コラム

【2024年版】インフォグラフィックとは?種類8つと作り方、デザインのポイント!
インフォグラフィックとは、最小限の文字と、グラフやイラスト、図などを用いて
情報やデータをわかりやすく可視化したものです。
インフォグラフィックを効果的に使えば、情報をよりわかりやすく伝えることができます。
SNSなどでも拡散されやすいことから、
インターネット上などで見かけたことがある方も多いのではないでしょうか。
今回は、インフォグラフィックについてのご説明と作り方の解説をします。
初心者にもわかりやすい内容ですので、ぜひ参考にしてください。
目次
- 1 インフォグラフィックとは
- 2 インフォグラフィックの種類
- 3 インフォグラフィック×動画の組み合わせでよりわかりやすく!
- 4 インフォグラフィックを使うメリット
- 5 効果的なインフォグラフィックデザインのポイント
- 6 インフォグラフィックの作成手順
- 7 参考にしたいインフォグラフィック実例
- 7.1 楽天 業績推移(年度別)
- 7.2 甲府市/あなたの申告は必要?フローチャートで確認しよう
- 7.3 すみだペンギン相関図2023
- 7.4 TIS サブスクリプション変革支援コンサルティングサービス
- 7.5 東京2020オリンピックスポーツピクトグラム
- 7.6 Wacom 文房具の歴史
- 7.7 Cosmo Water 日本のかき氷、冷菓事情 都道府県別ランキング
- 7.8 ソニー損保
- 7.9 データで紐解くヤフー – 採用情報 –
- 7.10 What’s FinTech?
- 7.11 ある車の一生 – 平均で見る日本の自動車 –
- 7.12 2017 zenken infographics movie
- 7.13 にほんのこども~中学生のいま~
- 8 簡単に作れるインフォグラフィックサービス6選
- 9 おわりに
インフォグラフィックとは

インフォグラフィック(infographics)とは、informationとgraphicsを合わせた造語です。冒頭に述べたとおり、情報やデータを最小限の文字や図などを用いて視覚的にわかりやすく表現したものです。
インフォグラフィックは、多くはピクトグラムと図解から成り立ちます。付加要素として写真などが追加されることもあります。理解が難しく読むのに時間がかかる文章、莫大なデータやグラフなどを、図やイラストを用いてシンプルに、見ただけでわかりやすく表現することで、誰にでも伝えられるのです。
標識や地図、路線図、会議に使われる資料やマニュアル、科学的情報の可視化など、インフォグラフィックの活用領域は多岐にわたります。最近では、見る人の印象に残るような美しいビジュアルデザインを施して、広告デザインでも活用されることも多くなりました。
ビジュアルを効果的に用いて表現するので、言語が違ってもおおよその内容は伝えることができることもメリットです。ひとつの図解に情報をコンパクトにまとめられるので、SNSなどでの拡散にも便利です。魅力的なインフォグラフィックがSNSでシェアされ、多くの人の関心を集めるようになりました。
インフォグラフィックの種類

インフォグラフィックは、表現の方法や表現するものによっていくつかの種類に分けられます。代表的なものは、以下の8種類です。
- チャート
- フローチャート
- 相関図
- 表
- ピクトグラム
- 年表
- 地図
- ダイアグラム
チャート
チャートは、数値などのデータを図形や表を用いて視認性を高くしたものです。チャートの例としては、円グラフ・棒グラフ・関数グラフ・バブルチャートなどがあります。
フローチャート
フローチャートは、工程を矢印や線でつなぎ、物事のプロセスを表現したものです。プログラムの命令を書き表したり、作業の流れを説明したりする際によく使用されます。
相関図
相関図は、矢印や箱を使って複数のヒトやモノの関係性を表現したものです。ドラマの人物相関図や家系図が当てはまります。
表
日常生活でよく目にする表も、インフォグラフィックの一種です。インフォグラフィックにおける表は、項目をイラストで表す、数値の大きさによって色や円の大きさを変えるなど、直感的に全体像がわかるように工夫されています。
ピクトグラム
ピクトグラムは、文字を使わずに単純なイラストで情報を表すインフォグラフィックです。1964年の東京オリンピックがきっかけで世界的に広まりました。非常口や道路標識、案内看板などでよく使用されています。
年表
年表は、出来事を年代順に並べたものです。歴史の教科書や博物館の解説などでよく見かけるでしょう。
地図
地図もインフォグラフィックのひとつです。インフォグラフィックにおける地図は、イラストを多用し視覚的にわかりやすくしていることが多いです。道案内としての地図以外にも、国別の統計結果をわかりやすくまとめるために使用されることもあります。
ダイアグラム
ダイアグラムとは、円や多角形などの図形、線、矢印、イラストなどを利用し、情報をわかりやすく表現したものです。広義では先ほどご紹介したフローチャート、相関図、表などもダイアグラムの一種です。ダイアグラムの例としては、電車の路線図やベン図などが挙げられます。
インフォグラフィック×動画の組み合わせでよりわかりやすく!

インフォグラフィックは、動画との相性が非常によいです。インフォグラフィック動画では、画像以外にBGMやナレーション、アニメーションも使用します。BGMを工夫する、ナレーションのトーンを意識するなどを行えば、視聴者が受ける印象を操作することが可能です。加えて、アニメーションで動きをつければ記憶に残りやすく、飽きずに見てもらえるでしょう。
動画は、静止画の5,000倍の情報を伝えられるといわれています。つまり、情報を伝えやすくする手法であるインフォグラフィックと、膨大な情報量を伝えられる動画を組み合わせることで、より多くの情報をよりわかりやすく伝えられるのです。そのため、インフォグラフィック動画は会社の経営状況や業績、ビジネスモデルなどに活用されています。
インフォグラフィックを使うメリット

インフォグラフィックにはさまざまなメリットが存在します。それぞれ見ていきましょう。
人目を引く
インフォグラフィックは、そのインパクトの強さから人目を引くことができます。文字情報のみの場合、その情報を読むのは全体の28%にとどまるというデータもあります(※1)。
文字情報のみでユーザーの関心を集めるのが難しいことがわかるでしょう。ユーザーの関心を集めるためにも、インフォグラフィックの利用が非常に効果的なのです。
※1 Search Engine Journalのコラム「視覚によるストーリーテリング」(原題:Visual Storytelling: Why Data Visualization is a Content Marketing Fairytale)より
情報を効率的に伝えられる
インターネットやスマートフォンが生活に浸透し、私たちは処理しきれないほどの情報に囲まれています。短い時間でも、効率よく瞬時に情報を汲み取れるインフォグラフィックは、現代と非常にマッチしたツールともいえるかもしれません。
人の記憶に残りやすい
人の脳は、視覚からインプットした記憶が残りやすいという特性があります。映像やエピソード、ストーリーなどが加わると、より具体的なイメージとして残りやすくなり、鮮明に記憶されます。
ただ個別に点在したデータを示されるよりも、図などを用いてストーリー性を加えたインフォグラフィックが記憶に残りやすいです。
SNSでシェアされやすい
面白さや目新しさがあるインフォグラフィックは、SNSでシェアされやすい傾向があります。シェアしてもらうには、なるべくテンプレートなどを使わず、独自のインフォグラフィックを作ることが効果的です。
のちに説明する作り方なども参考にして、オリジナリティー溢れるインフォグラフィック作成を目指しましょう。
言葉が通じなくても伝わる
図と最小限の文字で構成されたインフォグラフィックは、異なる言語を使用する相手にもある程度の内容を伝えることができます。
文字が羅列されただけのWebサイトでは、言語が違うだけで直帰してしまうユーザーも、魅力的なインフォグラフィックなら興味をもつ可能性があるのです。
活用領域が広い
インフォグラフィックの活用領域は多岐にわたります。Webサイトで公開するほか、SNSへの投稿、プレスリリースなどの広報活動、マーケティング活動、採用活動にも活用することができます。
効果的なインフォグラフィックデザインのポイント

インフォグラフィックの特徴やメリットを確認しました。以下、効果的なインフォグラフィックを作成するためのポイントを解説します。
情報収集
インフォグラフィック作成の要といってもよいのが、情報収集です。正しい情報が正しいインフォグラフィックを作るといっても過言ではありません。
インターネット上の情報は玉石混在ですが、政府機関や国際機関などが公表する統計情報など、リソースがしっかりしているものなら安心して利用できます。個人のブログなどでも有益な情報が得られることもありますが、感覚的な意見の場合が多いため、インフォグラフィック作成時の参照元としてはあまり望ましくありません。
情報のストーリー化
情報をどのようにひとつのインフォグラフィックにまとめるかも重要です。
ただの点在するデータの羅列にならないよう、データから最も効果的な切り口を見つけ出します。これには、データの方向性やパターンを発見し、文脈にまとめる力が必要になります。
効果的な配色
デザインをする際、注意したいのが色の使いすぎです。テーマにもよりますが、あまりにもカラフルになりすぎると、色にばかり目が奪われてしまい、伝えたい内容が汲み取りにくくなります。
メインカラーをベースに、2〜3色プラスして配色を考えてみましょう。どうしても足りない場合は、使用カラーを適宜追加します。
デザインの作り込み
適切に処理した情報を、最終的に美しいビジュアルに昇華するデザイン力が必要です。
作り込みが甘いと、引き締まらない印象になるだけでなく、見ている人の注意がそれる可能性もあります。デザイナーの質が最終的な仕上がりを左右するといえるかもしれません。
SEO対策
インフォグラフィックの活用で、SNSでシェアされることによる新規ユーザーの増加や滞在時間の増加などが期待できるため、SEO効果も期待できますが、注意が必要な点もあります。
多くのインフォグラフィックは画像で作られます。紙媒体での利用の場合は気にする必要はありませんが、Webサイトで利用する場合、テキストは極力HTMLで表現するなどの工夫をしたほうがよいです。画像要素に適切なalt属性を設定するのも忘れないようにしましょう。
インフォグラフィックの作成手順

インフォグラフィックの特徴やメリットなどを確認しました。インフォグラフィックを利用するイメージができてきたのではないでしょうか。
以下、実際にインフォグラフィックを作成する手順を確認します。
作成する目的の確認
まずは、以下の目的をしっかりと確認しましょう。
- 誰に向けて作るのか
- どこで使うものなのか
- 何を伝えたいのか
デザインにも少なからず影響が出るため、表示する媒体もこの段階で確認します。
インフォグラフィックを利用する基本的な理由は、効率的に情報を伝達するためです。見た目の華やかさからイラストなどと混同されることも多いですが、図やイラストはインフォグラフィックを構成するひとつの要素に過ぎません。いきなり図やイラストの作成に入ることは避けてください。
テーマの選定
目的を確認したら、今度はその目的に合ったテーマを選定します。情報源にも当たりをつけながら行うと、のちに行う作業がスムーズに進みます。
情報が少な過ぎる、細か過ぎてデータに差異がつけづらいものなどは、テーマとして避けたほうがよいです。まずは情報を集めやすいテーマを選びましょう。
情報収集、リサーチ
テーマが決まったら、今度は実際に情報を収集します。収集と同時に、情報の信憑性についても確認しましょう。
インフォグラフィックを作成するうえで最も大切なのは、適切な情報の選定です。参照元が定かではない情報や、間違った情報をインフォグラフィックにしてはいけません。また、故意でなくても、複数人で作成を行ううちに情報が改ざんされてしまう場合もあります。情報の取り扱いには十分に注意しましょう。
情報を整理し、ストーリー化する
適切な情報が集まったら、トピックスごとにカテゴライズするなどして、インフォグラフィックにまとめるための切り口を探します。切り口が見つけられたら、情報をより取捨選択して、余分なところは省きましょう。
整理された情報の中から、特徴的な項目などを見つけ出し、起承転結を加え、一連のスムーズなストーリーとしてまとめます。
デザイン
作り込む前に、ラフスケッチやワイヤーフレームなどで大まかなビジュアルを作ります。ラフスケッチの状態で、一度関係者の間で確認しましょう。
作成者だけでなく、第三者の視点からも確認して、冷静に問題点を洗い出すことが重要です。問題点が判明したら、適宜前のフローに戻るなどして、適切なデザインの方向性を探ります。
ラフスケッチ決定後に、細かいデザインの作り込みを行いましょう。
チェック
デザインができたら、最終的なチェックを行います。
利用目的に沿ったものであるか、データの参照元は正しいか、誤字脱字はないかなど、基本的な部分も含めて公開前にきちんとチェックを行いましょう。事前にチェック項目を作っておくと便利です。
参考にしたいインフォグラフィック実例
それでは、インフォグラフィックがどのように活用されているのか、実例を見ていきましょう。
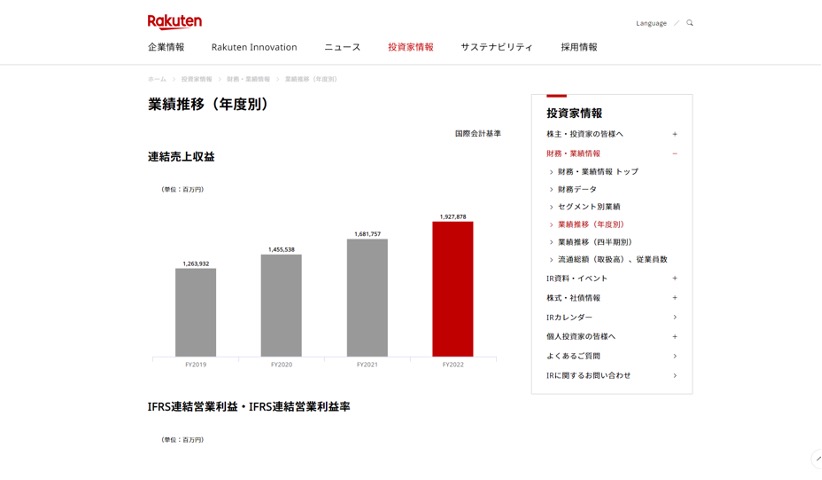
楽天 業績推移(年度別)

楽天では、年度別の業績推移をチャート(棒グラフ)を使って表しています。わかりやすいように、直近の数値には赤く色づけしているのが特徴です。
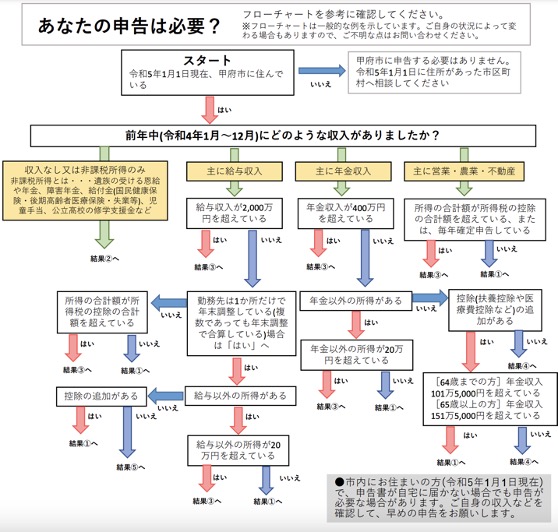
甲府市/あなたの申告は必要?フローチャートで確認しよう

山梨県甲府市のホームページで、個人市民税に関して市に申告が必要な人をフローチャートで表しています。複雑でわかりにくい税申告の要否も、質問に答えていくだけでわかるため非常に便利です。
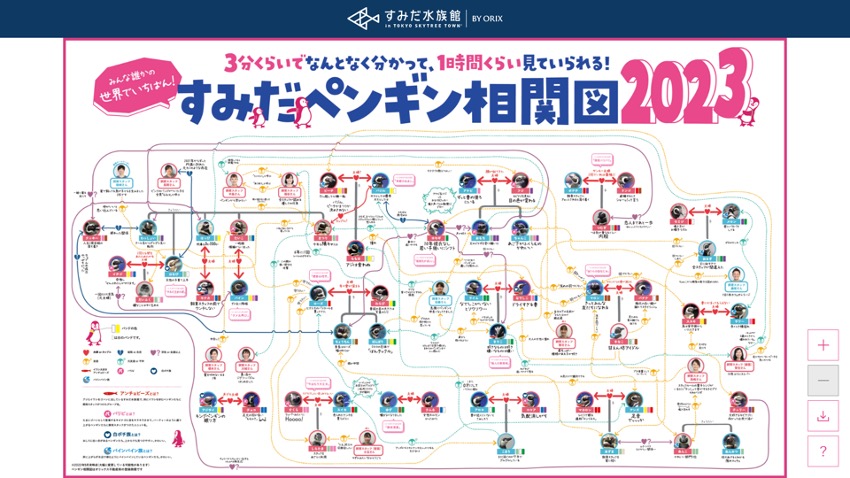
すみだペンギン相関図2023

すみだ水族館のホームページでは、すみだ水族館にいるペンギンやスタッフたちの関係性を相関図にして公開しています。これを見てから来館すれば、水族館をより楽しめるでしょう。
TIS サブスクリプション変革支援コンサルティングサービス

ITサービス会社のTISの「サブスクリプション変革支援コンサルティングサービス」では、サービス内容をインフォグラフィックを使って説明しています。一目でサービス内容がわかるようにイラストを用いていることが特徴です。
東京2020オリンピックスポーツピクトグラム

東京2020オリンピックの際に発表されたピクトグラムです。シンプルですが何のスポーツか一目でわかります。
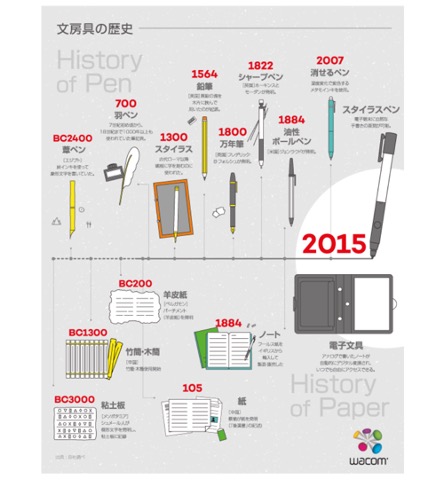
Wacom 文房具の歴史

Wacomの「文房具好きはどこの県?文房具購入金額、ベスト3県を発表!」という記事内で公開されている文房具の歴史をまとめた年表です。
Cosmo Water 日本のかき氷、冷菓事情 都道府県別ランキング

アイスクリーム・シャーベットの都道府県別の支出額の統計をまとめた図です。地図とイラストを用いたインフォグラフィックのよい例といえるでしょう。
ソニー損保

ソニー損保では、さまざまなリサーチ結果をインフォグラフィックでまとめています。クリックでそれぞれの詳細なデータを確認でき、詳細ページにもアニメーションやイラストを豊富に使っています。
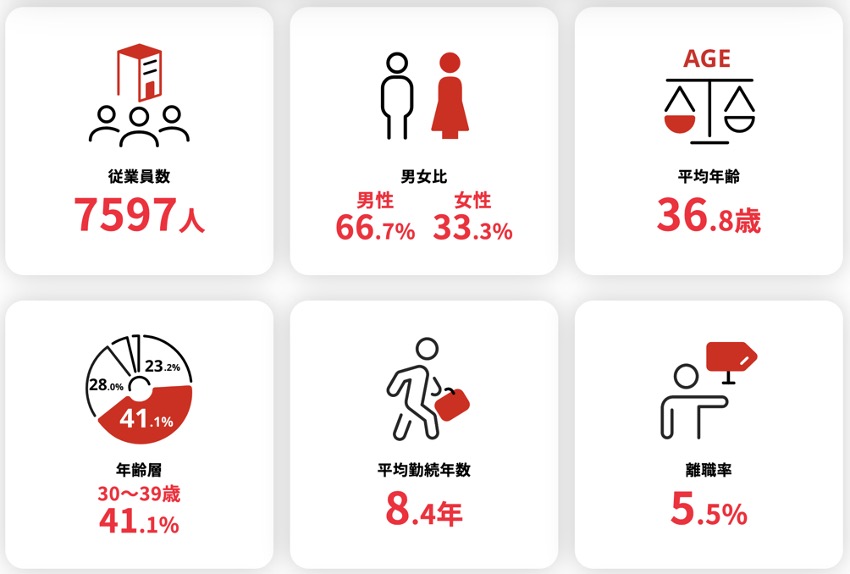
データで紐解くヤフー – 採用情報 –

採用サイトにインフォグラフィックを利用した例です。数字は多いですが、シンプルにまとめられているので非常に見やすいです。企業が見せたい数字を効果的にアピールできているよい例でしょう。
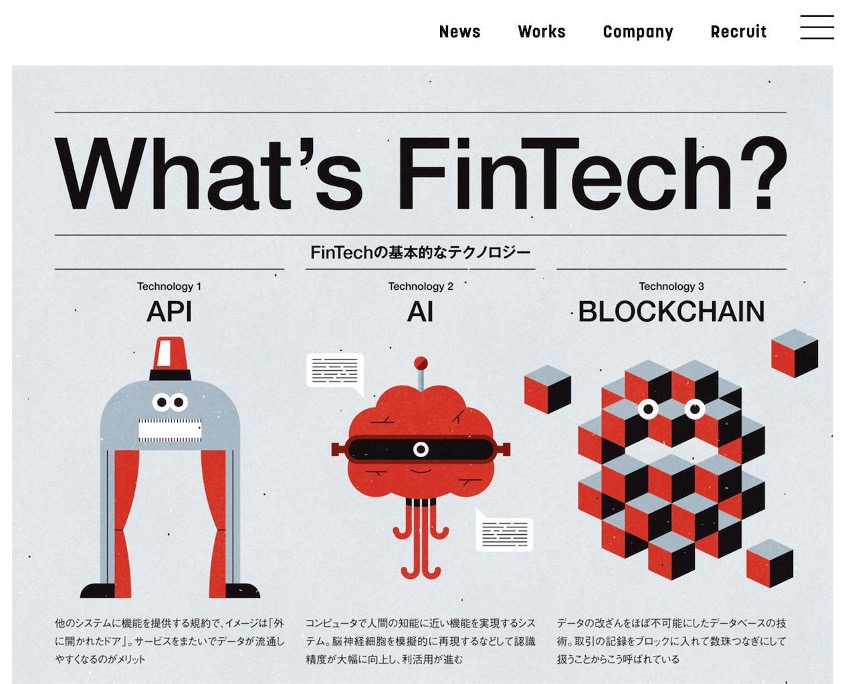
What’s FinTech?

FinTechについてわかりやすく解説しているインフォグラフィックです。わかりにくい概念をわかりやすくしてくれる、インフォグラフィックのよい実例です。
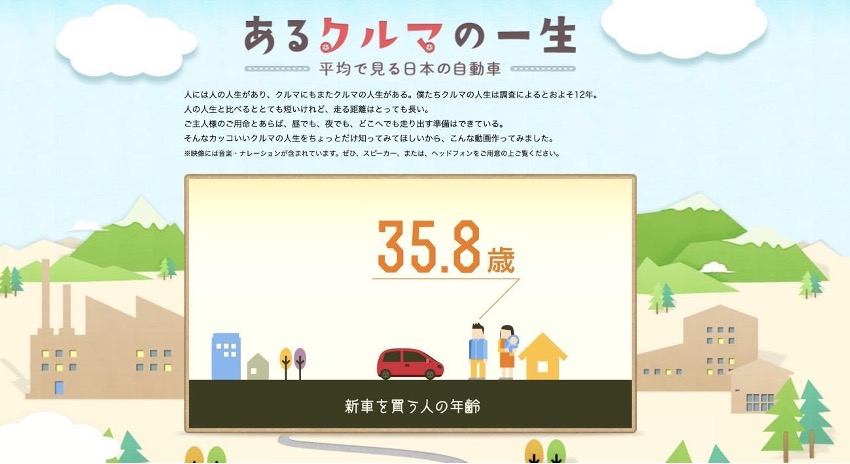
ある車の一生 – 平均で見る日本の自動車 –

動画型インフォグラフィック(ビデオグラフィック)です。最近では、動画を利用したビデオグラフィックも多く作られています。インフォグラフィックと動画の相乗効果で、より記憶に残りやすくなりました。
2017 zenken infographics movie
全研本社株式会社の「成長戦略」をインフォグラフィックでわかりやすく紹介しています。日本を取り巻く環境と、企業の取り組みをうまく絡めて説明しています。
にほんのこども~中学生のいま~
日本の中学生の「いま」がわかりやすく説明された動画です。ただ文章で説明されるよりもはるかに簡単に頭に入る、インフォグラフィックをうまく活用した例といえるでしょう。
なお、ご紹介した以外にも、Pinterestやインフォグラフィックまとめサイトなどでも魅力的なインフォグラフィックを探すことができます。ぜひさまざまなインフォグラフィックを見て、作成時のヒントにしてください。
簡単に作れるインフォグラフィックサービス6選

最後に、簡単にインフォグラフィックを作成できるサービスをご紹介します。サービスだけでは完結しないことも多いですが、活用することで迅速に作成することができます。
infogr.am

簡単な操作でシンプルなグラフが作成できるサービスです。グラフや地図、写真やイラストの挿入もできます。オンラインでの共有も可能で、無料プランでは10枚まで作成できます。
Piktochart

テンプレートを利用して、インフォグラフィック以外にも、報告書やバナー、プレゼン資料などを作れます。メニューなどは英語ですが、日本語での入力も可能です。
Eegraph

3ステップで美しいグラフが作成できるサービスです。エクセルやCSVからもデータをインポートすることができます。無料版ではグラフ出力ができないため、そのほかの形式でダウンロードしたい場合には有料プランを契約しましょう。
venngage

統計、比較、プロセス、時系列、地理、アンケート結果、グラフ、売り上げ、月間・年間レポートなど、テンプレートが充実しており、簡単にさまざまなグラフが作成できるツールです。
canva

フリーの画像編集ソフトとして比較的有名ですが、実はインフォグラフィックを作成することもできます。インフォグラフィックを作成する場合は、テンプレートを選ぶか、一から自分で作成することもできます。埋め込みコードを発行して、作成したインフォグラフィックを自分のWebサイトやブログに埋め込むこともできます。
Adobe Express

Adobe Expressは、画像や動画の編集、デザインの作成ができるサービスです。テンプレートが豊富に用意されているため、デザイン初心者でもクオリティの高いインフォグラフィックを作成できます。
おわりに

情報はただ羅列すればよいというものではありません。どれだけ正しい情報や価値のある情報でも、難解な文章の羅列では受け手の目に止まらず、内容も伝わりません。もちろん価値を見出されることもありません。
インフォグラフィックは、情報に適切な表現を与えることで、適切な価値を与えることができる、情報伝達において最適なツールといえるかもしれません。
インフォグラフィックを作成するには多くの工数がかかります。イラストや図解とは違う点といえるでしょう。コストに見合うだけの成果が得られるよう、インフォグラフィック作成の計画は慎重に行いましょう。
今回の内容が、皆様のインフォグラフィック作成の参考になれば幸いです。
WEBでのお問い合わせはこちら