コラム

印象を左右する?Webデザインにおける色の重要性とは
色彩もその一つであり、Webサイトの印象に大きな影響を与えます。
適切な色を選ぶことはWebサイトの見た目やユーザーに与える印象、そこから期待される反応も左右します。
本記事では、Webデザインにおける色の重要性について詳しく解説します。
基本となる3つのカラー、それぞれが与える印象や色の選び方、配色パターンなどもご紹介しますので、
ぜひ参考にしてください。
目次
Webデザインにおいて色が与える効果とは

Webデザインにおける「色」は、Webサイトのブランディングやアイデンティティーを表現するために欠かせない要素の一つです。色は、視覚的なインパクトを与えるだけでなく、ユーザーの抱く印象にも大きな影響を与えます。
色が与える印象でわかりやすい例として、青色は安定感や信頼性を表し、赤色は情熱や興奮を表すとされています。デザインされたものや絵であっても同様に色によってユーザーが受ける印象は異なります。
例えば、まったく同じヤカンの絵を描いたとしても、赤で描かれたヤカンは熱く、青色のヤカンは冷たく見えたりします。また、黄色で描かれた笑顔は明るく優しい印象を、青い笑顔は少し冷たく嘘っぽい印象を与えたりします。
このように、人は無意識に色彩から対象に複雑な印象を受けています。どれだけきれいなWebサイトをデザインしても、ユーザーに与えたい印象とかけ離れた印象の配色にしてしまっては、Webサイト本来の力を発揮することはできません。適切な色を選ぶことは、Webサイトの印象を強化し、ユーザーにとって魅力的なWebサイトをデザインすることにつながります。
基本となる3つのカラー

Webデザインにおいて、ベースカラー・メインカラー・アクセントカラーと大きく3つの色を中心にWebサイトをデザインすることが、ユーザーに見やすく魅力的なWebサイト制作のために重要とされています。
それぞれ、Webサイト全体の背景色や基調色をベースカラー、Webサイト全体のイメージを決めるメインカラー、強調したい部分に使うアクセントカラーと、そのコンテンツ(エリア)がもつ役割ごとに使い分けられます。
また、それぞれの色を下記の割合で配色すると、均整のとれた美しいデザインになるとされています。
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
それでは、それぞれがどのエリア(コンテンツ)で使用されるかなど詳しく解説していきます。
ベースカラー
その名のとおり、Webサイトの基本となる色を指し、Webサイト全体の70%程度がこのベースカラーで占められている状態が美しいとされています。
主に背景や余白など、Webサイトの下地となる部分に使用するため、白や黒、グレーといった色味が適しています。
メインカラー
メインカラーはWebサイト全体の25%程度を占める色で、このメインカラーがWebサイトのイメージを決定するため非常に重要といえます。
主にメインとなるコンテンツ内に使用され、企業のコーレポートカラーの一部、もしくはターゲットとなるユーザー、自社自体や紹介する商品のイメージに合う色が選ぶようにしましょう。また、強調したい文字部分などに使用する場合はあらゆる環境で見やすいように明度が低い(暗い)色がおすすめです。
アクセントカラー
アクセントカラーは、Webサイト全体の5%程度と非常に少ない割合ですが、その分、ベースカラー・メインカラーと合わせて目立つ色が選ばれます。強調色と呼ばれるこの色は、Webサイトにメリハリをつけたり、ボタンやリンクなどをピンポイントで目立たせたりすることができる役割があります。
メインカラーの反対色を選ぶとWebサイト全体が引き締まり、目立たせたい部分もしっかり強調することができます。
色を構成する要素

色は、大きく分けて3つの要素に分解することができます。色を構成する要素は、色相・明度・彩度の3つです。色が与える印象について考える際に、この要素を知っておくことも重要といえるでしょう。
色相
色相とは赤・青・黄といった色の違いを表す言葉です。「何色」という分け方をする際に、ふだん何気なく使っている色を指す言葉がこの色相を表しています。
また、赤に対する緑や黄色に対する紫、など色のつながりを環状に並べた際に向い合せになる色同士を補色と呼びます。メインカラーに対する補色をアクセントカラーに使う、など補色の組み合わせは部分的に強調する際などに役立ちます。
明度
明度は、読んで字のごとく、色の明るさを表す言葉です。
明度が高いと色が白に近づき、明度が低いと黒に近づきます。明度が低いと暗く落ち着いたイメージに、明度が高いと明るく爽快なイメージになります。
彩度
彩度は、色の強さや鮮やかさを表した言葉です。
彩度が高いとその色相自体の色味が強くなり、彩度低いと色相の色味が弱くくすんだ色になります。彩度を低くしていくと白や灰色、黒といった無彩色になります。
それぞれの色が与える印象

人は、色がもつ3つの要素からさまざまな印象を受けています。その中でも最も与える印象が強い要素が「色相」です。
以下は、色相が与える一般的な印象の一覧です。
- 赤:熱い・強い・生命力・情熱・愛・刺激・怒り・警告・禁止
- 橙色:親近感・暖かい・陽気・喜び・楽しい・ビタミン
- 黄色:好奇心・協力・幸福・栄光・希望・騒々しい・こどもらしさ
- 緑色:自然・安全・調和・健康・治療・リラックス・未熟
- 青色:冷たい・静けさ・冷静・安らぎ・誠実・真面目・知性
- 紫色:高貴・威厳・忠誠・優雅・病気・不吉・個性的・神秘的
- 茶色:安定・信頼・歴史・伝統・熟成・保守的・ぬくもり・地味
- 桃色:柔らかい・可愛い・幼い・春・恋・幻想的・ロマンス・女性的
- 黒色:高級・威厳・機能的・硬い・クール・恐怖・孤独・死
- 白色:純粋・潔白・善・平和・敬意・無・空虚・無機質・冷たい
色相以外の2つの要素、明度と彩度を合わせた考え方「トーン」も、色が与える印象を考えるうえで重要です。トーンは、色の明るさや色の強さ、濃さなどを指す言葉として使われ、同じ色相の色でもトーンによってユーザーが感じる印象は大きく異なります。
以下は、代表的なトーンとそのトーンから受ける一般的な印象をまとめたものです。
ビビッド・トーン

印象:派手・スポーティー・華やか・活発
ライト・トーン

印象:柔らかい・爽やか・こどもらしい・可愛い
ソフト・トーン

印象:和み・穏やか・上品・レトロ
ダーク・トーン

印象:濁った・くすんだ・高級・エレガント
このように、ふだんは意識していないものの、日々、人は色から多くの印象を受けています。魅力的なWebサイトをデザインするためには、これらを意識して色を選択することが非常に重要となってきます。
Webデザインにおける色の選び方

Webデザインにおける色の選び方として代表的なものは、以下の2つです。
- イメージに合ったトーン(彩度・明度)
- イメージに合った色相(暖色・寒色・中性色・無彩色)
それでは、それぞれ詳しく解説していきます。
イメージに合ったトーン
Webデザインにおいては、使用する色のトーンをターゲットに合った印象に統一することがよいとされています。トーンは、色相と同じように活発さや楽しさ、力強さや冷たさなどさまざまな印象を与えます。
例えば、若い女性に向けたWebサイトの場合は女性的で優しい印象のペール・トーンが、成人男性に向けたWebサイトの場合は男性的で格好いい印象のダーク・トーンがそれぞれのイメージに合ったトーンといえるでしょう。
イメージに合った色相
色を形作る最も大きな要素である色相は、Webデザインにおいてももちろん重要です。前述の色相それぞれがもつ印象と合わせて考えたいのが、「暖色」「寒色」といった温度に関する印象で分けられた色相のグループです。
- 暖色(赤、オレンジ、ピンクなど):暖かい・熱い
- 寒色(青、水色、紺など):冷たい・涼しい
- 中性色(緑、紫など):温度感をもたない
- 無彩色(白・灰色・黒):温度感をもたない
暖色は気持ちを高揚させやすく、逆に寒色は気持ちを落ち着かせる効果があります。中性色はそれ単体では温度感をもちませんが、暖色や寒色と組み合わせることでそれぞれと同じ印象を与えることができます。無彩色も同様に温度感をもちませんが、どのグループとも調和が取りやすく、スタイリッシュな印象を与えることができます。
これらを意識して色を選ぶことは、ユーザーに狙い通りの印象やイメージをもたせ、Webサイトが狙い通りの効果を発揮するために非常に重要です。
次は、そんなWebデザインの色選びにおいて注意すべき点、気を付けるべきポイントについてご紹介します。
Webデザインの色選びで気を付けること

Webデザインの色選びにおいて以下は注意すべき点、気を付けるべきポイントとして意識しておきましょう。
- 色は4色までに抑える
- 背景とテキストのコントラストを意識する
- 彩度・明度が低すぎる色は使わない
- 目への負担を考える
- 色に頼りすぎない
上記5つがWebデザインの配色における主な注意点です。それでは1つずつ詳しく解説していきます。
色は4色までに抑える
配色について考えながらWebデザインをしていると、ついつい多くの色を使ったデザインをしてしまいがちです。色はそれぞれが異なる印象を与えるため、多くの色を使ってデザインされたものは印象やイメージに統一感がなくなってしまいます。
基本的には、ベースカラー、メインカラー、アクセントカラーの3色を中心に、多くてもこの3色と近い色相、同じトーンの1色を追加した4色程度に抑えるようにしましょう。
背景とテキストのコントラストを意識する
Webデザインにおいて、テキストはユーザーに情報を伝える重要な要素です。このテキストが背景と同化してしまい読みにくい状態では、魅力的なWebサイトとは到底呼べません。
そうならないためにも、背景とテキストのコントラストを常に意識しておく必要があります。具体的には、背景とテキストに使用する色の明度を変え、コントラストをつけることで、読みやすいテキストにできます。
彩度・明度が低すぎる色は使わない
上記のコントラストを意識しすぎるあまり、彩度・明度が低すぎる色を使ってしまうと、また違った問題が生じる場合があります。Webサイトは、ユーザーによって見られる環境が異なります。そのため、制作者のモニターでは正しく表示されている色であっても、ユーザーのモニターで見て見ると色がほとんど見えない状態になるケースもあります。
こうならないために、薄い灰色のような彩度・明度が低すぎる色の使用は控える方が無難です。どうしても彩度・明度が低い色を使用したい場合は、自身のデザインを複数のデバイスで確認するようにしましょう。
目への負担を考える
人は、強い光を浴び続けると目の筋肉や神経に負担がかかり、眼精疲労が蓄積されていきます。この状態が続き「目がチカチカする」という状態を感じたことがある方もいるのではないでしょうか。この眼精疲労は、コントラストが弱く、読みにくいテキストなどに集中したり、白を基調としたWebサイトを長時間見たりすることなどが原因と考えられています。
目が疲れるサイトを何度も繰り返し見たいと思う人はそう多くないでしょう。そうならないために、コントラストを意識することも重要ですが、背景色には白を使用するのではなく、少し淡いグレーや青といった目に優しい色を使用するなどといった配慮も重要です。
色に頼りすぎない
色は、温度や感情などさまざまな情報をユーザーに与えてくれる要素ですが、あくまでWebデザインをより魅力的なものにするためのものです。Webサイトで優先されるべきは、メインとなるコンテンツであり、ユーザーの満足度を高める優れたUIです。Webデザインにおいても同様で、色が与える印象に頼りすぎたWebデザインは優れたデザインとはいえません。
色は「あくまでWebサイトの印象を強めるための補助的な使い方」として認識しておくことも、ユーザーに寄り添ったWebデザインをするためには重要なポイントの一つです。
おすすめの配色パターン

Webデザインにおいて、配色がいかに重要かおわかりいただけたのではないでしょうか。
とはいえ「ここまでの知識をすべて活かして一から色を選んでいきましょう!」といきなりいわれても、すぐにベースカラー・メインカラー・アクセントカラーを選定できる方は少ないでしょう。
ここからは、配色で悩んでいる方のために、イメージ別おすすめの配色パターンをいくつかご紹介します。
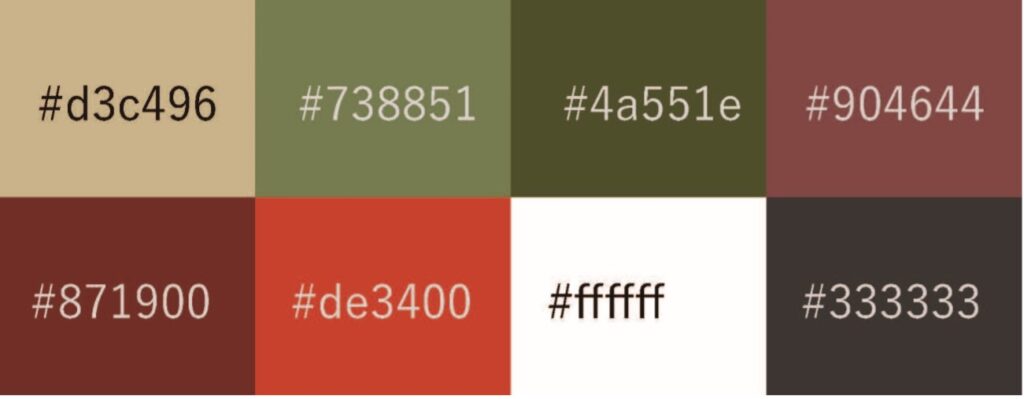
かわいいイメージ

楽しいイメージ

格好いいイメージ

おしゃれなイメージ

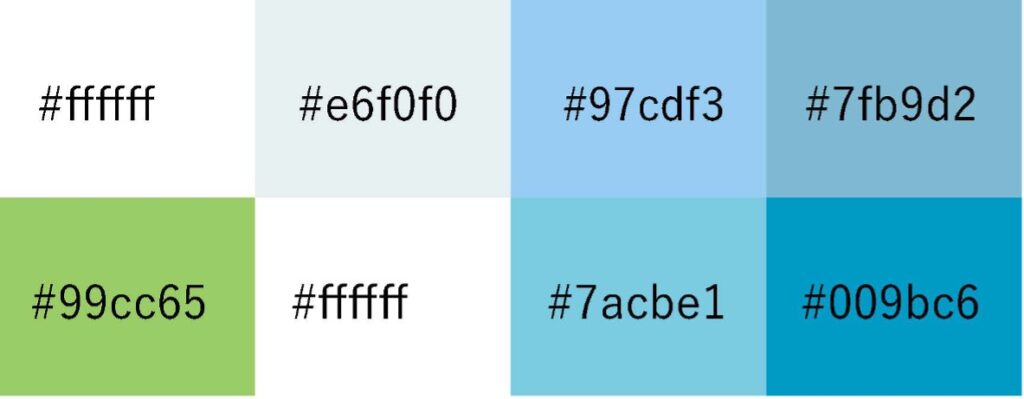
清潔感のあるイメージ

高級なイメージ

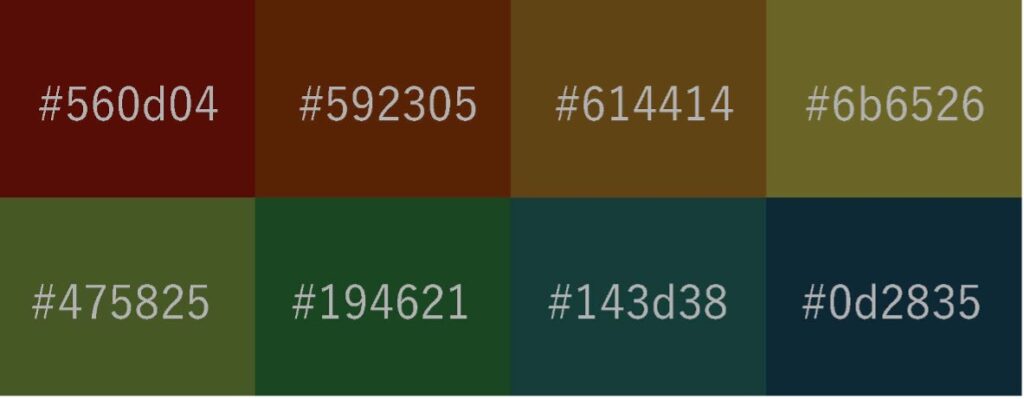
和風なイメージ

色選びに困ったら!参考にしたいサイト6選!

配色はWebデザインの印象を決める重要な要素ですが、前述の一般的なイメージだけを参考にしていると、どうしてもほかのWebサイトと似通った印象になってしまいがちです。
これらに少しアレンジして独自性をもたせることも効果的ですが、どうしても色選びに迷ったときに参考になるサイトをいくつかご紹介します。
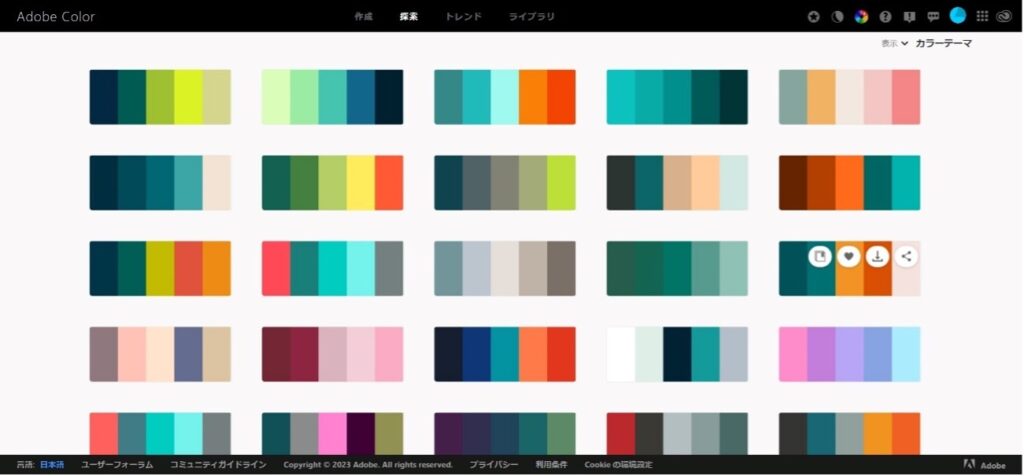
Adobe Color

Adobe Colorは、Adobe IllustratorやAdobe Photoshopといった多くのユーザーが愛用しているデザインアプリをリリースしているアドビ社が運営しているサイトです。
世界で使われているカラーパターンが検索でき、クリックすることで1つずつのカラーコードが表示され、ワンクリックでコードをコピーできるようになっているため、すぐにデザインに反映させたいという方におすすめです。
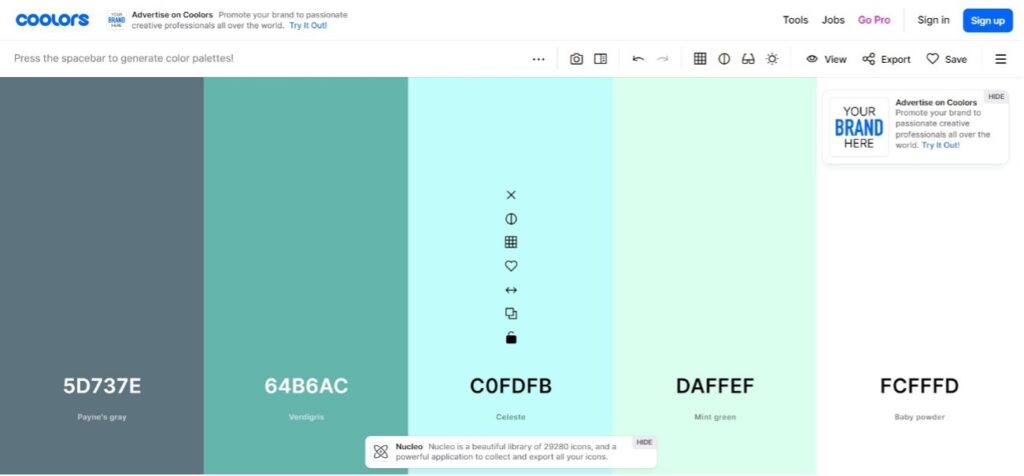
COOLORS

COOLORSは、外国のサイトですがランダムで5つの配色パターンを表示してくれる面白いサイトです。
カラーパターンはスペースキーを押すごとにランダムで表示され、気に入った色には鍵マークをクリックしてロックすることで、そのほかの色をロックした色に合うパターンに変更してくれます。0ベースから配色を考えたい、という場合におすすめのサイトです。
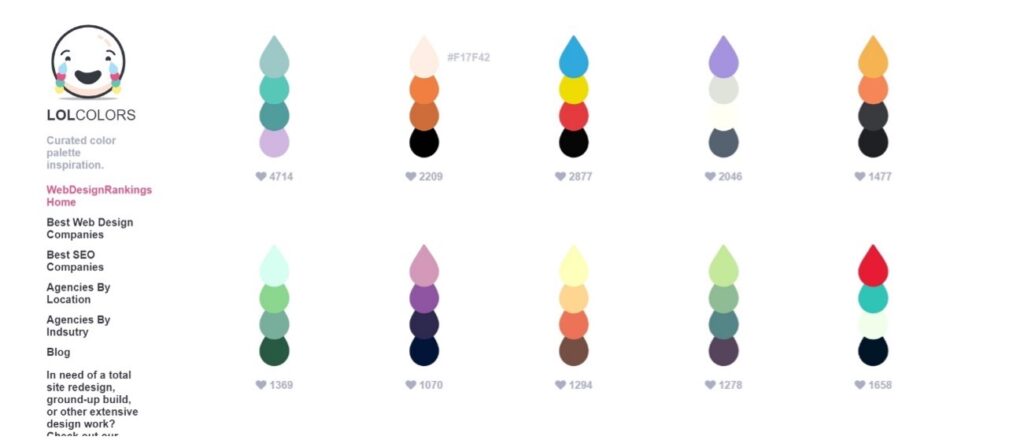
LOL COLORS

LOL COLORSも海外のサイトですが、カラーパレットの下にお気に入りに登録しているユーザーの数が表示されている点が特徴的です。
どの程度ユーザーに評価されているカラーパターンなのかがわかるため、そのまま使うだけでなく、配色を考える際の参考にも役立つサイトといえます。
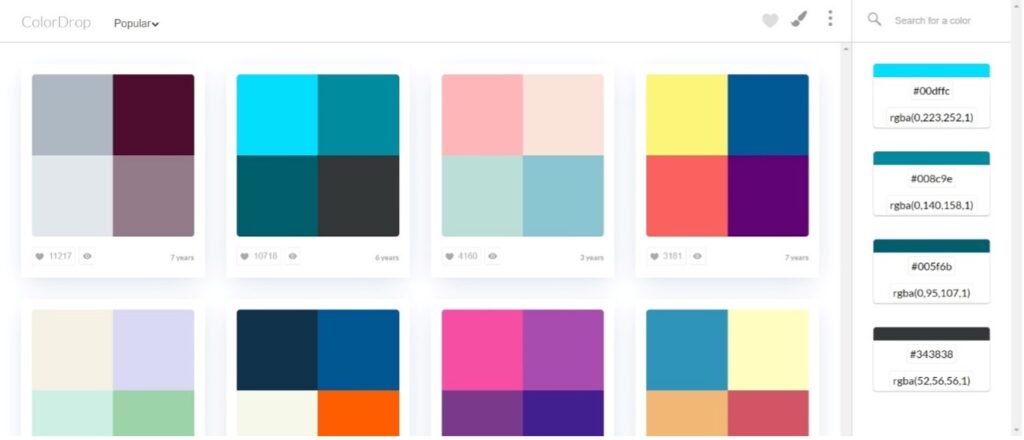
ColorDrop

ColorDropは、4色の人気カラーパターンを検索できる海外のサイトです。
海外のサイトながら操作説明も不要なシンプルなサイト設計になっているため、誰でも簡単に使えます。気になったカラーパターンをクリックすることで右側にカラーコードが表示されるため、すぐにWebデザインに反映できるところもありがたいです。
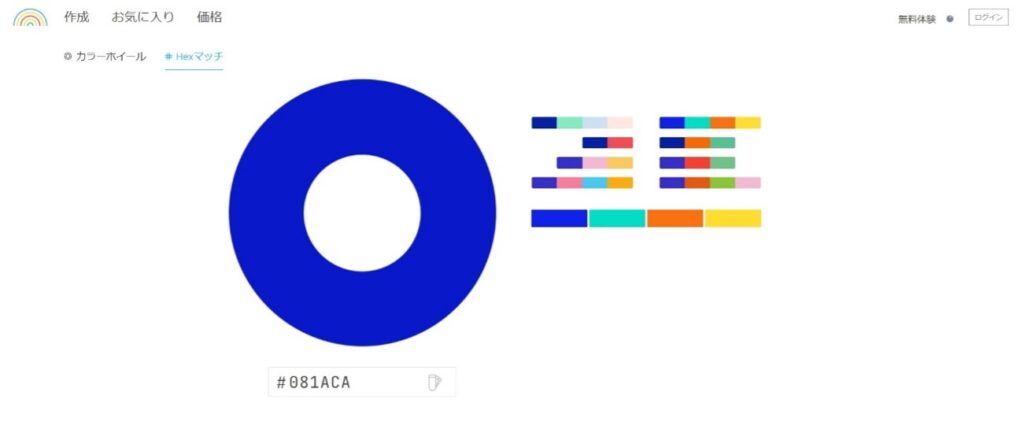
Colorsupplyyy

Colorsupplyyyは、カラーホイールモードとHexマッチモードの2つの異なる方法でおすすめのカラーパターンを表示してくれるサイトです。カラーホイールモードでは、色相環を使って任意の色を中心に2〜4色までのおすすめのカラーパターンを検索できます。Hexマッチモードでは、任意の色に合うカラーパターンを2〜4色まで複数個提案してくれます。
また、それらの色を使った絵や図、グラデーションなども同時に表示してくれるため、おすすめの色を使ったデザインから受ける印象をイメージしやすい点がこのサイトの特徴です。
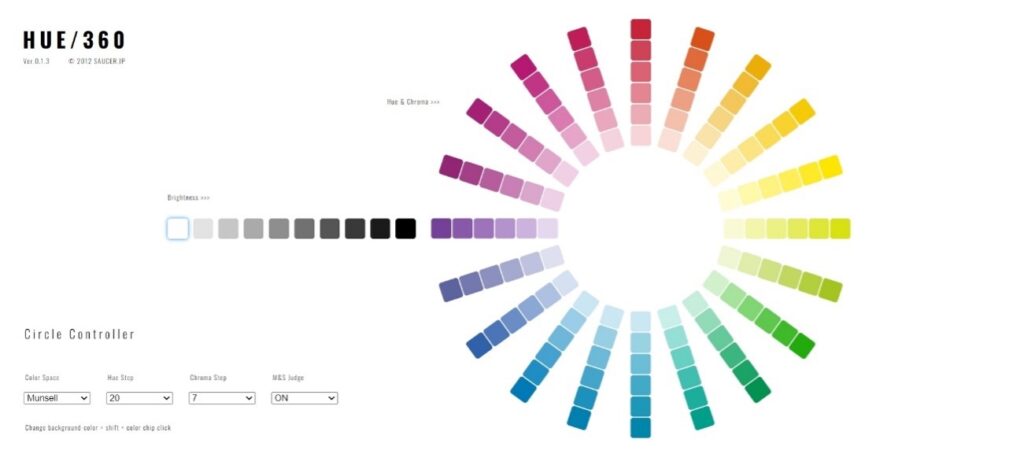
Hue 360

Hue 360は、色彩と明度から好みの色を選択し、その色に合うカラーパターンを検索できる少し変わったサイトです。
左側のBrightnessから希望の明度を選択すると、右側の色相環の色が希望の明度に変わります。その中から使いたい色彩を選択すると、その色に合う色だけが色相環に残った状態になり、そこから使いたい色を複数個選択することで希望のカラーパターンを作っていくことができます。選択した色は左下にカラーパレットが表示されるため、今作っているカラーパターンのイメージがつかみやすい点もこのサイトの特徴です。
まとめ

Webデザインにとって、配色はユーザーに与える印象を左右する非常に重要な要素の一つです。初めのうちは考えることも多く、難しい印象を受けるかもしれませんが、この配色もデザイナーの腕の見せ所でもあり、またWebデザインの楽しさの一つでもあります。
慣れるまではおすすめの参考サイトだけでなく、自分が魅力的に感じたサイトを参考にしてみるとよいかもしれません。
WEBでのお問い合わせはこちら






