コラム

これは使える!話題のCSSフレームワークを一挙に紹介!
最近のWebサイトはとてもクオリティが高く、凝ったデザインや装飾を施されているものも多くあります。それに伴い、Webサイトで用いるCSSも複雑になりがちで、 CSSのパーツを一から作ると制作に時間を取られ効率が下がります。また、人力で作るとコーディングの間違いが発生することも多々あり、間違いを修正するのにも時間がかかります。こうした非効率をなくすためにも、 CSSフレームワークは大いに役立ちます。そのため最近では、Web制作の現場でCSSフレームワークが活用されるのも珍しくなくなっています。 今回は話題のCSSフレームワークについて、CSSフレームワークとは何か、また選ぶポイントや利用する際に気を付けておきたいこと、さらにおすすめのCSSフレームワークなどについてお伝えします。ご紹介しますCSSフレームワークにはそれぞれに特徴がありますので、ご利用の際にはぜひ参考にしてください。
目次
- 1 CSSフレームワークとは
- 2 CSSフレームワークを選ぶポイント
- 3 CSSフレームワークはいい事ばかりじゃない?
- 4 CSSフレームワークを紹介
- 4.1 Bootstrap 5
- 4.2 Bootflat
- 4.3 Zurb Foundation
- 4.4 UIKit
- 4.5 Materialize CSS
- 4.6 Milligram
- 4.7 Pure CSS
- 4.8 Cardinal
- 4.9 Bulma
- 4.10 Semantic UI
- 4.11 TailWind CSS
- 4.12 new.css
- 4.13 MVP.css
- 4.14 Skelton
- 4.15 Base
- 4.16 Mini.css
- 4.17 Kathamo
- 4.18 Material UI
- 4.19 INK
- 4.20 Responsive Boilerplate Framework
- 4.21 Schema
- 4.22 MUELLER GRID SYSTEM
- 4.23 Almost Flat UI
- 4.24 Toast
- 4.25 Workless
- 4.26 Bootmetro
- 4.27 HTML KickStart
- 4.28 AUI
- 4.29 Concise
- 4.30 SkyBlue CSS
- 4.31 Vanilla
- 4.32 Picnic CSS
- 4.33 SPECTRE
- 5 CSSフレームワークは使わなくてもいい、でも効率的
- 6 まとめ
CSSフレームワークとは

CSSフレームワークとは、Webサイトのデザインで必要となる様々なCSSのパーツをあらかじめ集めてライブラリにしたものです。パーツとしては、テキスト装飾、ボタンのデザイン、切り替えタブ、ドロップダウンメニューなどがあります。Webサイトを制作する際にCSSフレームワークを利用すれば、一からコーディングする必要がないので、簡単に文字の装飾やレイアウト、デザインを行うことが可能になります。そのためデザインが苦手でも一定のレベルのWebサイトを制作することができます。
また、用意された各パーツは利用者で自由にカスタマイズできるものもあり、さらに制作の際はクラス名を指定するだけですので、目的に合わせて効率よくWebサイトを制作できます。Webサイト制作の工数を少なくしたい場合や納期を短縮したい場合、HTMLコーディングを統一したい場合にCSSフレームワークを利用すると便利です。
さらに、さまざまなデバイスに対応するため、ほとんどのCSSフレームワークはレスポンシブ対応しています。そのため、以前はパソコンとスマホでWEBサイトを別々に制作する必要がありましたが、CSSフレームワークを用いれば一つのページでパソコンとスマートフォンの両方に対応できます。
CSSフレームワークを選ぶポイント

CSSフレームワークには、Webサイト制作に必要な機能をほとんど揃えたものから、必要最低限の機能で軽量なものまで様々です。機能が限られたものは容量が軽いですが、その分カスタマイズする技術力が必要になりがちで、機能が豊富なものは技術力は必要なくても動作が重く、必要のないパーツ用ファイルなどが含まれていることもあります。
どのような目的でWebサイトを作るのか、例えば自己紹介や簡単なブログなどの場合と、複数ページにまたがるWebサイトを複数人で分業して作り上げる場合とでは、利用するCSSフレームワークが変わってきます。
制作するWebサイトの目的や制作時の状況などから、Webサイトに適したCSSフレームワークを調べる必要があります。基本的には、必要最小限のCSSフレームワークを利用しておけば容量も少なくすみ、稼働した際に軽い操作性を維持できます。また、CSSフレームワークに修正を加えてオリジナルのWebサイトを制作するという方法もあります。CSSフレームワークの中には有料なテンプレートもありますので、Webサイトの制作予算に応じて選ぶこともポイントとなります。
CSSフレームワークはいい事ばかりじゃない?

人気のあるCSSフレームワークを用いてWebサイトを制作すると、同じCSSフレームワークを用いて制作した他のWebサイトとデザインやテイストが似通ってしまい、予想外に安っぽく見える可能性があります。そのため完全にオリジナルのWebサイトを制作する必要があればCSSフレームワークを使わないという選択肢もあります。
また、クラス定義を自分で行おうとした際、CSSフレームワークであらかじめ用意された定義名と重複することがあります。重複してしまうと想定通りにスタイルが当たらず、調整に手間がかかるため、クラス定義には注意が必要です。
さらに、デザインを細かく定義したクラスでHTMLに記述すると、コードが非常に見づらくなります。数人で手分けをしてWebサイトを制作した場合、コード体系の共有が困難になるなどのデメリットもあります。
さらに必要なパーツをダウンロードした際、不要なパーツも同時にダウンロードしてしまいファイルサイズが増えてしまうこともあります。CSSフレームワークのコードを網羅的に理解していれば、使わないファイルを削除すれば良いのですが、膨大なCSSフレームワークのコード全てを理解するのは難しい場合もあります。そうすると闇雲にファイルを削除するわけにもいかず、不要なファイルの分だけ重くなり、Webサイトの表示にも時間がかかってしまうこともあります。
CSSフレームワークを紹介
それではここからは、実際に使えるCSSフレームワークを紹介します。
Bootstrap 5

Bootstrap 5はTwitter社が開発したCSSフレームワークで「Webデザインフレームワーク」と呼ばれています。CSSフレームワークの中では利用者数が多くテーマの種類が豊富で人気のあるのが特徴で事実上のスタンダードです。NASAのホームページにも採用されています。Bootstrap 4には豊富なパーツが容易されていますがクラスの命名規則が多いため、使用する前に勉強しておくことが必要です。
Bootstrap 4はデザインに強いのでデザイナーの制作工程を効率化できますし、デザインに自信がないエンジニアでも利用しやすい作りになっています。またレスポンシブ対応で、しかも用意されている機能が多くとても便利です。注意点は、CSSフレームワークのスタンダードなため、似通ったWEBサイトになりがちなことです。
Bootflat

Bootflat はBootstrapがベースとなった、フラットデザインを効率よく制作するためのCSSフレームワークです。モバイル端末を優勢させたデザインとなっているため、スマートフォンやその他のタブレット端末などでも、効率的にフラットデザインを制作できます。
Zurb Foundation

Zurb Foundationはadobe、amazonなどが利用しているCSSフレームワークです。Bootstrapと並び人気ですが、パーツをカスタマイズできるためBootstrapとはテイストの異なるWebサイトを制作できます。
通常のWebサイト用のフレームワークだけでなく、HTMLメール作成用のフレームワークなどもあり、沢山の機能が用意されているため制作の目的に合わせて利用できます。
UIKit

UIKitはBootstrapとコンセプトがほぼ同じのCSSフレームワークです。Bootstrapより後発なのでBootstrapにない細かい部分が備えてあります。そのためBootstrapからUIKitに乗り換える人も多いです。軽量のため、操作性のよいのが特徴です。モダンかつシンプルなライブラリとなっています。
Materialize CSS

Materialize CSSはGoogle推奨のマテリアルデザインが可能なCSSフレームワークです。マルチデバイス対応で、デバイスごとに最適なデザインを指定することができます。グリッドレイアウトの指定方法が Bootstrapと似通っているので、Bootstrapに慣れている人には使いやすい仕様となっています。
Milligram

Milligramは必要最低限なパーツ構成で、軽さを重視したCSSフレームワークです。無駄な機能がないのでCSSファイルのみとなっておりJavaScriptファイルのないことが特徴です。不足している機能があれば自分で付け足せます。クリーンなコードになるよう設計されているので初心者向けです。
Pure CSS

Pure CSSは必要最低限な構成で、気軽に試すことができるCSSフレームワークです。普段よく使うアイテムは含まれていますが、必要なものを足してより便利にすることもできます。
Cardinal

Cardinalはモバイルに適したCSSフレームワークです。Webサイトの制作で不足する分は自分でカスタマイズするようになっているので中級者以上向けです。
Bulma

BulmaはJavaScript無しのシンプルなCSSのみのフレームワークです。CSSファイルを読み込めばレスポンシブルなWebサイトを制作できます。またFlexboxを活用しているため、要素を横に並べることを容易にしています。
Semantic UI

Semantic UIはとてもシンプルで操作しやすく、デザイン性の高いCSSフレームワークです。そもそもSemanticとは、文書の関連付けや情報収集などの処理を自動的に行わせる技術を意味しており、読んでわかりやすいコーディングが可能です。そのため、他のフレームワークに比べて学習コストが低くなり、効率よくWebサイトを制作できます。デザインの幅が広く初心者向けです。
TailWind CSS

TailWind CSSはユーティリティクラスが多く含まれたCSSフレームワークです。あらかじめ設定されたデザインのクラスを指定するのではなく、例えばフォントの色や太さのクラスを組み合わせることで、デザインを制作することができます。
new.css

new.cssはHTMLのみのクラスレスCSSフレームワークのため軽いです。シンプルなWebページ制作に向いています。
MVP.css

MVP.cssはHTMLのみのクラスレスCSSフレームワークですので軽いです。new.css同様、複雑なクラス指定をすることなくHTMLのみでWebページが作れます。
Skelton

Skeltonは必要最低限の要素で構成されたCSSフレームワークです。クラス指定は必要ですが、スピーディーに制作を行いたい場合や、小さなプロジェクトには向いています。
Base

Baseはとても軽く最低限のCSSフレームワークが用意されています。細かな指定は自分で行う必要があります。
Mini.css

Mini.cssは非常に軽いため応答性がよく、カスタマイズしやすく設計されたCSSフレームワークです。
Kathamo

Kathamoはレスポンシブ対応で最小限の機能のもった必要軽量CSSフレームワークです。14KBととても軽いのが特徴です。
Material UI

Material UIは「世界で最も有名なReactのUIフレームワーク」です。Googleの提唱する「マテリアルデザイン」の概念に沿ったCSSフレームワークです。マテリアルデザインのガイドラインを最も準拠しているので、マテリアルデザインを必要としている方向けです。
INK

INKはSassでできておりシンプルなデザインが特徴のCSSフレームワークです。グリッドを使うことができるので、各要素が整列され統一感のあるWebサイトを制作できます。
Responsive Boilerplate Framework

Responsive Boilerplate Frameworkは軽量で3KBしかりません。用途が限られていますのでシンプルなレスポンシブサイト向けのCSSフレームワークです。
Schema

Schemaは軽量なCSSフレームワークです。レスポンシブルに対応しており必要な機能が用意してあります。
MUELLER GRID SYSTEM

MUELLER GRID SYSTEMはSass、Compassを基に構成されておりグリッドシステムを作るためのCSSフレームワークです。
Almost Flat UI

Almost Flat UIは名前のとおりフラットデザイン向けのCSSフレームワークです。
Toast

Toastはグリッドデザイン専門のシンプルなCSSフレームワークです。
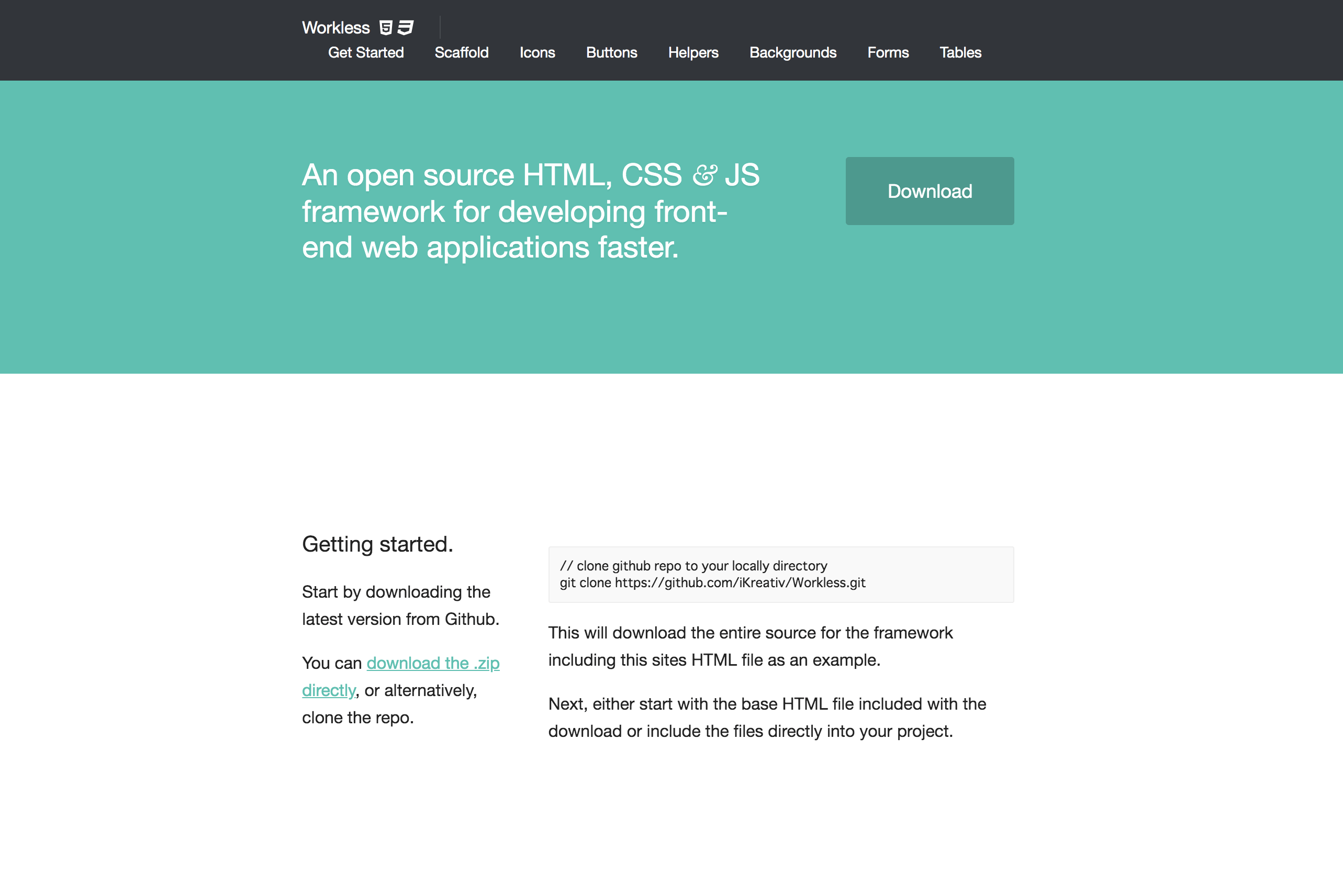
Workless

Worklessはシンプルですが他のCSSフレームワークと重ならないデザインです。
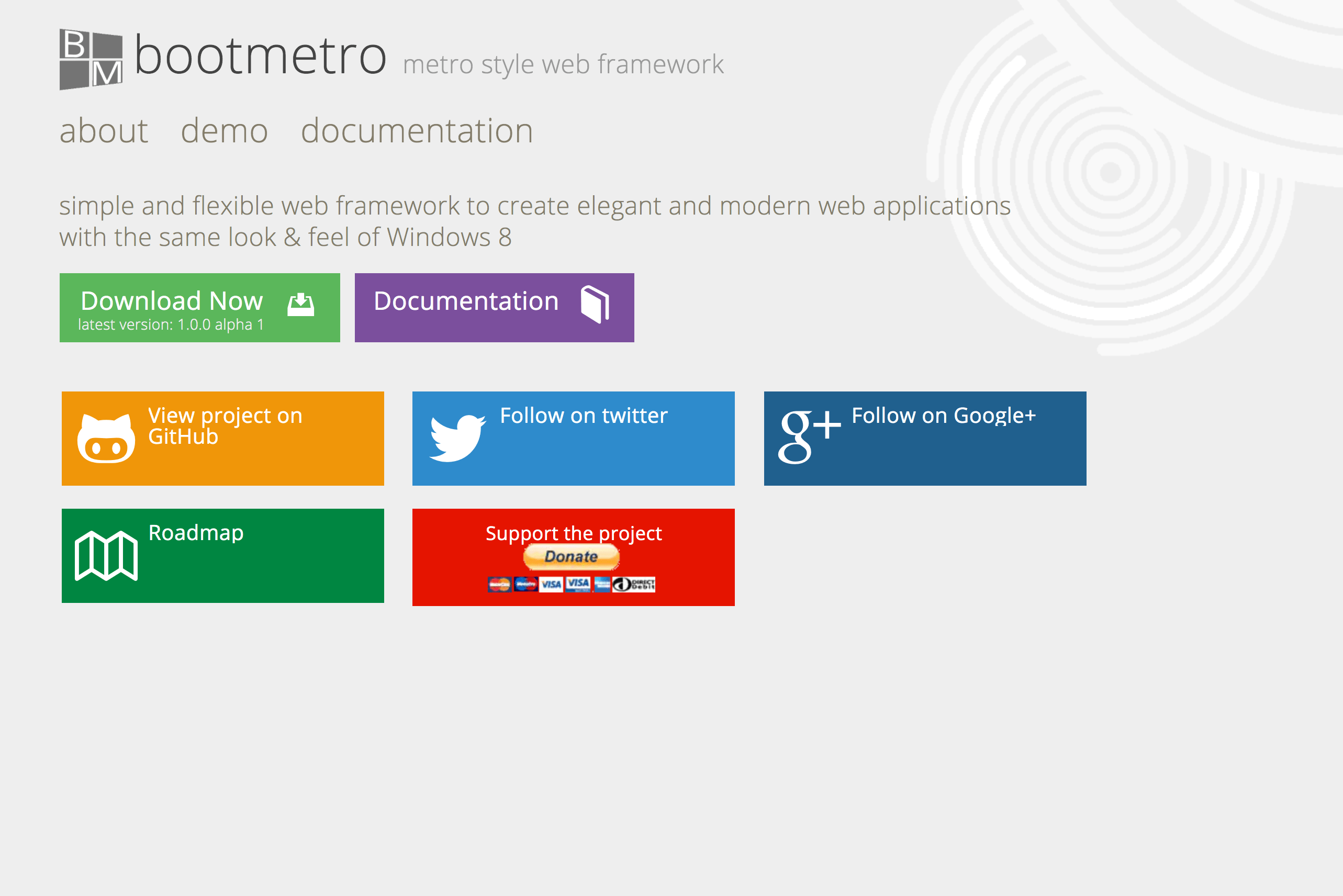
Bootmetro

BootmetroはBootstrapを基にしたフラットデザイン向けのCSSフレームワークです。Windows8のメトロUI風のWEBサイトが制作可能です。
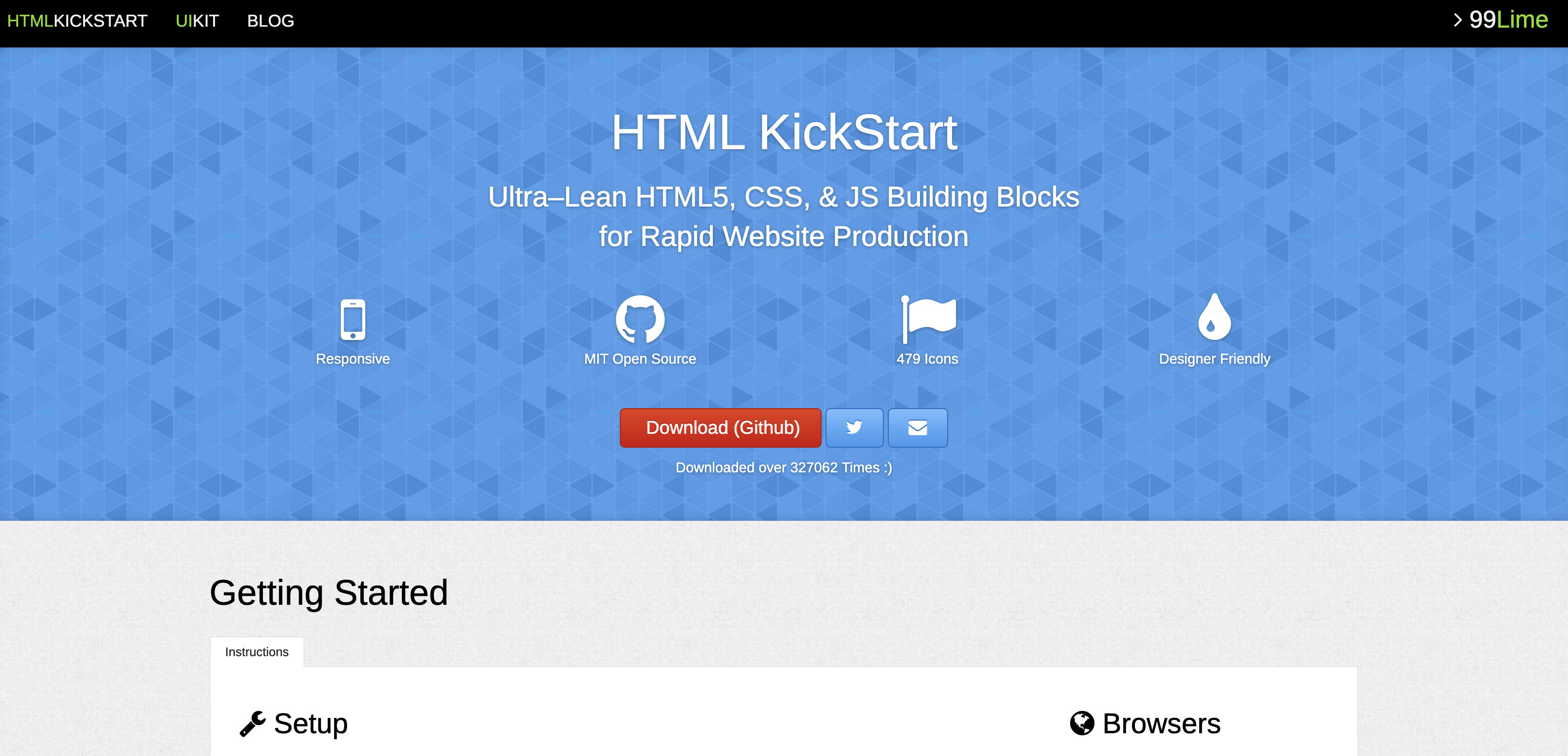
HTML KickStart

HTML KickStartは重くも軽くもなく必要な機能が揃っているCSSフレームワークです。
AUI

AUIはAtlassianが制作したフラットなデザインのCSSフレームワークです。
Concise

ConciseはSassベースで作られたシンプルで軽量なCSSフレームワークです。負担が少ないので効率よくWebサイトを制作できます。
SkyBlue CSS

SkyBlue CSSは必要最小限の機能に絞ってあるので、Bootstrapのように数多くの機能を必要としていない方向けです。
Vanilla

Vanilla はとてもシンプルなCSSフレームワークです。コンテンツが主のWebサイトを制作する方向けです。
Picnic CSS

Picnic CSSはFlexboxでのレイアウト制作が可能で、変数とクラスがSCSSで書かれているのCSSフレームワークです。拡張性の高い作りです。
SPECTRE

SPECTREは10KBと軽くFlexboxを組み込んだCSSフレームワークです。
CSSフレームワークは使わなくてもいい、でも効率的

ここまで、CSSフレームワークについて様々な情報をお伝えしてきました。CSSフレームワークはデザインツールとしての汎用性と統一感があり、デザイナーがいないような場合でも、統一感のあるWebサイトを作ることができます。そのため、複数のメンバーで開発をする場合にも適しています。制作人数やメンバーに応じて使い勝手の良いCSSフレームワークも異なるため、今回ご紹介したCSSフレームワークの中から、制作人数に合ったものを探してみてはいかがでしょうか。また、プロが作ったコードを参照して制作するため、コードを読み解けばコーディングの勉強に役立てることもできるかもしれません。
ただし、CSSフレームワークを使用すれば制作が効率化される反面、HTMLコードが煩雑になったりと、メリットだけでなくデメリットも存在します。また、くれぐれも複数のCSSフレームワークを同時に使うことはやめましょう。管理に手間がかかり、デザインの質も不安定になります。制作したいWEBサイトの配置やデザインに合わせて、CSSフレームワークを一つに絞ることが大切です。
CSSフレームワークは必ずしも利用しなければならないものではありませんが、スピーディーにサイト制作を行いたい場合など、効率を求める場合には利用して見てもよいでしょう。
まとめ

今回はWebサイト制作で役に立つ話題のCSSフレームワークをご紹介しました。ご紹介したとおり、CSSフレームワークには沢山の種類があります。ただし、人気のあるCSSフレームワークでWebサイトを制作すると、どうしてもフレームワーク感が出てデザインが似通ってしまうことがあります。もしオリジナリティを出したい場合には、CSSフレームワークを独自に修正することなどで独自性を出すことができます。 今回ご紹介しました便利で話題のCSSフレームワークをぜひご利用し、これからのWebサイトの制作に役立ててはいかがでしょうか。
WEBでのお問い合わせはこちら






