コラム

SNSの画像サイズ完全ガイド!最適なサイズで効果を最大化しよう!
うまく表示されず困った経験はありませんか。
SNSに投稿できる画像は、SNSごとにサイズや形式、容量などに規定があります。
閲覧する端末ごとに見え方が変わる点も、適切な画像サイズに調整することを難しくしている要因でしょう。
今回は、SNSに投稿する画像の最適なサイズをSNSごとにご紹介します。
おすすめの画像編集ツールもご紹介しますので、ぜひ参考にしてください。
目次
SNSの画像サイズ、気にしている?

SNSのカバー画像やプロフィールアイコン画像は、第一印象を決める大事なポイントです。
SNSに表示されるカバー画像は、一般的にプロフィール画像よりも大きく、見た人に与える印象を大きく左右します。例えば、ネットのみで情報を発信する広告やホームページなどは、3秒で見るか見ないかを判断されるといわれています。どれだけよい発信をしても、最初のカバー画像の印象によって離脱されるかもしれないのです。
また、どれだけ魅力的な画像をSNSへ投稿しても、推奨されているサイズと異なることで画像が正しく表示されなければ、その投稿自体の魅力が半減します。
SNSに投稿する画像は、SNSごとに推奨されるサイズが異なります。推奨サイズを考えず投稿すると、高さや幅が足りず、本来見せたい部分が隠れることがあるでしょう。
SNSごとの推奨サイズの違い以外にも、PCで閲覧するか、スマートフォンで閲覧するかによってもサイズ設定が異なります。設定の細かい違いを正しく理解することで、閲覧者が興味をもつ魅力的な画像を投稿できるようになるでしょう。
画像に関する3つの用語

SNSに限らず、インターネット上に画像を投稿する際は、事前に最適な画像の規格を把握することが重要です。インターネットにおける画像の規格を表す際によく使われる用語をご紹介します。
拡張子
画像の拡張子は、ファイルの形式を示すものです。「〇〇(ファイル名).JPG」「〇〇(ファイル名).PNG」「〇〇(ファイル名).GIF」のように、ファイルの末尾の「.〇〇」で確認することが可能です。
拡張子は、そのファイルが「どのような画像データなのか」「どのようなソフト・アプリで編集されたのか」などによって異なります。
拡張子によって画像の品質や、可逆圧縮が可能かどうか、アニメーションを付けられるかどうかなどの仕様が異なります。そのため、どのような画像を使いたいかで、使用する拡張子や、画像を作成・編集する際のソフトを変える必要があるでしょう。
解像度
画像の解像度は、画像の細かさや繊細さを表す言葉です。PCやスマートフォンなどのデジタルデバイスに表示される画像は、指定のサイズ内に配置された細かいマス目に色を付けることで再現されています。解像度は、マス目の数を表すのです。
一般的には、1インチに含まれるマス目の数を表す「dpi(ドットパーインチ)」や「ppi(ピクセルパーインチ)」などが単位として用いられます。Web上に表示するだけであれば72dpiで十分とされていますが、数値が高ければ高いほど繊細で鮮明な画像となります。数値が高くなり鮮明な画像になるほど、ファイルサイズも大きくなるので注意が必要です。
アスペクト比
アスペクト比は、画像の幅・高さの比率を表す言葉です。Web上に表示される画像としては、16:9の横長の画像や3:4の縦長画像が多く使われています。
Web上の画像ではアスペクト比が特に重要です。それぞれの媒体で推奨されているアスペクト比以外の画像を投稿した場合、推奨のアスペクト比に自動で調整され、画像が歪む、不自然に切り取られるなどが起こります。
投稿する画像を作成する際は、媒体で推奨されているアスペクト比を事前に調べましょう。
SNS別 | 適切な画像サイズ

適切な画像のサイズは、SNSごとに異なります。画像の最適なサイズと、端末ごとの表示サイズをSNSごとにご紹介します。
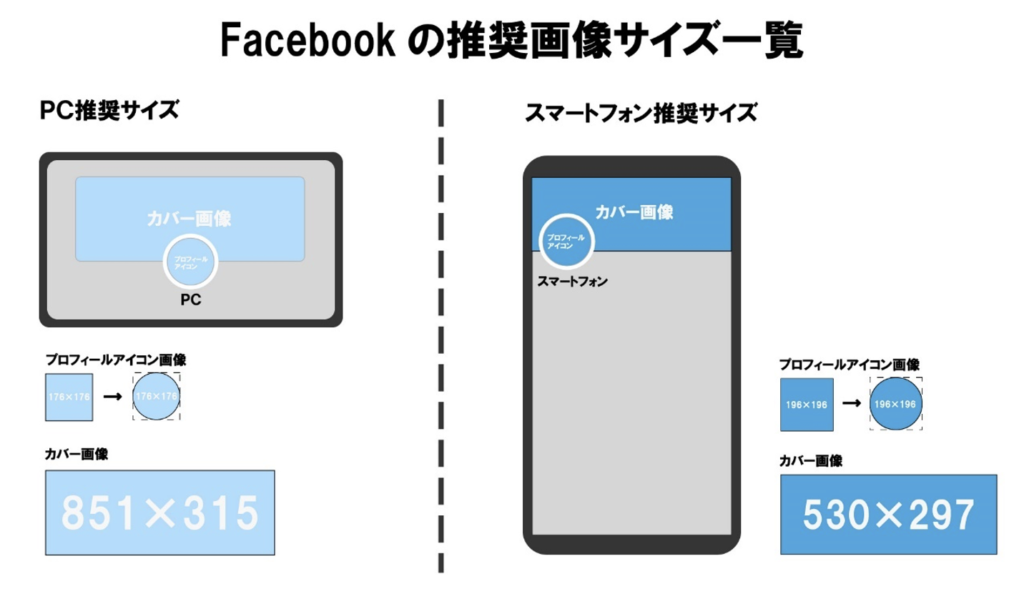
Facebookに投稿する画像の最適なサイズや規格は、以下のとおりです。

<Facebookの画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
| プロフィールアイコン画像 | 320×320以上 | ‐ | PNG | ‐ |
| カバー画像 | W720以上 | ‐ | JPEG・GIF・PNG | ‐ |
| 投稿画像 | W2048以内 | 1:1 | PNG | 15MB以内 |
参照元:Facebookヘルプセンター プロフィール写真とカバー写真
Facebookでは、プロフィールアイコン画像は自動で円形にトリミングされます。カバー画像はPCとスマートフォン、どちらで閲覧するかによって表示されるサイズが異なり、幅が321ピクセル、高さが17ピクセル、それぞれスマートフォンでは表示サイズが小さくなるので注意してください。
PCの表示サイズ851×315ピクセルでカバー画像を設定する場合、幅・高さともに半分の数値、上下161ピクセル、幅9ピクセルには、ロゴやテキストなど重要な部分は含まれない画像を使用しましょう。
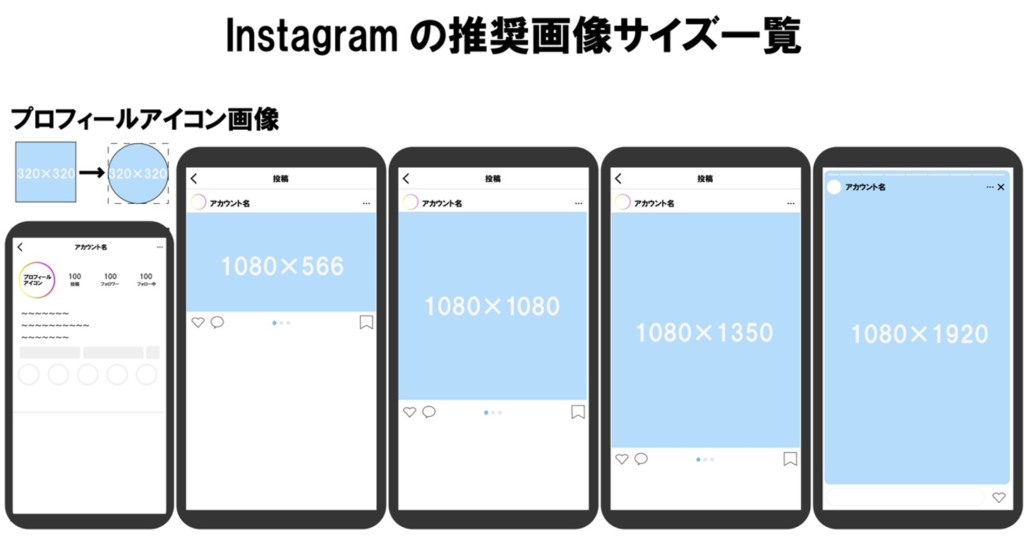
Instagramに投稿する画像の最適なサイズや規格は、以下のとおりです。

<Instagramの画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
| プロフィール画像 アイコン画像 |
320×320 | ‐ | ‐ | ‐ |
| ハイライトアイコン画像 | 320×320 | ‐ | ‐ | ‐ |
| フィード投稿画像 | 1080×566(横長) 1080×1350(縦長) 1080×1080(正方形) |
1.19:1(横長) 4:5(縦長) 1:1(正方形) |
‐ | ‐ |
| ストーリーズ画像 リール画像 |
1080×1920 | 9:16 | mp4・mov(動画) JPG・PNG(画像) |
4GB以下(動画) 30MB(写真) |
参照元:Metaビジネスヘルプセンター Instagramストーリーズ広告のデザイン要件
参照元:sharecoto Instagram Lab 【保存版】Instagram(インスタグラム)投稿画像・動画サイズ活用方法
プロフィール画像・ハイライトアイコン画像は、どちらも320×320ピクセルの円形にトリミングされるため注意が必要です。フィード投稿画像は上記推奨サイズ以外の画像を投稿すると、アスペクト比が推奨サイズに合うように自動でトリミングされます。
ほかの媒体とは少し異なるアスペクト比が推奨されているため、Instagram用に画像を作成する場合は、あらかじめ推奨のアスペクト比で画像を編集しましょう。
X(Twitter)
X(Twitter)に投稿する画像の最適なサイズや規格は、以下のとおりです。
の推奨画像サイズ-1024x581.png)
推奨画像サイズ2-1024x572.png)
<X(Twitter)の画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
| ヘッダー画像 | 1500×500 | ‐ | JPG・GIF・PNG | 2MB未満 |
| プロフィールアイコン画像 | 400×400 | ‐ | JPG・GIF・PNG | 2MB未満 |
| タイムライン投稿画像 | 1200×675(横長) 1200×1350(縦長) 1200×1200(正方形) |
16:9(横長) 3:4(縦長) 1:1(正方形) |
JPEG・GIF・PNG | 5MB未満(ブラウザは15MB未満) |
参照元:X ヘルプセンター プロフィールをカスタマイズする方法
参照元:X ヘルプセンター プロフィール画像のアップロードについてのヘルプ
参照元:X ヘルプセンター 画像やGIF画像付きでツイートする方法
参照元:comnico WE LOVE SOCIAL 【2023年7月版】SNS投稿に最適な画像サイズ一覧!Twitter・Instagram・TikTok・Facebookまとめ
参照元:ミエルカ マーケティングジャーナル Twitterの最適な画像サイズ(イラスト)は?縦長や4枚投稿、プロフィールなどまとめて解説
プロフィールアイコン画像は円形にトリミングされるため、四隅に重要な部分が含まれない画像を使用しましょう。ヘッダー画像は、閲覧する環境によって上下60ピクセルが表示されない場合があります。
特にヘッダー画像の下部分にはロゴやテキストなどを配置することが多いため、ある程度下部に余裕をもたせたデザインを心がけましょう。
TikTok
TikTokに投稿する画像の最適なサイズや規格は、以下のとおりです。

<TikTokの画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
| プロフィールアイコン画像 | 20×20ピクセル(最小サイズ) 90×90(推奨) |
‐ | JPG・JPEG・PNG | 50KB以下 |
| 投稿動画に使用する画像 | 1080×1920 | 9:16 | ‐ | ‐ |
参照元:comnico WE LOVE SOCIAL 【2023年7月版】SNS投稿に最適な画像サイズ一覧!Twitter・Instagram・TikTok・Facebookまとめ
参照元:Marke Insight 【TikTok画面サイズ】バズる解像度やフォーマットを紹介!
プロフィールアイコンの画像は、円形にトリミングされます。20×20ピクセルでも表示できますが、閲覧する環境によっては十分な画質になりません。90×90ピクセル程度の解像度は確保したほうがよいでしょう。
YouTube
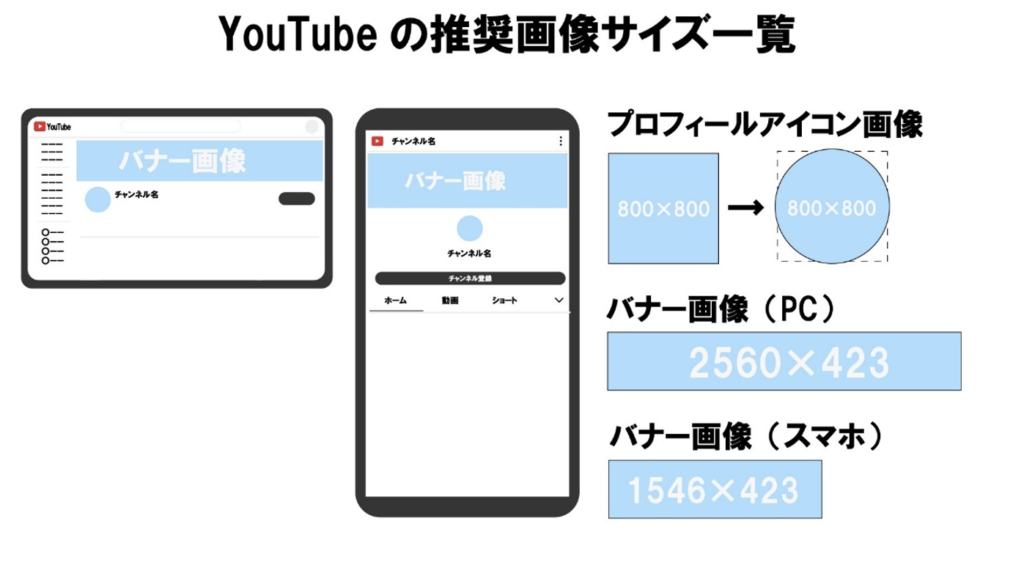
YouTubeに投稿する画像の最適なサイズや規格は、以下のとおりです。

<YouTubeの画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
| プロフィール画像 | 800×800 | ‐ | JPG・GIF・BMP・PNG | 4MB未満 |
| バナー画像 | 2560×1440(TV) 2560×423(PC) 1855×423(タブレット) 1546×423(スマートフォン) |
16:9 | JPG・PNG | 6MB以下 |
バナー画像は、閲覧する環境によって表示される画像サイズが異なります。公式は1235×338ピクセルが最小安全領域(どのデバイスでも表示される範囲)としています。ロゴやテキストなど、チャンネルにとって重要な要素はこの範囲内に収めましょう。
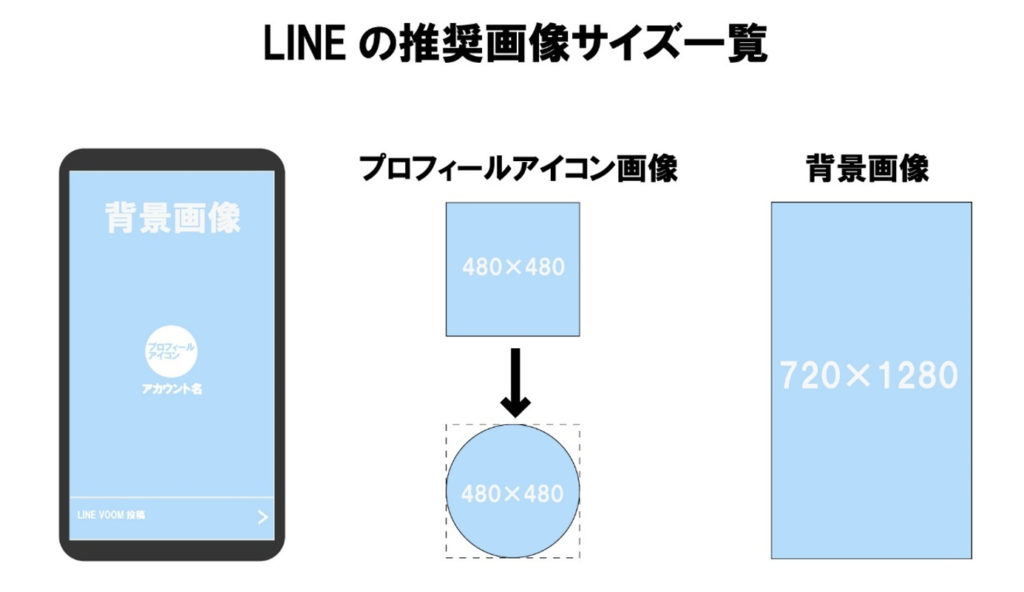
LINE
LINEに投稿する画像の最適なサイズや規格は、以下のとおりです。

<LINEの画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
| プロフィール画像 | 480×480 | ‐ | JPG・PNG | 10MB未満 |
| 背景画像 | 720×1280 | ‐ | JPG・PNG | ‐ |
参照元:oTona LIFE 【LINE】プロフィール画像の推奨サイズは?画質が悪い時の対処法は?
参照元:LINE 公式ブログ 背景画像で個性を表現!LINEのプロフィール画面をリニューアルしました
LINEもほかの媒体と同様に、プロフィール画像は円形にトリミングされます。プロフィールをタップして最初に表示される画面では、背景画像の中央にアイコンが表示されます。背景画像のデザインの中央が見えなくなるので注意してください。再度タップすることで、アイコンが非表示になります。
また、プロフィールの文字を読みやすくするため、画像全体が少しトーンダウンされます。画像の明るさによって見えづらくなるものや、印象が大きく変わるものは使用しないほうがよいでしょう。
note
noteに投稿する画像の最適なサイズや規格は、以下のとおりです。
<noteの画像サイズ>
| 画像 | 推奨サイズ(ピクセル) | 推奨アスペクト比 | 推奨拡張子 | 容量 |
|---|---|---|---|---|
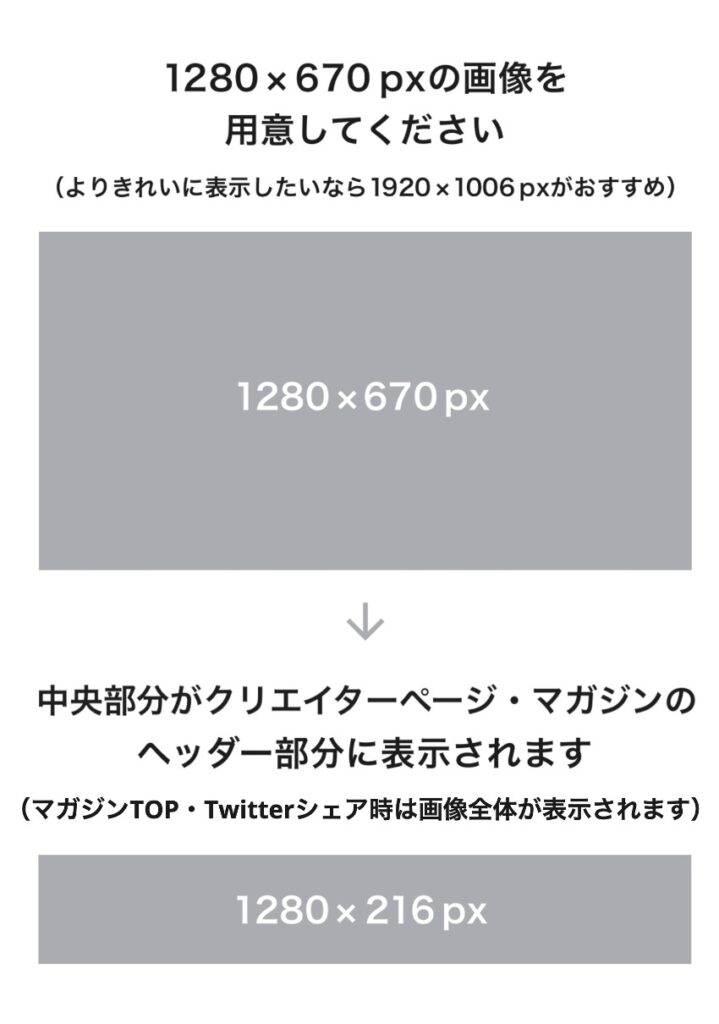
| 記事見出し画像 | 1280×670 | ‐ | JPG・GIF・PNG | ‐ |
| ヘッダー画像 | 1280 × 670(基本):中央部分 216ピクセルがヘッダー部分に表示 1920×1006(推奨):中央部分 324ピクセル がヘッダー部分に表示 |
1.91:1 | JPG・GIF・PNG | ‐ |
| プロフィールアイコン画像 | ‐ | ‐ | JPG・GIF・PNG | ‐ |
| メンバーシップ画像 | 1920×1080 | ‐ | JPG・GIF・PNG | ‐ |
| 会員証の画像 | 1280×720 | ‐ | JPG・GIF・PNG | ‐ |
記事見出し画像

推奨サイズ:1280×670ピクセル
推奨拡張子:JPG・GIF・PNG
ヘッダー画像

基本サイズ:1280 × 670ピクセル(中央部分 216ピクセルがヘッダー部分に表示)
推奨サイズ:1920×1006ピクセル(中央部分 324ピクセル がヘッダー部分に表示)
推奨アスペクト比:1.91:1
推奨拡張子:JPG・GIF・PNG
プロフィールアイコン

推奨サイズ:特になし
推奨拡張子:JPG・GIF・PNG
メンバーシップ画像

推奨サイズ:1920×1080ピクセル
推奨拡張子:JPG・GIF・PNG
会員証の画像

推奨サイズ:1280×720ピクセル
推奨拡張子:JPG・GIF・PNG
注意点
ヘッダー画像は、記事の見出し画像と同じ1280×670ピクセルでも設定することができますが、より鮮明に表示できる1920×1006ピクセルの画像が公式で推奨されています。ヘッダー画像は、画像のすべてが表示されるのではなく、画像の中央1920(1280)×324(216)ピクセルのみが表示されます。上下に重要な部分が含まれる画像はヘッダー画像に適しません。
SNSの画像を選ぶときのポイント

SNSの画像を選ぶときに気を付けたいポイントは、以下の3つです。
- 解像度
- 文字やロゴの配置
- 個人情報
それぞれ解説します。
解像度
写真の解像度を意識しましょう。写真の解像度が低いと、閲覧する端末によっては見えづらくなるためです。
例えば、スマートフォンで見たときに問題がない写真でも、PCで見ると画像の粗さで文字が読みにくくなる可能性があります。PCの表示画面はスマートフォンに比べて大きいので、画像の粗さが際立つのです。
PCで閲覧されることを考慮して、画像の解像度を選びましょう。
文字やロゴの配置
SNSの画像の表示サイズから文字がはみ出すと、切れて表示されます。PCとスマートフォンの表示サイズが端末によって自動変更されるSNSの場合は、特に注意してください。
文字やロゴが切れると、本来伝えたい内容が伝わりません。前述のSNSごとの最適な画像サイズを参考に、文字やロゴが表示される画像を用意しましょう。
個人情報
最近では、カメラに向かってピースサインをしている写真をSNSに投稿することが、危険視されています。写真に写った指から、指紋情報が漏洩する可能性があるためです。
最近のカメラには、撮影時にGPSと連動し、撮影した写真に位置情報が記録される場合もあります。通常、写真を見るだけでは指紋や位置の情報は見えてきませんが、特定のソフトを使うことで簡単に確認することができるのです。
家の周辺で撮影した写真を複数枚投稿することも危険とされています。撮影されている時間帯や場所、投稿時間などから、自宅の大まかな場所や帰宅時間などを特定される可能性があるためです。
SNSへ写真を投稿する際は、意図せず個人情報を漏洩しないように注意してください。
SNSの画像作成に使えるツール

SNSごとの推奨画像サイズがわかったら、サイズに合わせて加工しましょう。ブラウザ上で簡単に画像が加工できるツールを6つご紹介します。
Canva

Canvaは、インストール不要で無料で使える画像加工ツールです。主に、切り抜き・フィルター・明るさ・コントラスト調整などの基本的な画像編集を行えます。
Canvaはテンプレートや素材のバリエーションが非常に豊富です。例えば、ポップや告知文などの画像作成を一から考えると構成に悩むでしょう。Canvaではすでに構成がまとまっているテンプレートから素材を選べるので、簡単に画像作成が可能です。テキストのフォントバリエーションも豊富なので、オリジナルの画像を作るのに適したツールといえます。
- 無料版:無料
- 有料版(Canva Pro):1,500円/月
- 有料版(Canva for Teams):1,800円/月
PIXLR

PIXLRは、アカウントを作成しなくてもすぐにブラウザで編集・加工ができる画像加工ツールです。初心者向けのPIXLR Xと、プロ向けのPIXLR Eが用意されています。
直感的に画像を編集でき、Adobe Photoshopのような本格的な加工も可能です。
- 無料版:無料
- 有料版(Plus):1.99ドル/月
- 有料版(プレミアム):7.99ドル/月
- 有料版(チーム):12.99ドル/月
fotor

fotorは、無料でブラウザ上で使える画像編集ツールです。日本語にも対応しています。アカウントを作成すれば、クラウド上に編集中の画像を保存できます。状況に合わせてさまざまな端末からアクセスできることが特徴です。
ツール内はシンプルな構成でまとめられており、切り取りやモザイク、写真の一部を消すなど簡単な画像加工はできるため困ることはないでしょう。美顔機能も搭載しており、しわの除去や化粧加工など多彩なバリエーションで加工を楽しめます。有料版では、広告掲載がなくなるほか、画像編集機能が追加されます。
- 無料版:無料
- 有料版(Fotor Pro):3.33ドル/月
- 有料版(Fotro Pro+):7.49ドル/月
BeFunky

BeFunkyは、複数の画像を簡単に組み合わせられることが特徴の編集ツールです。保存した写真をドラッグして組み合わるだけで複数画像を組み合わせられます。ぼかし・切り取り・色調整など、基本的な画像編集の機能は備えています。
- 無料版:無料
- 有料版(月額プラン):11.99ドル/月
- 有料版(年間プラン):71.88ドル/年(5.99ドル/月)
Adobe Express

Adobe Expressは、アドビ社が無料で提供しているSNS向け画像の編集に特化したツールです。無料版でもアイコンやカバー画像などの各種フォーマットやテンプレートが用意されており、Adobe Stockからロイヤリティフリーの写真を使うこともできます。
有料プランに加入することでAdobe Fontsが使えるようになり、さらに使用できるテンプレートやAdobe Stockの写真の数が増えます。ほかにも、有料プランではSNSとの連携やスケジュール機能を使えるため、本格的にAdobe ExpressでSNS運用を行いたい人に適しているでしょう。
- 無料版:無料
- 有料版(月額プラン):1,078円/月
- 有料版(年間プラン):10,978円/年
Snapseed

Snapseedは、Google社が提供しているスマートフォン用画像編集アプリです。iOSとAndroidどちらでも使用できます。
完全無料で28種の機能がすべて使えるため、SnapseedだけでSNS用の画像編集は十分にこなせるでしょう。日本語でのサポートページもあるので、初めて画像編集ツールを使う人でも安心して利用できます。
多機能な分、使いこなせるようになるまでに少し時間がかかるかもしれませんが、スマートフォンで画像編集を完結したい人に適したアプリです。
SNSの画像でオリジナリティを出そう!

SNSで使用する画像は、オリジナリティが重要です。おしゃれな素材を利用して写真を作成するのもよいですが、ありきたりな素材を使用するとほかのアカウントに埋もれます。
SNSで自分の発信を見てもらうためには、オリジナル画像で差別化を図りましょう。オリジナルの画像であれば、印象に残りやすく興味をもたれる可能性が上がります。
例えば、ビジネスアカウントのオリジナル画像であれば、イベント告知の画像やイベントの写真などを使用すると、イベント内容が伝わりやすくなるでしょう。個人アカウントであれば、顔写真が一番印象に残ります。
顔写真は使用したくない方も多いので、自作のキャラクター画像やオリジナルで制作したイラストなどをアイコンやカバー画像に使用してもよいでしょう。
オリジナルの写真を使用することで興味をもってもらいやすくなり、閲覧者の増加につながります。
まとめ

今回は、SNSで使用する画像の選び方や、SNSごとの適切な画像サイズをご紹介しました。SNSで使用できる画像はSNSごとに違いがあるので、まずは推奨サイズを知る必要があります。端末によって画像が切れることもあるので気を付けましょう。
画像を加工するときは、画像加工ツールを利用してください。ブラウザ上で完結するものであれば面倒なインストール作業も必要ないので、効率的に画像編集ができます。画像を一から作成する場合は、オリジナルの素材を使いましょう。ありふれた素材を使うよりも、相手に強い印象を与えられます。
閲覧者に興味をもってもらい、SNSを楽しく運用しましょう。
WEBでのお問い合わせはこちら






