コラム

【初心者向け】バナー作成の簡単ガイド!作成のコツから無料ツールまでご紹介
初心者からすると何から始めたらいいかわからないことも多いでしょう。
そもそも、バナーとは一体何なのか理解できていない方も多いはずです。
そこで本記事では、バナーの基本的な考え方から作成のコツまで、誰でもわかるように解説していきます。
バナー作成が行えるおすすめの無料ツールも紹介しているので、ぜひ最後までお読みください。
目次
バナーとは?

まず、バナーの概要についておさらいしておきましょう。本記事をお読みのみなさんは、バナーのイメージはなんとなく理解しているかと思います。
しかし、具体的なバナーの定義を知らない人が大半でしょう。バナーとは、日本語に訳すと「旗」などの意味がありますが、実際に使われているニュアンスとしては、お店の前に立つ「のぼり」といった感じです。
つまり、バナーはWEB上で「のぼり」の役目を果たす広告用の画像ということです。単純に商品を紹介するためのバナーや特定のサイトへ誘導するためのバナーと、その目的は多岐に渡ります。また、バナーは静止画だけではなく、アニメーションの場合もあります。
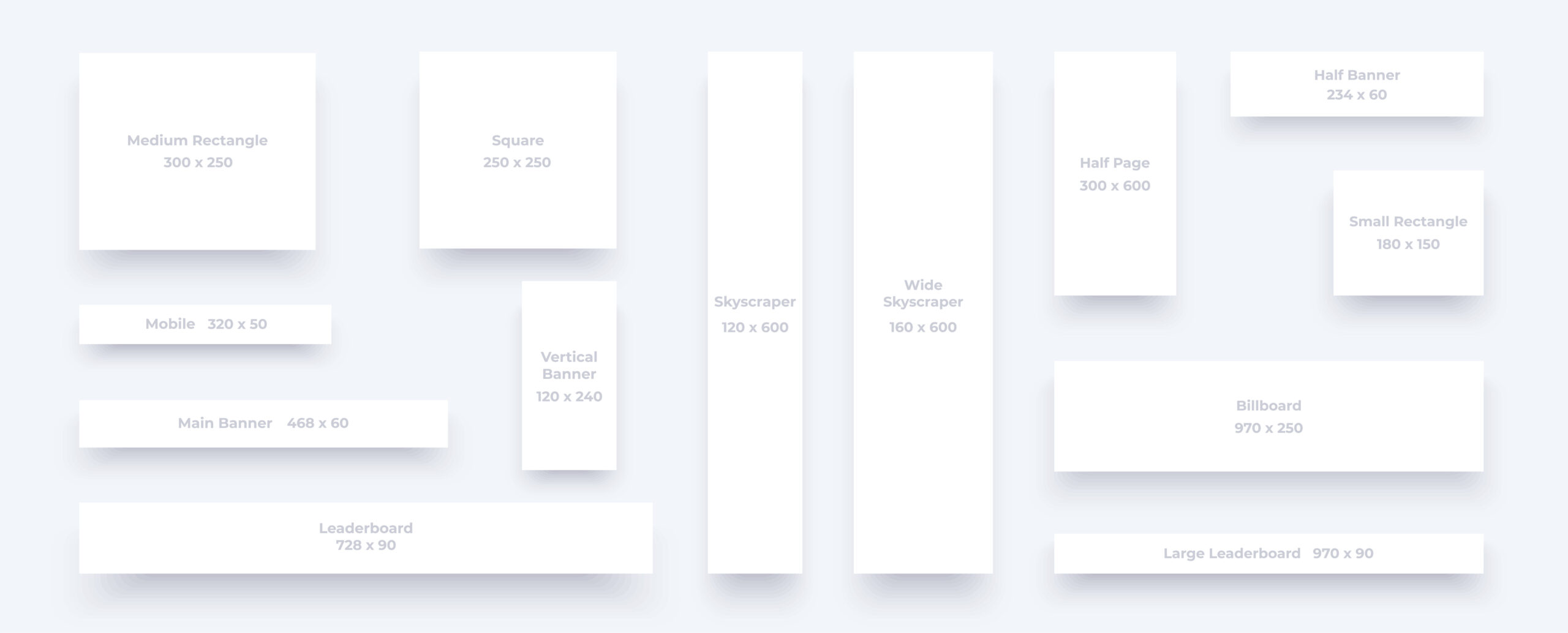
バナーのサイズはどれくらい?

バナーのサイズに特に決まりはありません。自サイトであれば、極端に大きなバナーを貼るといったこともできます。
しかし、他サイトでバナーを貼ってもらう場合やWEB上のサービスを利用する場合は、指定されたサイズに設定する必要があります。実店舗であれば、物件のオーナーが許可したサイズの看板じゃないと設置できないといったイメージです。
もし、仕事上でバナーを作る必要がある場合は、相手にサイズを確認することを忘れないようにしましょう。
次の項目ではメジャーな広告出稿サービスであるGDNとYDNのバナーサイズについて解説します。
GDNとYDNのバナーサイズ

バナーサイズに迷ったときは、GDNとYDNの対応サイズを目安にするといいでしょう。Googleが提供している広告出稿サービスGDNとYahooが提供しているYDNには、それぞれ規定のバナーサイズがあります。具体的には以下のサイズ表を参考にしてください。
| サイズ | GDN | YDN | ||
|---|---|---|---|---|
| PC | SP | PC | SP | |
| 300×250 | 可 | 可 | 可 | 可 |
| 600×500 | 可 | 可 | ||
| 336×280 | 可 | 可 | ||
| 728×90 | 可 | 可 | ||
| 160×600 | 可 | 可 | ||
| 468×60 | 可 | 可 | ||
| 320×50 | 可 | 可 | ||
| 640×100 | 可 | |||
| 320×100 | 可 | 可 | ||
| 640×200 | 可 | |||
| 200×200 | 可 | 可 | ||
| 240×400 | 可 | |||
| 250×250 | 可 | 可 | ||
| 250×360 | 可 | |||
| 580×400 | 可 | |||
| 120×600 | 可 | |||
| 300×600 | 可 | 可 | ||
| 300×1050 | 可 | |||
| 930×180 | 可 | |||
| 970×90 | 可 | |||
| 970×250 | 可 | |||
| 980×120 | 可 | |||
| 300×50 | 可 | |||
上記がGDN・YDNで規定されているバナーサイズ一覧です。各サイズごとにJPG・PNG・GIFのファイル形式が使えるようになっています。デバイスごとに使えるサイズが違う点も参考にしたほうがいいでしょう。
初心者の間は、GDN・YDNで各デバイスに対応している「300×250」サイズから作成するのがおすすめです。
バナー作成のコツ

バナーの基本的なことについて解説してきました。では、効果的なバナーを作るためにはどうしたらいいのでしょうか。
バナーをうまく制作するには、次の4つの要素が重要です。
- バナーに載せたい情報をピックアップする
- ターゲットを明確にする
- ラフを作ってみる
- 色のバランスを考える
それぞれ詳しく見ていきましょう。
1.バナーに載せたい情報をピックアップする
まずはバナーに載せたい情報をピックアップしてみましょう。
ピックアップしたら、とくに優先的に載せたい情報を選別していきます。その理由は、バナーに載せられる情報は決して多くはないためです。
バナーのサイズは自由といっても、大抵はWEBサイトのメインコンテンツの邪魔にならないように配置します。必然的にサイズは限られるため、載せられる情報はほんのわずかです。できれば、載せる情報を2~3つに絞り込み、バナー内にスッキリまとまるように工夫する必要があります。
2.ターゲットを明確にする
バナーに載せる情報がまとまったら、次はターゲットを考えましょう。同じ情報でも、ターゲットによって表現を変える必要があるからです。
たとえば、若い女性向け商品の広告バナーを作るとしましょう。そこで単に「女性」とだけ書いてしまうと、ターゲットが広すぎてユーザーも混乱してしまいます。この場合だと「20代女性必見」といった感じで、商品の対象年齢を明確にする必要があります。
作ったバナーをどういった人に見てもらいたいのか、入念に考えてみてください。
3.ラフを作ってみる
バナーの内容が決まったら、いよいよ実制作です。
ただし、いきなり完成形を目指すのではなく、最初は手書きでもいいのでラフを描いてみましょう。ラフとはいわゆる下書きのことです。ラフを描きながら、徐々にイメージを固めたり、細かな部分を修正していきましょう。
いきなり完成形を目指してしまうと、思っていたものと違った仕上がりになったとき、最初から作り直しとなってしまいます。
効率的にバナーを作るには、ラフの段階で修正点を洗い出し、改善しておくことが重要です。ラフは紙とペンさえあれば、どこにいても描けるので、空いた時間を利用して描いてみてください。
4.色のバランスを考える
ラフである程度、完成形に近いイメージができたら、いよいよ本番の制作です。このとき、色のバランスを考えながら作っていきましょう。
テキストの色・背景色・素材の色を総合して見ていくのがポイントです。
初心者でよくあるのは、とにかくカラフルにしてしまうことです。一見華やかで見栄えが良いと感じますが、バナーとしては逆効果です。バナーはあくまでも広告の役割をもちます。そのため基本的には、伝えたい情報は目立つ色、それ以外の要素は控えめな色とメリハリをつけましょう。
バナー全体に強い色を使ってしまうと、大事な情報が埋もれてしまいます。迷ったときは、色々なサイトで使われているバナーを確認し、色を真似てみることから始めてみましょう。
バナー作成時の注意点

バナー作成にはいくつかの注意点があります。とくに注意したいのは次の2つです。
1.素材の画質が荒い
まず、絶対に避けなければいけないのは、バナーに使う写真などの素材の画質が荒いことです。
画質が荒ければ、単純に見栄えが悪くなり、広告として低品質な印象を与えてしまいます。書いてある内容はお得に見えても、バナーのクオリティが低ければ購買意欲は下がってしまうことでしょう。
2.バナーの雰囲気が宣伝したい商品・サイトと違う
バナーの雰囲気が宣伝したい商品やサイトのイメージと明らかに違うということも避けなければなりません。
たとえば、男性向け商品の宣伝なのにピンクや赤といった女性を連想させる色を使うといった具合です。
バナー文言でアピールしよう!効果的なキャッチコピー10選

バナーは見栄えのするデザインも重要ですが、目にした人の心に響く文言も重要です。無難な表現の文言だとインパクトがなく、バナーとしての求心力に欠けてしまいます。
そこで本項目では、バナーで効果的なキャッチコピーの例をジャンルに分けて紹介していきます。
実績をアピールする
商品やサービスの魅力を伝えるには、実績をアピールするキャッチコピーが多用されます。
具体的な実績を掲載することで、信頼度が増すと共に、ユーザーの印象に残りやすくなります。以下の3つは実績をアピールするキャッチコピーの具体例です。
「1日で1,000人が購入」
わかりやすい実績として掲載しやすいのは、商品がどれだけ売れたかです。具体的な数字をアピールすることで、ユーザーに人気商品と認識してもらうことができます。
さらに特定の期間内で大量に売れたことをアピールすれば、より効果的なキャッチコピーとなります。
「大好評だったあの商品が再びやってきた」
過去の実績をアピールするのも有効な手段です。たとえば、季節商品であれば、前年度の売上実績や話題になっていたことを強調するといいでしょう。
すでに商品を使ったことがあるユーザーにリピートを促したり、新規ユーザーに購入する価値があると訴えることができます。
「メディアで紹介されるほどの人気」
第三者の評価を加えるのもキャッチコピーの有力な手法です。テレビやWEBメディアなどで紹介された実績があれば、謙遜せずにアピールしましょう。客観的な評価が高い、話題性がある、といった印象を与えることができます。
ただし、少しだけ触れられた程度のことを過度にアピールすることはやめましょう。事実とギャップがあれば、ユーザーに不信感を与えてしまい、信頼を失うリスクが高まります。
希少性が高いことをアピールする
商品・サービスの内容によっては、希少性が高いことをアピールするのが効果的です。今しか手に入らない商品は、心理的に購買意欲が高くなります。
「すぐに買わないと後悔するかも」という内容をキャッチーに表現していきましょう。以下は具体例です。
「緊急!本日限りの限定販売」
よくある手法として挙げられるのは、「緊急」とつけることで人気商品がたまたま入荷したと想起させることです。
本日限りといった感じで期間を設ければ、ユーザーは焦燥感を覚えて、購買行動につながります。
「先着100名限定!」
「先着」という表現もバナー・広告ではよく使われる表現です。先着という言葉で、ユーザーに「早く買わないと売り切れるかもしれない希少な商品」と連想させることができます。
ただし、本当に先着でなければ虚偽となる点には気をつけてください。
「地域限定特価」
購入者の属性を限定することでも希少性をアピールすることができます。
たとえば、地域限定で安く売っている場合です。ターゲットは限られてしまいますが、該当者はお得感があるため、実際の行動に移りやすくなります。
「世界で〇個だけの商品」
商品によっては、「世界で〇個」といった感じで具体的な希少性をアピールすることも効果的です。
ブランド品や貴金属など、希少性に価値の比重が置かれている商品なら、問い合わせ件数が増える可能性が高まります。
人気があることをアピールする
商品の人気を過剰にならない程度にアピールするのも有効です。ポイントは、「人気がある」ことをダイレクトに表現しないことです。
間接的に人気をアピールすることで、ユーザーに嫌味を与えずに興味を引くことができます。具体例は以下のとおりです。
「売り切れ中だったあの商品が再入荷」
売り切れや品薄といった言葉を使うことで、人気であることを暗に伝えることができます。
同時に、早く買わないとまた売り切れてしまうという焦燥感にもつながるため、ユーザーの購買意欲に火をつけます。
「問い合わせが多かった〇〇をついに販売開始」
問い合わせが多いことをアピールするのも人気商品であることを暗に伝えるために有効です。ユーザーは問い合わせが多い商品とはどんな物なのか興味を持ちます。
「話題の〇〇の予約スタート!」
発売前の商品であれば、話題になっていることを強調しましょう。
すでに各方面から注目になっていることを伝えることで、これから人気になるかもしれないと期待感を抱かせることができます。
バナー作成におすすめの無料ツール5選

ここまでの解説で実際にバナー作成にチャレンジしようと思った人も増えたことでしょう。
しかし、バナー作成のためのツールを持っていない方も多いはずです。本項目では、誰でも使える無料のおすすめツールを5つ紹介していきます。
Canva
『Canva』は、初心者でもカンタンに扱えるオーストラリア製のツールです。豊富なデザインテンプレートが用意されており、専門知識がなくても高クオリティのバナー作成を行えるのが特徴です。使いやすいことから、世界中にユーザーがいます。
さらに特徴的な機能として、PC版とスマートフォン版の連動機能があります。Android・iOS共に専用アプリが配信されており、PCと同じIDを使うことでPCで行っていた作業をスマホで継続できます。
会社と自宅で同じデータの作業を行ったり、外出先で急に暇を持て余したりしたときに便利です。初心者がバナー作成をするなら、一番に試してほしいツールといえます。
GIMP
『GIMP』は、無料画像加工ツールとして最もメジャーなものです。無料ながら有料ツール並の豊富な機能を揃えています。
バナー程度のグラフィックデザインであれば、とくに不足なく作業を行えることでしょう。また、GIMPは無料画像加工ツールとしての歴史も長いため、ネット上に使い方などの情報があふれています。そのため、初心者でもすぐに操作を覚えられるメリットがあります。
GIMPによるテクニック動画などもあるので、気になる人は探してみてください。
Photoscape X
『Photoscape X』は、無料の画像加工ツールとして『GIMP』に次いで人気のあるものです。直感的な操作性と豊富な機能があり、有料ツールに負けないクオリティのデザインを行えます。
画像素材の加工はもちろん、テキストの挿入まで難なく可能です。バナー作成だけではなく、自サイトのWEB素材を作るのにも適しています。バナー作成以外にも色々な素材を作れる高機能なツールを求めているなら、使ってみるといいでしょう。
Inkscape
『Inkscape』は、ベクター形式の編集が行える無料の画像制作ツールです。ベクター形式とは、図形の編集データのようなもので、グラフィックデザインに多用されます。テキストの編集やカンタンな模様を描くのに便利です。
ベクター形式が扱えるツールは数少ないですが、『Inkscape』は無料ながら有料レベルの機能が搭載されています。本格的なデザインに挑戦したいときにぴったりなツールです。自分なりにこだわったバナーを作りたいときは、ぜひ試してみてください。
pixlr express
『pixlr express』は、オシャレな画像を作りやすいと評判の無料画像加工ツールです。PC・スマートフォン両方に対応しており、ブラウザ上で起動させて使います。
色味の変更・画像の切り貼りなどを簡単に行えるため、バナー作成にも使いやすいツールです。スマホなら外出先でも使えるため、急にアイデアを思いついたときにラフを描く紙の代わりにも使えます。
他のツールのサブとして使いやすいツールを探しているならオススメです。
まとめ

バナー作成のコツや作成のための無料ツールを紹介してきました。バナーをうまく利用すれば、自サイトへの集客や宣伝を効率よく行うことができます。うまくユーザーに魅力を伝えることができれば、売り上げにも大きく貢献することでしょう。
ぜひ、本記事を参考にバナー作成にチャレンジしてみてください。慣れていけば、短期間で効果的なバナーを作成できるようになるはずです。
WEBでのお問い合わせはこちら






