮に1ドル105円と計算すると、Contentfulよりも採用しやすい料金設定となっています。ほかにも中規模以上のビジネス向けのスタートアップ向けのプランは個人向けの無料プランも用意されています。
microCMSには、日本製ならではの様々な利点があります。まずはドキュメントが日本語で分かりやすく、エンジニアが学習しやすいこと。新しい技術は日本語ドキュメントが少なく、学習に時間がかかることがありますが、microCMSはきちんとした日本語ドキュメントが提供されているため、学習に余計な手間がかかりません。言語どうこうは別として、microCMSのドキュメント自体、とても丁寧に解説されています。他のフレームワークやライブラリと比べても、かなり易しく手厚い解説のため、学習しやすくなっています。他のCMSとの比較検討もしやすいでしょう。
次に、管理画面が完全日本語対応で、非エンジニアにも分かりやすいつくりであることも大きな利点です。ヘッドレスCMSならではのAPIに関する設定は、非エンジニアにとって難しい内容となることがしばしばあります。そういったエンジニア向けの内容はロール設定により、エンジニアのみに表示し、非エンジニア向けには非表示にすることが可能です。 編集者は、編集に関係のない機能を触る心配がなく、編集作業のみに集中することができまますね。エンジニアと編集者とで完全分業することができるため、不具合を防止することも可能です
WP REST API

こちらはお馴染みのCMSである「Wordpress」で作成した投稿やメディアなどを取得することができるAPIです。こちらは既存のWordpressサイト(従来通りのビューがあるCMS)をそのまま使うため、厳密に言うとヘッドレスCMSではありません。しかし馴染み深いCMSであり、既存利用者数も多いWordpressをそのまま流用できるため、今回ヘッドレスCMSのひとつとしてご紹介致します。
基本的な使い方はとても簡単です。たとえばWordperssサイトの投稿を取得したいのであれば、GETリクエストを「WordpressサイトのURL/wp-json/wp/v2/posts/」に送るだけで、JSON形式のコンテンツデータが返ってきます。もちろん投稿のキーワード検索も可能で、「検索ワード」というキーワードを含む投稿のみを取得したい場合にはGETリクエストを「WordpressサイトのURL/wp-json/wp/v2/posts?search=検索ワード」に送ります。「WP REST API」を使えば、既存のWordpressをヘッドレスCMSのように活用することが可能です。
「既にWordpressサイトを持っているけど、今後ビューをSPAに変えていきたい」「Wordpressサイトに載せている『お知らせ』を、iOSアプリにも表示したい」といった場面で大活躍するでしょう。
まとめ
ヘッドレスCMSはこれまでのCMSとは異なり、エンドユーザーが見る「Webページ部分」に関する機能を排除し、コンテンツの管理と提供に特化したものとなっています。Webページの作成をCMS上で行わない代わりに、APIでコンテンツを提供します。APIさえ使える環境なら、どんなプラットフォームにもコンテンツを提供することが可能で、既存のWebぺージやネイティブアプリ、IoT製品にも活用できます。
「これまでのCMSでは実現が難しかったため、自前のシステムで対応していた」という案件でも、ヘッドレスCMSなら新たな可能性が見えてきます。近いうちにヘッドレスCMSがスタンダードになる日がやってくるかもしれません。今後の発展にも注目のヘッドレスCMS。CMS選びに悩んでいる方は、ぜひこちらも候補として検討してみてください。
WEBでのお問い合わせはこちら






