
目次

まずは、CSSプロパティcolorの役割を確認しておきましょう。
colorは、文字通り「色を設定する」ためのプロパティです。このプロパティでは、主にテキストやテキストの装飾(下線や打消し線など)の色を変更することができます。
ただし、colorプロパティならHTMLファイル内のすべての要素について色の指定ができるというわけではありません。他の要素の色指定については、以下のような別のプロパティを使います。
colorはテキストとテキストの装飾・2つの要素を一括で指定します。
しかし「打消し線をテキストカラーとは別の色にして修正を強調したい」といった場合もあるでしょう。テキストの装飾のみ色を指定したい場合は、以下のプロパティを使います。

CSSプロパティcolorの基本的な書き方は、以下のようになります。
色を指定したいHTMLタグやid、class名 {color:色の指定形式;}
例えば、pタグ内のテキストに色を指定したい場合、以下のような書き方になります。
p {color:red;}
colorの後に指定できる色の形式には「キーワード」「16進数カラーコード」「RGB」「HSL」の4つがあります。
colorで扱える4つの色指定形式は、それぞれに特徴があります。メリット・デメリットを考えながら、その都度、ふさわしい指定形式を選んでください。
キーワードというのは、色の名前のことです。色の英語名を入力すると、それがそのままテキスト色に反映されます。例えば、以下のコードでは青色のテキストが表示されます。
p {color:blue;}
色の指定方法としてキーワードを使うのは、色名の英単語を入力するだけなのでとても簡単です。一方でキーワード方式には、デメリットもあります。表現できる色が少ないのです。使えるキーワードは、以下の16色です。
この16色以外のキーワードを指定すると、(たとえ英語のスペルが正しくても)colorプロパティが機能しない可能性があります。
colorプロパティが機能しない場合は、テキストはすべて黒になります。意図しないWebデザインになってしまうことがあるので、充分注意しましょう。
文字の色をキーワードで指定すると16色しか表現できません。色をもっと細かく指定する方法には、16進数カラーコードがあります。
では、16進数カラーコードの例を見てみましょう。
p {color:#FFC0CB;}
この色を実際ブラウザー上で見てみると、以下の画像のようなピンク色になります。

16進数カラーコードでは、最初に「#」を入力し、その後6桁の数字を入力します。数字といってもアルファベットが入っていて暗号のようになっています。これは数字が16進数で表されているからです。
私たちが普段扱っている数字の10進数とは違い、16進数は以下のような形をしています。
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
16進数の0Bは10進数に変換すると11です。16進数のFFは10進数では16×15+15=255になります。
さて、16進数について分かったところで、6桁の数字が何を表しているのか考えてみましょう。実は、#以下の6桁の数字は、赤・緑・青の構成比を表しています。先ほどのコードの場合、FFが赤の量、C0が緑の量、CBが青の量を指定しているのです。
p {color:#FFC0CB;}
あらためて上記のコードを見てみると、赤の量が一番多く、緑と青では若干緑が少ないことが分かります。パソコンなどのディスプレイでは、加法混色と呼ばれる方法で色を表現します。この元になるのが、赤・緑・青の3色で「光の三原色」と呼ばれています。三原色の量を変化させることで様々な色を表現することができます。16進数カラーコードでは、特に以下2つの表現を覚えておきましょう。
#FFFFFF
赤、緑、青の量がすべて最大値=白を表します。
#000000
赤、緑、青の量がすべて最小値=黒を表します。
※16進数カラーコードでは連続する記号は1つに省略できます。よって、#FFFや#000という表現も可能です。
ディスプレイ上の色は赤・緑・青の色量を変化させることによって表現できることがわかりました。これを16進数カラーコードより直感的な形でcolorプロパティに指定できるのが、RGBです。CSSコードの例を上げると、以下のようになります。
p {color:rgb(55,250,200);}

rgbはそれぞれ、Red(赤)・Green(緑)・Blue(青)の頭文字をとったものです。それぞれの量を0~255までの数で調整し、色を指定することができます。
上記のコードでは、最も緑の量が多くなっているのが分かりますね。なお、白はすべての色を最大値にしたrgb(255,255,255)で、黒はすべての色を最小値にしたrgb(0,0,0)で表現できます。
HSLはHue(色相)・Saturation(彩度)・Lightness(輝度)の頭文字をとったものです。HSLでのcolorプロパティコード例と実際に表示される色は、以下のようになります。
p {color:hsl(200,90%,50%);}

色相(h)は、色そのもののことです。0~360の間で指定することができます。例えば、0は赤、120は緑、240は青、という具合です。
彩度(s)は、色の鮮やかさを表しています。0~100%の間で指定することができます。値が小さくなるほど色がくすんでいき、0%になると灰色になります。
輝度(l)は、色の明るさを表しています。0~100%の間で指定することができます。通常の色は50%で、それより小さくなるほど暗くなり、0%で黒になります。逆に50%より大きくなるほど明るくなり、100%で白になります。
hslで色を指定するときは、sとlの値に%を付けることを忘れないようにしましょう。
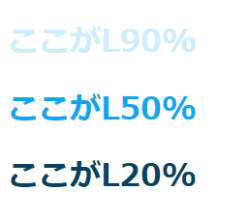
HSLによるcolor指定は、カラーバリエーションを作るときに便利です。例えば、色相を固定したうえで輝度を変えると、色の階調を簡単に表現することができます。以下のコードをブラウザーで表示してみましょう。
<style>
.a {color:hsl(200,90%,90%);}
.b {color:hsl(200,90%,50%);}
.c {color:hsl(200,90%,20%);}
</style>
<h1 class=”a”>ここがL90%</h1>
<h1 class=”b”>ここがL50%</h1>
<h1 class=”c”>ここがL20%</h1>

同じ色相でありながら、3つのカラーが与える印象はそれぞれ異なります。
このように、HSLでは彩度や輝度を変えるだけで、同じ色相(色)を使いながら様々なカラーバリエーションを表現することができます。

16進数カラーコード・RGB・HSLは、数値を見ただけでどのような色になるのか想像するのは難しいです。自分の思う色を指定したいと思っても、どのようなコードを書けばよいのか分かりません。
そこで使いたいのがカラーピッカーです。カラーピッカーとは、色の一覧をクリックすることで色情報を取得できるツールのことです。
カラーピッカーの中には、選択した色のRGB値やHSL値を表示できるものもあります。カラーピッカーを使えば、目で見た色をそのままcolorプロパティに利用することができます。カラーピッカーは様々な形で提供されています。
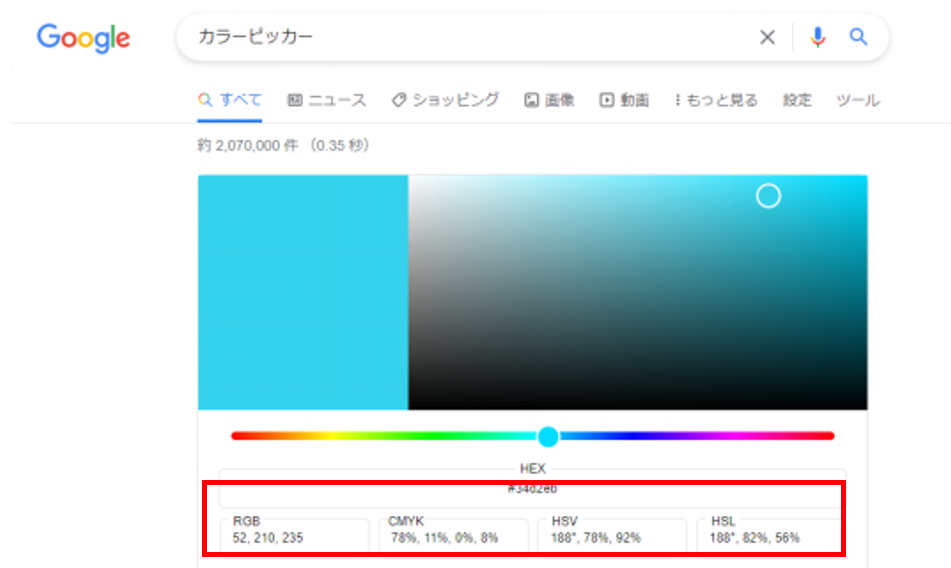
例えば、Google Chromeで「カラーピッカー」と検索すると、検索結果の先頭にカラーピッカーが表示されます。上のカラー画面から設定したい色の部分をクリックすると、RGB値・16進数カラーコード・HSL値が表示されます。これをそのままコピー&ペーストすれば、簡単にcolorプロパティを設定することができます。

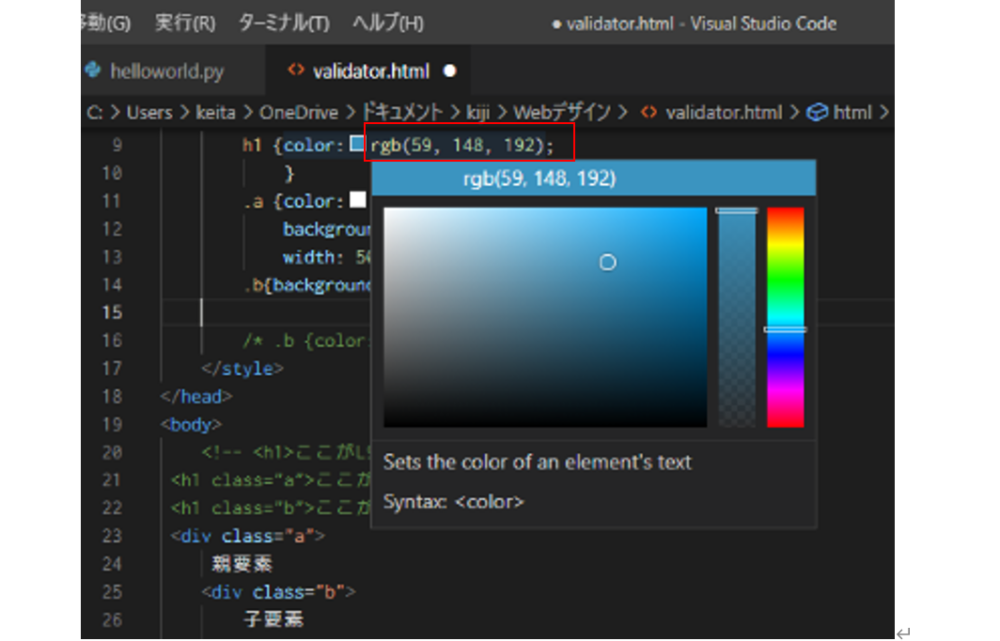
プログラミング向けのテキストエディタの中には、コードを入力する過程でカラーピッカーを利用できるものもあります。ここでは、Microsoft社提供の高機能テキストエディタVisual Studio Codeでカラーピッカーを利用する方法をご紹介します。

まずはcolorプロパティとrgbの値を入力します。その後、colorプロパティの値 -ここではrgb(59,148,192)- にマウスカーソルを当てます。すると、カラーピッカーが自動で表示されるので、設定したい色の部分をクリックします。テキストエディタ内でカラーピッカーを使うことができればコーディングの最中に色を選択でき、とても便利です。

colorプロパティでは文字色を指定するだけでなく、色の透明度を指定することもできます。透明度を指定する場合は、以下のような書き方をします。
p {color:rgba(212,22,100,0.5);}
先ほど紹介したrgbの後ろにaが付いています。このaはalphaの頭文字で、透明度を表すことができます。値は、完全に透明な場合の0から、完全に不透明な場合の1まで指定できます。
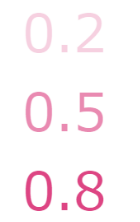
例えば、以下のコードを実行すると、画像のような結果になります。透明度の違いが分かるでしょうか。
<style>
.a {color:rgba(212,22,100,0.2);}
.b {color:rgba(212,22,100,0.5);}
.c {color:rgba(212,22,100,0.8);}
</style>
<div class=”a”>
0.2
<div class=”b”>
0.5
<div class=”c”>
0.8
</div>
</div>
</div>

alphaの値は、rgbだけでなくhslにも設定することができます。例えば、以下のようなコードも有効です。
p {color:hsla(300,70%,50%,0.3);}

文字の色を指定するには、CSSプロパティcolor以外の方法はないのでしょうか。実は以前のHTMLバージョンでは、タグにcolor属性を付けてテキストカラーを指定する方法がありました。以下のコードはどちらも「h1タグの中のテキストを赤色にして表示する」という設定になっています。
<style>
h1{color:red;}
</style>
<h1>ここがcolor</h1>
<h1><font color=”red”>ここがcolor</font></h1>

fontタグのcolor属性を使う方法は、文字色を指定する箇所ごとにcolor属性を書き込んでいかなくてはなりません。もし途中でh1の色を変更したくなった場合、膨大な手間がかかることが想像できます。
しかし、CSSプロパティのcolorを使う方法なら、1行のCSSコードでh1タグすべてに文字色を指定できます。途中で文字の色を変更したい場合もCSSファイルのcolorプロパティ1か所を変更するだけで終わります。
なお、fontタグは最新のHTMLバージョンであるHTML5では廃止されています。これから文字色の指定を行う場合は、CSSプロパティのcolorを使いましょう。

CSSでcolorプロパティを使うと、テキストの色を変化させることができます。
しかし、安易にテキスト色の変更をすると背景色とのコントラストが弱くなり、文字を読みづらくする可能性があります。
薄い色の背景色(白など)に対して薄い色のテキストカラーを指定する、あるいは濃い色の背景色(黒など)に対して濃い色のテキストカラーを指定するのは避けるべきです。
colorプロパティを使う際には、背景色の設定ができるbackground-colorも併用するようにしていくと良いでしょう。
colorプロパティは、タグやクラスに対して一つずつ指定することができます。
しかし、すべての要素にcolorプロパティを個別指定するのは現実的ではありません。colorを指定しない場合、その要素のテキストカラーは黒になります。
また、親要素にcolorプロパティを指定した場合、そのテキストカラーは子孫要素(子要素・孫要素)に継承されていきます。
例えば、以下のコードでは、colorの指定をしているのはクラスaのみです。しかし、クラスa,b,cのすべてのテキストカラーは、青として表示されます。
<style>
.a {color:blue;}
</style>
<div class=”a”>
親要素
<div class=”b”>
子要素
<div class=”c”>
孫要素
</div>
</div>
</div>

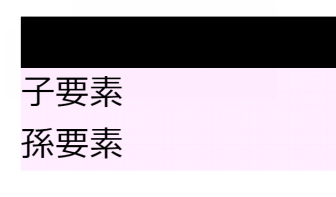
<style>
.a {background-color: #000;}
.b {background-color: #fef;}
</style>
<div class=”a”>
親要素
<div class=”b”>
子要素
<div class=”c”>
孫要素
</div>
</div>

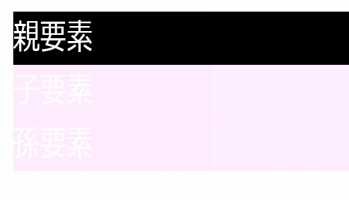
<style>
.a {color:#fff;/* 新規追加 */
background-color: #000; }
.b {background-color: #fef;}
</style>
<div class=”a”>
親要素
<div class=”b”>
子要素
<div class=”c”>
孫要素
</div>
</div>
これをブラウザーで表示すると、今度はクラスb、クラスcの中の文字が目立たなくなってしまいました。

子孫要素であるクラスbとクラスcに、クラスaのcolorプロパティが継承されたためです。
この不具合を解消するためには、クラスbやクラスcにもcolorプロパティを設定する必要があります。親要素のcolorプロパティ変更を行った際には、子孫要素のテキストへの影響に注意してください。

CSSプロパティcolorを使うと、テキストの色を自由に設定することができます。
キーワードによるcolorプロパティ指定は簡単ですし、16進数カラーコード・RGB・HSLを使えば、幅広い色彩表現が可能になるでしょう。colorプロパティは複数の要素に対し一括で色指定ができるため、効率よくコードが書けるというメリットがあります。
colorプロパティを上手に使いこなして、Webページをカラフルに彩ってみてはいかがでしょうか。