コラム

CSSとSEOとの関係性
これからWebサイトを制作しようと考えている人はもちろん、現在サイトを運営している人にも役立つ情報をご紹介します。
そもそもCSSって何?

自分でWebサイトを制作・運営しようと思うなら、CSSは避けて通れません。自分の思う通りのWebサイトを作るのはもちろん、ユーザーにとって使いやすいデザインに仕上げるためにはCSSをしっかり使いこなし、最適化した文書にする必要があります。
しかしながら、初心者の人の中にはそもそもCSSとは何なのか、どのように使うものなのかが分からないという人もいるのではないでしょうか。まずはここで基礎知識についてしっかりおさえておきましょう。
CSSの基本をおさえておこう
CSSは頭文字をとって略された用語であり、正式には「Cascading Style Sheets(カスケーディング・スタイル・シート)」といいます。HTMLのスタイルを指示し分かりやすく表示するための言語の一つです。
HTMLによってWebサイトにおける各要素の意味や構造を定義し、さらにCSSによってレイアウトやデザインを定義します。これらの組み合わせによってページが表示されるのです。
HTML単体でも文書のデザインは可能であり、centerやtable、fontといったタグを使用することでレイアウトを整えることもできます。しかしながら 1つのファイルの中にコンテンツ・デザインがまとめられているよりも、HTMLとCSSで分けて定義されている方が管理が簡単です。ページの修正や変更の際にも、HTMLまで手を入れる必要がありません。CSSの該当部分のみ書き換えれば、変更内容をWebページに反映させられるのです。HTMLも簡素化できるため、現在はHTMLとCSSを組み合わせる手法が一般的といえます。
HTMLとはなにか
HTMLはhyper text markup language の頭文字をとった略語です。Webサイトを制作する際に使われており、最もポピュラーな世界共通の言語です。
Webサイトを表示し、右クリックして「ページのソースを表示」を選択すれば、ページに使われているHTMLのコードを確認できます。
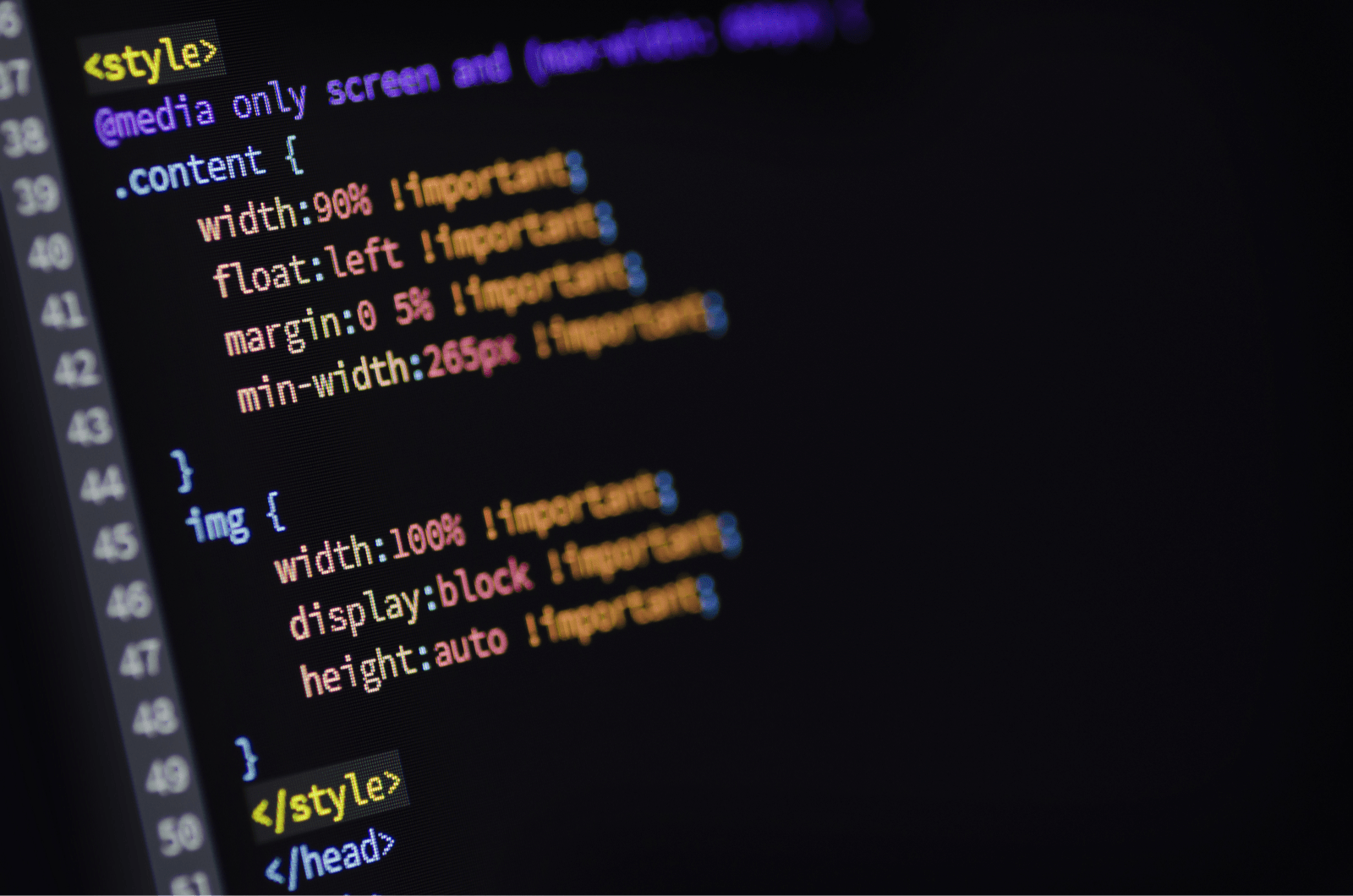
CSSを記述する際に注意するべきSEO項目
WebサイトはCSSの工夫次第で本来よりも高いSEO評価を受けることができます。しかしながら、ユーザーにとってメリットにならないものや、ユーザーを欺くようなCSSはスパムとして低評価を受けてしまいかねないため注意が必要です。
例えば、クローラには高評価に繋がりやすい大量テキストのページを見せ、ユーザーにはデザイン重視のページを見せるなど、表示分けをする「クローキング」が挙げられます。
ほか、意図的ではないにせよフォントサイズが小さすぎたり、リンクボタン同士が近すぎたりするとモバイルユーザーのユーザビリティが低下してしまいます。
CSSに書かれたソースコードは、最終的にユーザーにどのように見えるかを意識して記述しましょう。
インターネット上を巡回するクローラ「Googlebot」について
GooglebotとはGoogle社が採用しているクローラであり、Webサイトを回遊するソフトウェアです。クローラが見つけたページはデータベースにインデックスされます。
Googleはインデックスされた情報からWebサイトのランキング付けをしており、SEO視点で高評価されているほど検索エンジンの上位に表示されます。
ちなみに、Googlebotに収集されたくないコンテンツをブロックするために、robots.txtというファイルで制御するという手法があります。クローラの回遊が最適化されるというメリットもありますが、本来ならば評価されたはずのコンテンツが見逃されてしまうことにもつながるので使い方には注意しましょう。とくにCSSファイルをブロックしてしまっていれば、Webページが本来の形に表示されなくなってしまいますよ。
SEOにCSSは関係あるの?

CSSがより洗練されたWebサイトを作成するために必要な存在であることはご説明した通りです。しかしながら、サイトを制作・運営する人が最も気になっているのは、CSSの取り組みがSEO上どのように働くかという点ではないでしょうか。
ここで、CSSとSCOの関連性についてはっきり確認しておきましょう。
CSSがSEOに「直接」影響するわけではない
結論からいうと、CSSの記述が直接SEOのランキングを左右するわけではありません。
CSSを活用すればHTMLの記述が簡素になり、クローラがコンテンツの内容を理解しやすくなるというメリットはあります。しかしながらソースコードがブラッシュアップされていることと、サイトでユーザーが体験する内容とは無関係です。CSSの存在をGoogleが積極的に評価することはありません。
ただし注意すべきは、CSSはWebページのユーザビリティに影響しかねないということです。ユーザビリティの低下は、そのままユーザーの離脱率を高めることに繋がります。ユーザーの離脱率はGoogleからの低評価につながるため、間接的にSEO上の不利に働いてしまいます。
CSSの適切でない記述は結果的にSEOにおいて不利になる
CSSに不要な記述が多いとWebページの表示速度がダウンし、ユーザビリティの低下につながります。ユーザーはWebページの表示速度が遅くなればなるほど、サイト内巡回が鈍くなり、離脱率を高めてしまうのです。
読み込み速度を高めるため、CSSの無駄な記述は削除したり、複数にわたっていたCSSを1つにまとめたりと施策を打つ必要があります。
CSSの軽量化は、クローラのためにも積極的に行うべきです。過去にはGooglebotのインデックスに上限があり、100kbを超えるデータは取得されない仕組みとなっていました。CSSのサイズが大きくなりすぎると、Googlebotは最後までクロールすることができず、Webサイトが正しく評価されなかったのです。
現在は処理能力が向上したことで、以前ほど上限を意識する必要がなくなりました。しかし引き続きCSSの軽量化は意識しましょう。これは直接クローラを意識した政策ではなく、ユーザー目線での改善取り組みなのです。
CSSはブラウザごとの対応に注意

CSSが一般化したことにより、多くのWebブラウザがCSSサポートを行うようになりました。しかし、同じWebページでも表示するブラウザによってデザインが崩れてしまったり、非対応コードを使用していたがために一部のデザインが反映されなかったりといったトラブルが起きています。
CSSの内容はクローラの回遊そのものには直接的な影響はないため、ただちにSEO上不利になるということはありません。しかしながら、Webページを訪れるユーザーにとっては当然好ましくなく、コンバージョンに大きな影響を与えるでしょう。
CSSの仕様変更によって何が起こるのか、詳しく見ていくことにしましょう。
CSSの仕様を変えると対応ブラウザに影響が出る
CSSのバージョンはレベルによって分けられています。CSSレベルが低い状態のままだと、対応するブラウザが最新版であった場合に表示されるレイアウトが崩れてしまうことがあります。
また、CSSのプロパティによってブラウザが対応できず、同様にレイアウトが崩れてしまうことも。フォントサイズや行間、表やリストの表示などが本来想定していた形とは全く違うものになるケースもあるのです。
実際にCSS2からCSS3に変更し、対応しているタグを用いてWebページを制作したケースを例にあげましょう。旧バージョンのInternet Explorerでは非対応コードであったがために正しく表示されなかった、ということもよくあることなのです。とくにブラウザの中でもInternet Explorerは非対応タグが多く存在することで知られています。
CSSは、いわばブラウザにどのようにWebサイトを表示させるかを示す説明書のようなもの。CSSのレベルをアップさせる場合は、Google Chromeやsafari、Internet Explorerなどブラウザに合わせて見え方を変えていくことを意識しなければなりません。
見づらいデザインはユーザビリティを低下させ、ユーザーの離脱率をアップさせてしまうでしょう。SEO対策をするのであれば、CSSとブラウザの相性は必然的に意識せざるを得ないのです。
AMPページのCSSは特にサイズに注意

スマホでGoogleを使用している際、円の中に小さな雷が描かれたマークが表示されているページを見つけたことはないでしょうか?
現在、ニュースサイトを中心に多くのWebページがAMP対応を行っています。 雷マークは、AMP対応しているWebページであるという印です。
AMPに対応しているかどうかは、SEO上直接的な関係はありません。しかしながら、スマホユーザーをメインターゲットとするWebサイトを制作する場合は避けて通れないポイントです。
Googleはスマホユーザーの急速な増加を受け、モバイルフレンドリーアップデートを行いました。スマホに最適化したWebサイトは有利な評価を受け、検索結果で上位に表示されることになったのです。
AMPとは何なのか、CSSとはどのような関連があるのかをおさえておきましょう。
AMPとはなにか
AMPは「Accelerated Mobile Pages」の略であり、モバイル端末でWebサイトを高速読み込み・高速表示するフレームを指します。Google社とTwitter社が共同したオープンソースプロジェクトにより生み出されました。
一般的なWebサイトのページを表示する場合は、記載されているHTMLを読み込んで表示しますが、AMPはWebサイトのHTMLをGoogle・Twitterのサーバにあらかじめ記憶させておくため、読み込みから表示までの速度を短縮できます。AMPに対応しているWebページは、本来のURLとは異なるキャッシュ専用のURLが表示される点が特徴的です。
スマホからWebページを表示する場合、ユーザーはとくに表示速度に敏感になる傾向があり、高速表示されなければ即ページを離脱してしまうこともあります。AMPによって、モバイルページの表示速度は通常時の約4倍、データ量は10分の1まで短縮できるとされています。ただし、一部のCSSはAMP対応ページで制限されてしまう点がデメリットです。
AMP対応するなら
AMPページを制作する際は、必須のAMPタグでマークアップしたHTMLファイルを作成し、GoogleにAMPコンテンツとして認識されるWebページにしましょう。
作成したAMPページは、Google検索時に有効かどうか確認するためにテストを行うことをおすすめします。下記のAMPテストページが無料で使用可能です。
CSSサイズが上限を超過すればエラーに
表示速度を高速化するため、AMPはCSSのサイズに上限を設けています。超過した場合はエラーが表示され、有効なAMPページとしてみなされません。
CSSのサイズはかつて50,000Byte(約50KB)までと定められていましたが、2020年2月に75,000Byte(約75KB)まで増量されました。一般的なWebサイトにとっては、約25KBの増量はさほど大きなインパクトではありませんが、制限の厳しいAMPページにとっては大きな変化となるでしょう。
とはいえ、AMPページの制作時にはCSSサイズに注意が必要であることには変わりません。CSSサイズはなるべく削減した方が無難でしょう。
CSSチェックツールを紹介
初心者はもちろんのこと、ある程度Web制作に慣れた人であっても構文ミスや文法エラーはつきものです。ユーザーが快適に閲覧できるWebページにするためにも、想定通りのページを表示させる正しいCSSに仕上げなければなりません。
正確にCSSを記述するため、以下で紹介するチェックツールを活用することをおすすめします。
Dirty Markup
Dirty Markupは単に文法をチェックしてくれるだけではなく、余分なコードを整理して見やすく表示し直してくれます。コードを貼り付ければエラーが検知され、「clean」ボタンを押せばコード整列が完了します。改行やインデントの自動追加がされるため非常に便利です。
大きなポイントは、HTMLとCSSの両方がチェックできるツールだということです。
W3C CSS Validator
W3C CSS Validatorは記述したCSSに誤用がないか、エラーやタイプミスがないかをチェックしてくれるサービスです。無料で使用できるため、Webサイト制作時には積極的に活用しましょう。
使い方は、検証したいCSSの文書のURLを入力するか、CSS文書のデータファイルをアップロードするか、もしくは直接テキスト入力するだけです。 CSSのレベルごとに検証結果を表示してくれる機能もあります。
まとめ

CSSについて正しい知識を身に付ければ、よりよいWebサイトの制作に役立ちます。SEO上ダイレクトな影響は持たないものの、ユーザビリティの向上という形で間接的にGoogleからの評価を高め、結果的にSEO対策に繋がるのです。
紹介したCSSチェックツールも活用しながら、ユーザー満足度の高いWebサイト制作を目指しましょう。
WEBでのお問い合わせはこちら






