コラム

【徹底解説】Adobe XDの無料・有料プランの違い
「Adobe XD(アドビ エックスディー)」は
軽量かつシンプルなUIなので、直感的かつ簡単に使用することができます。
今回は、Adobe XDについて無料・有料プランの違いや基本的な使い方について解説していきます。
目次
Adobe XDとは?

Adobe XDは、公式サイトのキャッチコピーである「構想をそのままデザイン」の通り、高速かつパワフルで、アニメーションや3Dデザインも使えるので自由度の高い制作が可能です。そのため、あらゆる画面に対応する高精度のデザインを作成することができます。リアルタイムに共同作業することでスピーディかつ円滑な制作も可能です。
プロトタイプ機能でアニメーションの追加やページ遷移などもすることができるので、より実物に近いデザイン制作ができます。日本語にも対応しているので、表記に迷うことなく操作することが可能です。
Adobe XDの無料・有料プラン比較

Adobe XDにはいくつかのプランが存在します。プランによってできることが大きく変わるので、自身の環境ややりたいことを考慮したうえで、プランを選定していく必要があります。
では、プランについて比較していきます。
<Adobe XDの無料・有料プラン比較表>
| 機能 | XDスタータープラン | XD単体プラン | コンプリートプラン |
|---|---|---|---|
| レイアウトとデザインの機能 | ◯ | ◯ | ◯ |
| プロトタイプとアニメーションの機能 | 〇 | 〇 | 〇 |
| 共同編集 | 共有ドキュメントの数:1 追加編集者の数:1 | 共有ドキュメントと編集者の数:無制限 | 共有ドキュメントと編集者の数:無制限 |
| リンク共有 | 共有リンクの数:1 | 共有リンクの数:無制限 | 共有リンクの数:無制限 |
| アセットの書き出し(PNG、JPEG、SVG) | ◯ | ◯ | ◯ |
| PDF書き出し | PDF書き出し2回 | 無制限のPDF書き出し | 無制限のPDF書き出し |
| ビデオ書き出し(macOSのみ) | ビデオ書き出し2回 | 無制限のビデオ書き出し | 無制限のビデオ書き出し |
| ドキュメント履歴 | 10日間 | 30日間 | 60日間 |
| クラウドストレージ | 2GB | 100GB | 100GB |
| Creative Cloudライブラリ | 〇 | 〇 | 〇 |
| Adobe Fontsの利用 | 基本ライブラリ | ライブラリ全体 | ライブラリ全体 |
| Creative Cloudアプリ | XD | XD | 20以上のCreative Cloudアプリ、XDを含む |
| 料金 | 無料 | 1,298円/月 | 6,248円/月 |
無料プランと有料プランの主な違いについて
スタータープランは無料で使用できるので、XDがどのようなアプリケーションなのか知るのに最適なプランです。デザイン作業に必要な機能はすべて搭載されているので、無料でも充分に活用することができます。
しかし、有料プランと比較すると以下の点に注意が必要です。
共同編集・リンク共有
Adobe XDの特徴である、複数人での作業が可能な共同編集をすることができません。つまり、基本的に1人での制作となります。また、リンク共有URLの発行も1つしかできないので、チームメンバーやクライアントに共有機能を使用する際は注意が必要です。
書き出し
ほかの拡張子などへの書き出しについても制限があります。PNGやJPEGなどの画像ファイルの書き出しはどのプランでも書き出し可能ですが、PDFやビデオの書き出しは2回となります。
※ビデオの書き出しはmacOSのみとなります。
クラウドストレージ
無料のスタータープランの場合は、クラウドストレージが2GBとなります。有料のプランの場合は、100GBとなります。
普段からローカルで保存している環境であれば問題ないかと思いますが、Adobeの各ソフトで連携させて複数のデバイスで制作するときはクリエイティブクラウドがあると便利です。
Adobe XDとSketchの違い

WebデザインのツールはAdobe以外にもさまざまなものがあります。ここでは、Webデザインで代表的なSketchとAdobe XDを比較したいと思います。
使用可能なプラットフォーム
まず前提として「Sketch」はmacOSのみに対応しています。Macをご使用であれば比較対象になりますが、Windowsをご使用の方はSketchを使用することができないので「Adobe XDとPhotoshopの違い」をご覧ください。
リピートグリッド
Adobe XDの大きな特徴といえるリピートグリッド機能は、同じデザインの繰り返しを自動的に作成することができる機能です。記事一覧など同じデザインを並べたいときにリピートで配置できるので、同じレイアウトを並べるときは簡単にデザインができます。
Adobe XDだとこの機能が標準搭載されていますが、Sketch はこのリピートグリッド機能がついていません。もし使用したい場合は、プラグインを導入する必要があります。
レスポンシブデザイン機能
レスポンシブデザインの動作を実現するには、これまではデザイナーは手作業で複数のオブジェクトを手動で配置して、サイズ変更などオブジェクトに再度設定する必要がありました。Adobe XDのレスポンシブデザイン機能は、適用する可能性の高いレイアウトについて自動的に予測し、オブジェクトのサイズが変更される際に自動的にそのレイアウトもサイズが変更されます。
アニメーション機能
XDに搭載されている「アニメーション機能」は、プロトタイプで確認する際により実装に近い状態で確認できるのでとても便利です。コツを掴むことでカルーセルなどもXDで制作できるのでリアルなデザイン制作が可能です。
Sketchの場合はプラグインでも補うことができない機能なので現状使用することができません。
リンク共有やコメント機能
チームでの制作時などにおけるフィードバックで必要なリンク共有やコメント機能がXDには標準搭載されています。この機能があると、簡単にデザインについてのフィードバックをもらうことが可能となるので便利です。XDのスタータープランの場合、リンク共有など制限がかかるので注意が必要です。
Sketchではプラグインを導入することで、使用可能です。
Adobe XDとPhotoshopの違い

Adobeではさまざまなアプリケーションが登場しており、ある特定のデザインにおいて必ずしもそのアプリケーションでなければいけないというわけではありません。
例えば、WebサイトのデザインにおいてAdobe XDを使用する人もいればPhotoshopやIllustratorを使用する方もいます。納品形式によっては限定されるかもしれませんが、特に制限がなければ自身が使いやすいアプリケーションを使うことをおすすめします。
では、Adobe XDとPhotoshopの違いについて解説していきます。
データの重さ
Photoshopでデザイン制作した場合、画像に特化したソフトなのでランディングページを1枚作るだけで1GBを超えることがありますが、Adobe XDは軽量なのでそこまでデータが重くなることはありません。また、Photoshopはパソコンのスペックが低いとすぐにフリーズしたりする可能性が大きいので、XDのほうが動作に悩むことが少ないです。
作業のしやすさ
作業のしやすさについて、PhotoshopもAdobe XDもまったく使用したことがない人には直感的でシンプルなUIのAdobe XDが使いやすいと言えるでしょう。
XDとPhotoshopの連携
1番おすすめしたい使い方は、XDとPhotoshopを連携して使うことです。Adobe XDでレイアウトデザインを行い、Photoshopでは画像の編集のみを行います。クリエイティブクラウドに保存することでアセットを共有することができるので、Photoshopで編集した画像をリアルタイムでAdobe XDにも反映することができます。
連携ができることで画像編集のたびに置き換える必要がなく、サクサク操作することができます。
Adobe XDをインストールするには

では、Adobe XDを使うためのダウンロードやインストールの手順について解説していきます。使用するにはAdobe IDのアカウント作成が必要となるので、そこも併せて解説していきます。
Adobe XDをダウンロードする
まず、Adobe公式サイトよりAdobe XDのダウンロードをします。
Adobe XDをインストールする
次に、ダウンロードしたAdobe XDをインストールします。インストールの途中にAdobe IDのログイン画面が出ますので、登録済みであればログインしていただき、未登録であれば新規登録して進めてください。これでインストールは完了です。
Adobe XDの使い方と基本操作

では、Adobe XDの基本的な使い方や何ができるのかを解説していきます。
公式サイトでもユーザーガイドとして基本的な操作から応用など充実したマニュアルがあるので、こちらもご確認ください。
アートボードの作成
アートボードとは、絵画に例えると「キャンバス」のようなもので、デザインする際の土台のようなものです。
Adobe XDを立ち上げると管理画面が出てきますので、自分が制作したいデザインのサイズを選択すると自動的にアートボードが作成されて表示されます。また、左側のツールバーの項目にある「アートボード」を選択すると、新しくアートボードを追加したり既存のアートボードのサイズを変更したりできます。
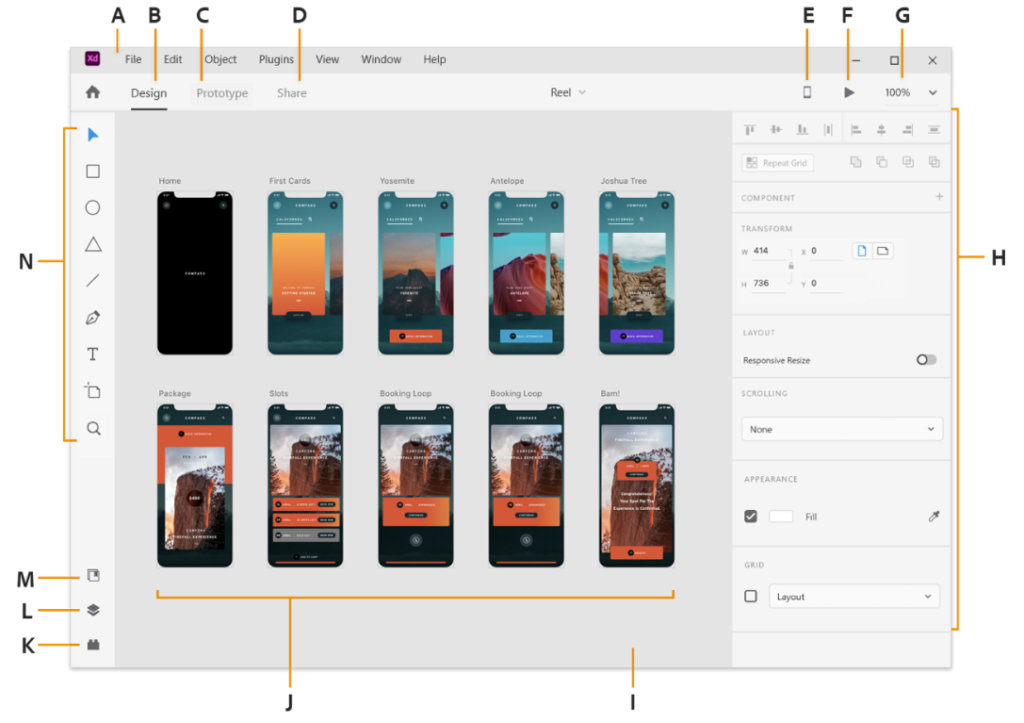
画面の見方について
Adobe XDの画面上には、さまざまなオプションがあります。画面上でどこにどのようなオプションが配置されているか説明します。

表示の名称は以下の通りです(Windows版での解説とさせていただきます。)
<Adobe XDの表示名称・説明>
| A. メインメニュー | 表記されている各メニュー内のサブメニューにアクセス可能 |
|---|---|
| B. デザインモード | プロジェクトのアートボードの作成およびデザインが可能 |
| C. プロトタイプモード | アートボードをリンク・デザインのプロトタイプをブラウザーやデバイスで作成・関係者とレビュー用にプロトタイプを共有可能 |
| D. 共有モード | デザインレビュー・開発・プレゼンテーションおよびユーザーテスト用のリンクを作成および共有 |
| E. デバイスでプレビュー | USBを介して複数のデバイスをデスクトップマシンに接続しデータを転送するようにセットアップしライブで表示可能 |
| F. プレビュー | デスクトッププレビューまたはiOS・AndroidデバイスのAdobe XDアプリケーションを使用してAdobe XD 内でプロトタイプをテストする |
| G. ズーム率 | 現在の画面のズーム率がわかる |
| H. プロパティインスペクター | オブジェクトのさまざまなプロパティを定義し、異なるオプションを使用してオブジェクトを操作可能(例えば、背景・塗り・線・シャドウ・整列・オブジェクトサイズの指定)/複数のオブジェクトを組み合わせて、まったく新しいオブジェクトを作成可能 |
| I. ペーストボード | アートボード以外のエリアで予備のアイテムを設置可能 |
| J. アートボード | 「キャンバス」のようなものでデザインするうえで土台のようなもの |
| K. プラグイン | 標準機能を拡張するアプリケーション |
| L. レイヤー | 編集しているXDファイルの中のアートボードやアートボードに含まれる要素を一覧することができ、レイヤーパネルからも要素の選択が可能 |
| M. ライブラリ | 特定のプロジェクト・クライアント・チームが、Creative Cloudアプリケーションの中で使用可能 |
| N. ツールバー | 選択ツール・描画ツール・テキストツール・アートボードツール・アセットパネル・レイヤーパネルにアクセス可能 |
多くのオプションがありますが、使用していくと早い段階で覚えることができるので、いろいろ操作してみることをおすすめします。
Adobe XDのオブジェクト作成方法
左側のツールバーのいろいろな描画ツールを使用して、オブジェクトの作成ができます。この描画ツールによって、単純なアイコン・グラフィック・テキストの配置などが可能です。選択ツールを使用すると特定の線・シェイプ・オブジェクトの選択によって編集もできます。
リピートグリッド
先述しましたが、リピートグリッドを使用するとメニューや記事一覧など規則性のあるレイアウトに配置することができます。画像とテキストのグループをまとめて選択し、リピートグリッドボタンをクリックし右側や下部にドラッグすると、同じ選択したオブジェクトがドラック方向にリピートで展開します。
まとめ

いかがだったでしょうか。今回はAdobe XDの無料・有料プランの違いについて解説させていただきました。Adobe XDはさまざまなデザイン制作時に使用ができるので、おすすめのアプリケーションとなります。
まずはスタータープランを使用してみて、Adobe XDがどのようなアプリケーションか体感してみることをおすすめします。
WEBでのお問い合わせはこちら






