コラム

初心者でも簡単!ワイヤーフレームの作り方と便利なツール13選
サイト内の各階層のレイアウトや機能を事前に定めておくことで、効率的にサイト制作を行うことができます。
今回は、サイトの情報整理をするための手法の一つであるワイヤーフレームについて、
役割や目的、おすすめのツールを解説します。
目次
ワイヤーフレームとは

ワイヤーフレームとは、ホームページ作成やWebアプリ・サービス開発に必要な、Webページのレイアウトを定めるものです。実際のデザインやコーディングなどの作業に入る前の段階で作成し、文章だけではわかりにくい部分を可視化し整理するのに役立ちます。
ワイヤーフレームを事前に作ることで、Webアプリ・サービスに必要なパーツや機能をもれなく整理することができるため、開発中に機能が必要になるなどのトラブルを減らすことができるでしょう。
ワイヤーフレームは家を建てる際の設計図のようなものです。家の設計図をすべての階数分作るように、ワイヤーフレームもすべてのサイト階層分作成する必要があります。
ワイヤーフレームに似た言葉として、ディレクトリマップやサイトマップというものがあります。
ディレクトリマップとの違い

ディレクトリマップとは、Webサイトを構成するすべてのページとURLを照合させて書き出した一覧のことです。ワイヤーフレームがサイト内のコンテンツやパーツを階層ページごとに配置したフレームを表すのに対して、ディレクトリマップはサイト内の構造を理解するために作成されます。
表形式や樹形図形式で階層ごとにタイトルとURLを書き出すことで、ディレクトリの階層構造が可視化され理解しやすくなります。
サイトマップとの違い

サイトマップとは、Webサイト全体の構成をわかりやすく示したものです。サイト全体のページの構成をリスト型で表します。サイトマップはWeb上に反映されるものなので、ユーザーにもわかりやすく伝える必要があるでしょう。
また、サイトマップはSEO対策としての役割も果たします。ユーザーだけでなく検索エンジンにもサイトの全体像を伝えることで理解を促し、検索順位を上げる効果があります。特にサイト規模が大きい場合は、ユーザーや検索エンジンにサイト構造を理解してもらうために作成するとよいでしょう。
ワイヤーフレームの役割

ワイヤーフレームはホームページを作成する際に大切な役割を果たします。ワイヤーフレームを作成すると、プロジェクトに関わる人たちとのコミュニケーションにも役立つでしょう。例えば制作会社の場合、自分が設計したワイヤーフレームをクライアントに見せることで、完成イメージを共有しやすくなります。
ワイヤーフレームを作成するには時間がかかりますが、作成することでメンバーやクライアントと認識を共有し、誤解や勘違いを防止できるでしょう。大きなプロジェクトをリードする際、関係者全員で認識を合わせるのは難しい作業ですが、ワイヤーフレームによって可視化されることで方向性を統一できます。
ワイヤーフレームはセルフワークの際に自分自身の考えをまとめるのにも便利です。浮かんだ考えを文章だけでなくワイヤーフレームとして書き留めることで、そのとき浮かんだイメージを振り返りやすくなるのです。
ワイヤーフレーム作成のポイント

ワイヤーフレームを作成する際に、押さえておくべきポイントをご説明します。
アイデア出しはまずは個人で行う
アイデア出しは、個人でしっかりと行いましょう。ほかの人を交えてアイデア出しを行うとさまざまな話題が出て、まとまらないことが多いからです。はじめに自分のアイデアをまとめてから複数のメンバーで行いましょう。
また、1から考えると時間がかかります。何か参考になるものがあると、スムーズに作業が進みます。例えば近い業種のWebサイトを研究し、参考にするとよいでしょう。参考だけではなく、レイアウトをワイヤーフレーム化することで、自分のアイデアも広げることができます。
競合サイトを参考にする
Web制作をゼロベースで行うと多大な時間がかかります。特に初心者であればどのように設計してよいのかわからないことも多いでしょう。アイデアが思うように出てこないときは、競合サイトや類似サイトをチェックしましょう。サイトマップを見ると、どのような情報を網羅しているかがわかります。作成しようとしているサイトに不足しているコンテンツやパーツを把握することもできるでしょう。
デザイン自体のコピーは禁止されていますが、コンテンツやパーツがなぜその配置になっているのかを参考にすることは重要です。自身のサイトでも実装することで、競合に劣らないサイトを制作できます。
デバイスごとに別々のワイヤーフレームを用意する
サイト制作を行う際はスマートフォンとタブレット、パソコンなどマルチデバイスへの対応が必要です。ユーザビリティの観点から、デザインはそれぞれのデバイスごとに行う必要があります。レスポンシブデザインについても検討し、サイトのパーツ配置を考えてワイヤーフレームを作成しましょう。
「デザイン」は考えない
ワイヤーフレームではデザインを考える必要はありません。ワイヤーフレームはあくまでサイトを作成する際の設計図なので、デザインは考えなくてもよいのです。デザインの一部であるカラーリングやボタンの形などは、実際のWeb制作のプロセスでデザイナーが考えます。
ワイヤーフレームは実装作業を効率化するためのものなので、デザインの要素は除いてシンプルなものを作りましょう。
ワイヤーフレームの作り方

闇雲にワイヤーフレームを作成すると時間がかかります。ワイヤーフレームを作るときの手順をしっかり理解しましょう。
ワイヤーフレームの作り方に決まったルールはありませんが、下記の手順で作成するとわかりやすく使いやすいワイヤーフレームを初心者でも作成できるでしょう。
- ページの目的、必要な要素を整理する
- 要素の優先順位から表示順を決める
- レイアウトを設計する
- ツールを使って清書する
順を追って解説します。
ページの目的、必要な要素を整理する
ワイヤーフレームを作成するページの目的を設定します。そのページがユーザーに情報を伝えるページなのか、何かしらの行動喚起を期待しているページなのかなど、1つのサイトでもページによって役割が違うため、それぞれのページの役割と目的を設定しましょう。
次に、ワイヤーフレームに配置する情報をまとめます。ヘッダーやフッター、サイドバーなどのパーツ、サービスのロゴなどのコンテンツを漏れなく列挙しましょう。列挙した情報を共通点でグルーピングし、グループに優先順位を付けます。ユーザービリティの観点から、1ページに記載できる情報量や1サイトの階層数には制限があるため、制限内で必要な情報を届けるために優先順位を付けることは重要です。
情報の整理には付箋を用いると便利です。1枚に1つの情報を列挙する、グループごとに色分けするなど、わかりやすくまとめましょう。
要素の優先順位から表示順を決める
Webサイトは、どの端末でも基本的には上から下に向かってスクロールしながら閲覧されます。そのため、コンテンツが表示される位置が下であればあるほど、ユーザーに閲覧される可能性は低くなるのです。
ページ全体の流れを考える必要はありますが、重要な要素はページの上部に表示するほうがよいでしょう。あらかじめ列挙した要素に優先順位を付けておくことで、次のレイアウトの設計が容易になります。
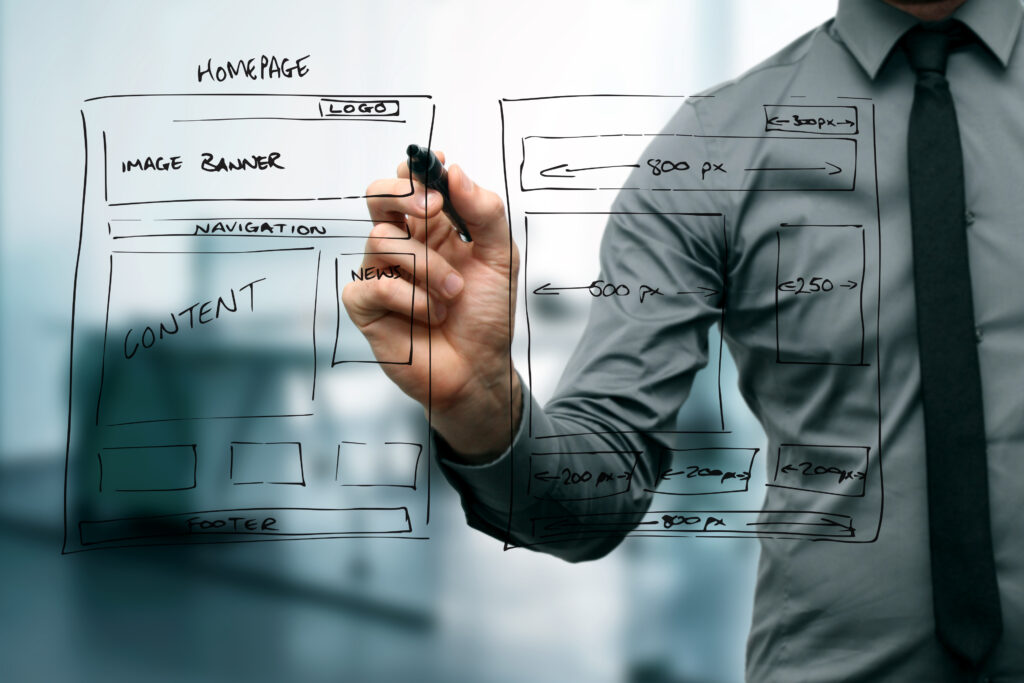
レイアウトを設計する
レイアウトの設計では、ヘッダーやフッター、サイドバーなどのパーツや、カラムの量・位置など、ページの全体像を決めます。スマートフォンやタブレット、PCなどデバイスに応じた見やすいレイアウトになるよう心がけましょう。
先ほど決めた優先順位に基づいて、優先順位が高いものは上部に、低いものは下部に、違和感なく配置できるように組み上げます。手書きで簡単にワイヤーフレームを書くことで、全体として見たときに浮き出る違和感に気付ける可能性があります。ツールで作成する前に、ワイヤーフレームを手書きするのもよいでしょう。
ツールを使って清書する
手書きで一度作成している場合は、それを基にデジタルツールを使ってより見やすい正確なワイヤーフレームを作成します。ワイヤーフレームをデータ化することで、複数人で確認・修正などの作業を共有できる場合もあります。
類似ページに流用することもできるため、複数のページで構成されるWebサイトの設計を行う場合は、ワイヤーフレームはデジタルデータとして作成・保存しましょう。
ワイヤーフレームを作るうえでの注意点

ワイヤーフレームを作る際の注意点は、以下のとおりです。
- 事前にディレクトリマップを作る
- デバイスごとに作成する
- ワイヤーフレームにデザインの要素を入れない
それぞれ詳しく解説します。
事前にディレクトリマップを作る
ディレクトリマップは、サイト全体の階層構造を記したサイトの地図のようなものです。あらかじめディレクトリマップを作成し、サイト同士のつながりや関係性を決めておかなければ、ページごとの役割や目的も決められません。
ワイヤーフレームの作成に取り掛かる前に、Webサイト全体の設計ともいえるディレクトリマップを作成しましょう。
デバイスごとに作成する
ワイヤーフレームは、そのページがユーザーにとってわかりやすい(使いやすい)ページになるように意識して作成します。そのため、PCでの閲覧を前提とする場合と、スマートフォンでの閲覧を前提とする場合では、詰め込む要素の量やコンテンツのサイズ、メニューバーやボタンなどのパーツの有無が変わるのです。
ワイヤーフレームを作成する際は、目的や役割と合わせて、どのようなユーザーにどのような端末で閲覧されるものかも決めましょう。
ワイヤーフレームにデザインの要素を入れない
ワイヤーフレームは、そのページの地図のようなものです。どんどん仕上がっていくワイヤーフレームを見ると、コンテンツに色を付ける、ボタンを装飾するなど、デザイン部分にも手を加えたくなるでしょう。
しかし、この段階でデザインを加えると、デザイナーの作業効率が下がる場合や、デザインの幅が狭まる可能性があります。デザイナーがワイヤーフレームを基にデザインをする際に制限が増えることになるので、自由な発想が妨げられるのです。
ワイヤーフレームはデザインとは切り離して考え、ページのレイアウトを決定するだけのシンプルな作りを心がけることも重要なポイントです。
便利なワイヤーフレームツール〜無料〜

ワイヤーフレームを作る際に便利なツールをご紹介します。無料のツールは、以下のとおりです。
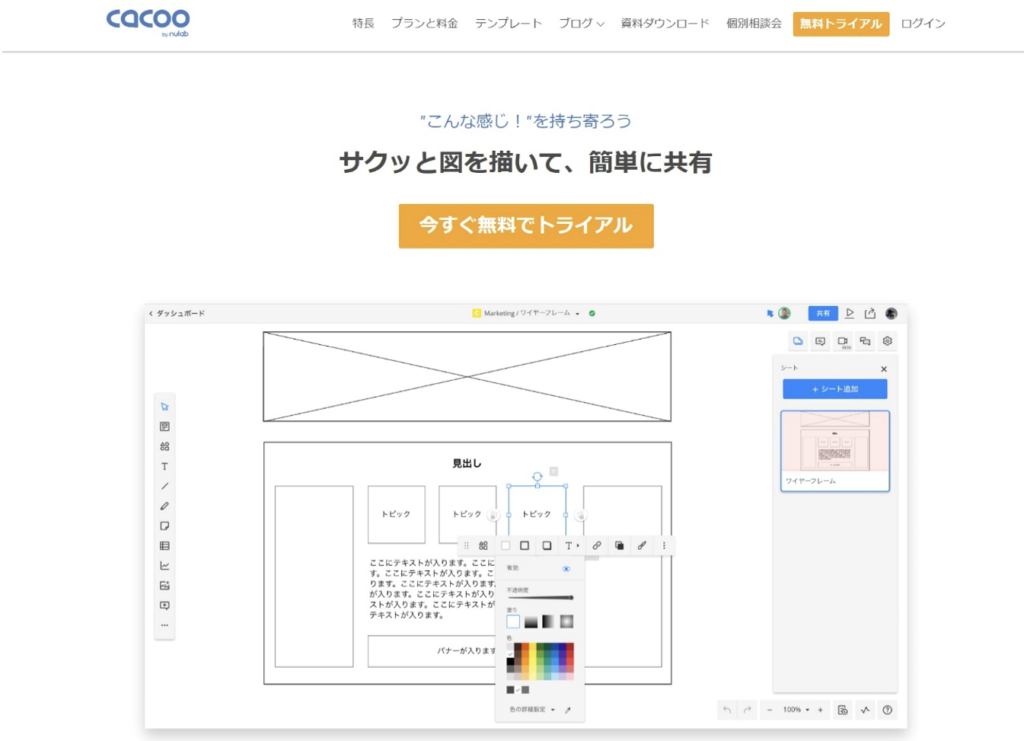
Cacoo

Cacooは操作が簡単な編集ツールで、初心者でもわかりやすくきれいな図を作成できます。日本語で説明されているため、使いやすいでしょう。オンライン上で使えるワイヤーフレーム作成ツールで、インストールの手間がかかりません。インターネット環境があれば、自宅はもちろん外出先でも作業ができるので、アイデアが思いついたら書き留めることができます。
Cacooの最大の特徴は、クラウド上で作成したワイヤーフレームを共有し、同時に編集できること、チャット機能でメンバーと連絡を取りながら作業できることでしょう。フローチャート・ワイヤーフレーム・AWS構成図・マインドマップ・組織図などのテンプレートと図形が豊富に用意されているので、独自の画像やスクリーンショットなどのアセットを利用できる点も魅力です。
スライドショーモードを使うことで、Cacooで作った図を使ってプレゼンテーションができます。コメント機能を使うことで図に対するフィードバックを見ることが可能です。また、メンバーからのアドバイスや改善要望などを自分の好きな場所に残すことができます。フィードバックをもらったら、内容を確認しながら図に反映することで、よりよいワイヤーフレームを作れるでしょう。
図を共有する相手がCacooのアカウントをもっていなくても、リンクを相手に送付するだけで簡単に図を共有し、共同作業ができます。また、閲覧・編集権限も個別に設定ができることも特徴でしょう。
無料プランの場合、保存できるフレーム数や、エクスポートのファイル形式が制限されます。
marvel

marvelは、モバイルアプリに最適なワイヤーフレームを作成できるツールです。プロジェクトマネジメントのためのツールも充実しています。コラボレーションツール内のコメント機能やユーザーテストを用いて、プロジェクトメンバーからのフィードバックやアイデアを募ることが可能です。
無料プランではプロジェクト数やプロジェクトにアサインできるメンバー数に限りがありますが、有料プランでは上限が緩和されます。
Justinmind Prototyper(Free Edition)

Justinmind Prototyperは、iPhoneやAndroidなどのスマートフォン向けのサイト・アプリのワイヤーフレームを手軽に作れるツールです。初心者にもわかりやすい簡単な操作方法で、誰でも使える設計になっています。
チュートリアルが丁寧で使いやすく、無料でも十分に豊富な機能を利用できる点が魅力です。ブラウザで実際の動作を確認することもできます。
ただし、無料プランでは機能に制限があるので注意してください。
moqups

moqupsは、用意されているテンプレートや自身の画像を用いてワイヤーフレームを作成できるツールです。Webアプリケーションなため、インストールする必要がありません。テンプレート内に豊富な図形やアイコン、フォントが用意されており直感的にドラッグ&ドロップで編集できる手軽さが魅力といえます。
ただし、言語は英語のみ対応です。また、無料版ではプロジェクトを2つしか立ち上げることができないため、複数のプロジェクトを受け持っている際は不向きかもしれません。
WireFrame.cc

Wireframe.ccは、誰でも無料ですぐにワイヤーフレームが作成できるデザインツールです。ブラウザ上で使えるツールのため、PCのスペックを気にする必要がありません。今すぐワイヤーフレームを作成したい人に特に適したのツールです。
ドラッグするだけでコンテンツが生成できるため、手書きに近いイメージで簡単にワイヤーフレームが作成できます。有料のツールと違い、テンプレートが用意されていないため、参考にしたいワイヤーフレームがある場合や、頭の中にすでにイメージがある場合などに重宝するツールでしょう。
便利なワイヤーフレームツール〜有料〜

便利な有料のワイヤフレームツールは、以下のとおりです。
Adobe XD

Adobe XDは、Webサイトやモバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン・プロトタイプ・共有、すべてをAdobe XDで行うことができます。作成したプロトタイプをURLで共有することができ、共有する際にパスワードを設定することも可能なので安心して利用できます。
Figma

Figmaは、ブラウザ上で使えるWebデザインに特化したデザインツールです。直感的な操作や、テキストに合わせた自動リサイズ機能など、効率的にワイヤーフレームを作成するための機能が標準で搭載されています。
プラグインやウィジェットを自身で作成・活用することもできるため、追求すれば自身に最適化されたツールを作り上げることもできるでしょう。有料版を購入することでチームでの共有が可能になるため、複数人で動く大きなプロジェクトでも十分に活躍できるツールです。
Sketch

Sketchは、ブラウザ版とアプリ版の2種類がリリースされているUIデザインに特化したデザイン作成ツールです。ブラウザ版とアプリ版でデータの共有ができるため、オフライン時はアプリ版、Wi-Fi環境下ではブラウザ版など、環境によって使い分けることができる点が特徴でしょう。
MacOSに限定してサポートされているツールという点が残念ですが、Macユーザーであれば直感的に理解できるUIで簡単にワイヤーフレームが作成できます。Macユーザーで継続的にワイヤーフレームを作成する人に適したツールです。
MockFlow

MockFlowは、ワイヤーフレームやサイトマップなどのWebサイトのデザインに最適化されたデザインツールです。ブラウザ上で使用することもできますが、アプリをインストールすることでオフライン時もブラウザ上と同様にツールを使用することができます。
MockFlowは、初めてツールを使用する人でもすぐにワイヤーフレームが作成できるほど、直感的でわかりやすいUIが持ち味のツールです。画像を登録することでワイヤーフレームから直接Webサイトを設計できる機能も搭載されているため、Webサイトのデザインを行いたい人にも適しています。
Protto

Prottoは、用意されたパーツをドラッグ&ドロップで直感的に組み合わせて作れるツールです。オンライン上で使える手軽さも魅力といえます。プロトタイプ機能も充実しているため、アプリ制作なども行う場合は非常に使いやすいでしょう。スマートフォン(iPhone、Android)向けのアプリもあり、開発プロセスの効率化を図ることを推進しています。
無料プランもありますが、ワイヤーフレーム機能は有料プランのみとなっています。

Proto Shareは、オンラインで使えるツールです。共同編集者と共有できるため、オンラインでフィードバックを受け取れます。ディスカッションのログや決定事項をまとめる機能も充実しているツールです。作成できるプロジェクトの数は無制限で、プロジェクトごとに無制限のページを作成できるほか、ページ単位でディスカッションスレッドを立ち上げられるためチーム開発を効率的に行えます。
デフォルトで用意されているライブラリ内の図形や自身のもつ画像を利用できるとともに、作成したワイヤーフレームをライブラリ化できるため再利用によるコスト削減も期待できるでしょう。
また、モバイル端末についての開発にも便利なプロトタイピング機能が搭載されています。iPhoneやiPad、Androidの各バージョンのテンプレートが用意されており、画面遷移などもアニメーション化されています。ワイヤーフレームの作成はもちろん、プロトタイピング全般に利用できるツールです。
Freehand

Freehandは、Invisionが提供している共同作業用のオンラインデザインツールです。複数のチームでリアルタイムにデザインを共有・編集でき、ソフトをインストールしていない人とも作業を共有できる点が最大の特徴といえるでしょう。
同社のWebサイトで「共同作業用のオンラインホワイトボード」と表現されているように、書いて消してを繰り返しながら完成させるデザインや、ブレインストーミングなどに活用されています。ワイヤーフレームも配置を試行錯誤しながら完成に近づけていくことが多いため、複数人でワイヤーフレームを作成する人は、一度無料版で使用感を試してはいかがでしょうか。
PowerPoint

PowerPointは、いわずと知れたプレゼンテーションなどの資料作成用のソフトです。MicrosoftのExcelやWordと合わせてPCにインストールしている人も多いでしょう。すでにソフトがある人は無料で使えることがメリットです。
本来プレゼンテーションの資料作成用のソフトではあるものの、表やグラフなどのオブジェクトとテキストを合わせたデザインが簡単に作成できるソフトでもあります。UIもシンプルで、インターネット上にワイヤーフレーム用のデザインテンプレートも多数配布されているため、初めてワイヤーフレームを作る人でも安心して使用できるでしょう。
まとめ

今回はワイヤーフレームの概要と作成方法、おすすめのツールを解説しました。
サイト制作の途中で方向修正をするのは大きなタイムロスになります。事前にサイトのレイアウトや機能を定め、プロジェクトのメンバー全員が同じ認識で制作を行うことが重要です。そのために、ワイヤーフレームは非常に有用です。
ワイヤーフレームを作る目的をしっかりと理解し、サイト制作を進めましょう。
WEBでのお問い合わせはこちら






