コラム

【レベル別】模写コーディングのおすすめ練習サイト
実際にサイトを作ってみたい方に最適なアウトプット法です。
この記事では、模写コーディングの概要や
おすすめのツール・模写サイトをご紹介します。
目次
- 1 「摸写コーディング」とは
- 2 模写コーディングが難しい理由
- 3 模写コーディングの手順
- 4 模写コーディングに使える便利なツールのご紹介
- 5 【入門レベル】自分のレベルを確認しよう!模写コーディングの入り口となる模写サイト
- 6 【初級レベル】模写コーディングに慣れてきた方向けの模写サイト
- 7 【中級レベル】少し複雑になったレイアウトにも挑戦できる模写サイト
- 8 【上級レベル】実務レベルに近い模写サイト
- 9 模写コーディングで自信をつけた次にすべきこと
- 10 まとめ
「摸写コーディング」とは

「模写コーディング」とは、既存のWebサイトを見ながら、そのWebサイトを1からHTMLやCSSを用いてコーディングして真似ていくことです。
実務でコーディングするとき、デザインカンプを見ながらコーディングしていくことがほとんどです。そのため、模写コーディングは実務に近い経験を積むことができ、アウトプットには効率的な勉強法となります。
模写コーディングが難しい理由

模写コーディングは、HTMLやCSSを覚えたばかりの初心者にとってはハードルが高く挫折しやすいです。その理由は、既存のWebサイトを見ながら模写をするので、ソースコードを見ずにコーディングが必要なためHTMLやCSSの知識が必要となるからです。
HTMLやCSSの知識が乏しいと、レイアウト構成が頭の中でうまくまとめることができなかったり、知らないことを都度調べたり質問したりする必要があります。すると、制作時間が膨大にかかり、モチベーションが下がっていき、次第に模写コーディングをすることが苦痛となり、挫折する人が出てくるのです。
では、どのようにしてモチベーションを下げずに模写コーディングしていくべきなのでしょうのか。模写コーディングをしていくうえで、どのようにして進めていくのが良いのかをまとめてみました。
摸写コーディングで挫折しないために
模写コーディングで挫折しないために、どのように進めるべきかポイントごとに解説していきます。
ピクセルパーフェクトを目指さない
ピクセルパーフェクトとは、模写サイトやデザインカンプから1pxもずらさずにコーディングすることです。1pxもずらさずにコーディングするのは実務では当たり前になりますが、初心者で最初のうちは、そこまで完璧にする必要はないです。なぜならば、時間を何倍もかけてまで何度も調整して修正していくと、モチベーションが下がっていき、ピクセルパーフェクトを目指すうちに挫折してしまうことが多いからです。
ピクセルパーフェクトを目指す・目指さないで何倍もの時間の差が生まれますので、まずは、ピクセルパーフェクトを目指すよりはレイアウト構成についてスムーズに理解することができて、数ある模写コーディングを経験してHTMLやCSSの知識を増やしていくことが大切です。経験を積んで理解力が深まり、余裕が生まれたらピクセルパーフェクトを目指しましょう。
レイアウト構成を最初の段階でしっかりイメージする
模写コーディングに入る前にレイアウト構成をしっかり理解しましょう。ヘッダーやナビゲーション・メインカラムなどのレイアウトを理解せず、行き当たりばったりでコードを記述していくと、制作途中でコードの書き直しになることがあります。
最初の段階でレイアウトについて理解し、どのようなコーディングをしていくか決めておけば、スムーズにコーディングを進めることができます。
模写コーディングは8割完成がベスト
模写コーディングは、8割程度完成することができれば、レイアウト構成や配置方法、知らなかったHTMLタグ・CSSを学ぶことができます。模写コーディングなので、初心者の場合は、ピクセルパーフェクトについては気にせず、文字や画像・色なども完璧でなくても大丈夫です。初めから完璧を目指すと、挫折する原因にもなります。
模写コーディングの手順

模写コーディングのルールを決める
模写コーディングをするときに、ルールを決めておくと悩んだときの判断ができます。あると良いルールについてご説明します。
ソースコードは最後の確認以外は確認しない
ソースコードはいわば「答え」ですので、「ソースコード=答え」を見ながらコーディングをしたら少ししか成長できません。わからないことがあった場合はソースコードを見ずに、ネットで調べたり質問したりすることをおすすめします。
もし実務で進めていくことになったら、そのデザインカンプのソースコードは存在しませんので、わからないことについて自分で考えたり調べたりする必要が発生します。調べる力はコーディングをするうえで必要なスキルとなりますので、わからないことがあれば自分で検索キーワードを考えながら検索し、それでもわからなければ質問サイトに質問しましょう。
模写コーディングをするときは、ソースコードはできるだけ見ないようにして進めていき、最終的に参考でソースコードの記述について確認するのが良いでしょう。
ピクセルパーフェクトは目指さない
先ほども説明しましたが、ピクセルパーフェクトを目指すよりは、いろいろなデザインを経験することが大切なので、慣れるまではピクセルパーフェクトは目指さずに模写コーディングしていきましょう。
レスポンシブはほどほどに
レスポンシブは「モバイルフレンドリー」というアルゴリズムに対応していないとSEOの低下につながるので、必ず必要になります。ブレークポイントについての理解はもちろん必要ですが、必要以上に細かくブレークポイントを設定しすぎると、CSSの管理が難しくなったりレイアウトが崩れたりするので、細かいブレークポイントの設定はオススメしません。
初めはPC表示とスマホ表示の2通りを意識して、余裕があればタブレットのブレークポイントを設定すると良いでしょう。
初心者で自信がない場合は、まずは限定した部分のみ摸写する
1つのサイトを模写する自信がない場合もあるかと思います。そのようなときは、まずはヘッダーやフッターなどパーツごとで良いので模写してみましょう。そこで自信をつけて、少しずつパーツを増やしていくのが良いでしょう。
では、ルールを決めたところで模写コーディングの流れについて解説していきたいと思います。
模写するサイトのレイアウト構成を理解する
模写するサイトのデザインを確認し、レイアウト構成について理解する必要があります。
全体レイアウト構成について
まずは、全体のレイアウト構成を確認します。ヘッダーやメイン・サイドバー・フッターなど部分ごとのブロックを抽出し、全体のレイアウトの中でどのように配置されているか確認します。
ブロック単位でのレイアウト構成について
全体のレイアウトを確認したら、ブロック単位でレイアウトについて確認していきます。どのようなHTMLタグやCSSが適しているか、最初の段階で洗い出しておくことでスムーズにコーディングを進めいくことができます。
必要なファイルやフォルダを用意する
模写サイトをコーディングする前に、HTMLファイル・CSSファイル・画像フォルダや全てを包括するフォルダなど、必要なファイルやフォルダを準備します。
模写するサイトの画像をダウンロード
模写するときに必要な画像についてダウンロードしておきます。模写コーディングをする前提の練習サイトの場合は、画像を一括ダウンロードできます。
しかし、一般的に公開されているLP(ランディングページ)などでは一括ダウンロードできるようになっていませんので、自分で使用する画像を全てダウンロードする必要があります。
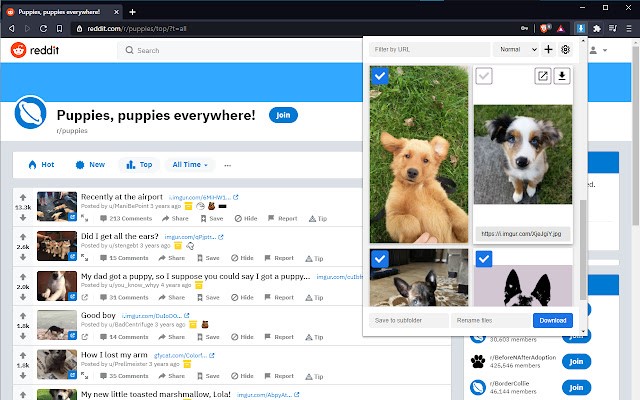
そんなときに役立つのが、後ほどご紹介するGoogle拡張機能の「Image Downloader」です。この拡張機能は、開いているページの画像を一括でダウンロードしてくれるので時間短縮となり大変便利です。ダウンロードした画像については画像フォルダにまとめておきましょう。
コ―ディングする
ここからはコーディングとなります。模写するサイトを確認しながらコーディングを進めていきます。コーディングは模写するサイトと同じレイアウトになるように意識して取り組みましょう。ソースコードは確認せず、自分でレイアウト構成を理解したうえでコーディングすることが必要です。わからないところについては、ネット検索で調べながら作りましょう。
また、模写するサイトによってはJavaScriptのコーディングも必要となります。動きやレイアウトなどを確認し、必要であればJavaScriptも追加しましょう。
完成品の確認(デザインおよびソースコードの確認)
デザインに大きなずれはないか
完成した後は模写したサイトと比較し、デザイン構成についてずれがないかを確認します。最初は8割程度が合っていれば大丈夫です。
動きが再現できているか
通常見えるデザインに加えて、要素のhoverやクリックによる動きなどのデザインも合っているか確認していきましょう。問題がなければ、最後に模写サイトのソースコードも確認してください。
人によっては同じデザイン・レイアウトでもソースコードの記述が違う場合があるので、ソースコードを確認して記述方法などを学ぶことが大切です。
レスポンシブ化されているか
レスポンシブ化がされているか、画面幅を変えつつ確認します。ブレークポイントでレイアウト崩れがないことをしっかりと確認しましょう。
見出しなどタグの付け方に問題がないか
表示がうまくできていても正しいタグを使用しないとSEOに支障が出るので、正しいタグを使用することが大切です。
模写コーディングに使える便利なツールのご紹介

必ず覚えておきたいGoogle Chromeの「デベロッパーツール」について
Google Chromeで標準に搭載されているデバッグツールの「デベロッパーツール」は、特別なツールを使わずブラウザから手軽に利用することができます。
立ち上げ方も簡単で、調べたい要素の上にカーソルを合わせて「右クリック」→「検証」を選択するだけでデベロッパーツールが立ち上がります。
デベロッパーツールでできること
WebサイトのHTML・CSSの確認や複数サイズでの表示の確認ができます。
また、デベロッパーツールでHTMLやCSSの値をその場で変えることができるので、模写コーディング時に要素の距離や色のシミュレーションとして使用することも可能です。
入れると便利な【Google拡張機能】
拡張機能とは、Chromeに機能を追加できるプログラムファイルのことで、導入することでChromeをパワーアップさせることができます。拡張機能は「Chromeウェブストア」から追加し、追加後はChromeの右上にアイコンが追加されます。
模写コーディングをするときに、あると便利な拡張機能について紹介します。
画像を一括ダウンロードできる「Image Downloader」

開いているページの画像を一括でダウンロードできる拡張機能です。模写するサイトの画像を1枚ずつダウンロードするのは大変ですが、「Image Downloader」を使用すれば、まとめてダウンロードすることが可能です。
要素の幅や高さを測る「Page Ruler Redux」

ページ上で要素などのサイズを測定できるGoogle Chromeの拡張機能です。要素の幅・高さやマージンの幅・高さなどを測定することができるので便利です。
デザインを比較しながら確認するためのページスクリーンショット「Awesome screenshot」

「Awesome screenshot」は、Webページの全体のスクリーンショットを取得できる拡張機能です。模写コーディングで模写サイトとコーディングしたサイトのデザインを比較したいときに「Awesome screenshot」を使用し、画像をコピーした後、ペイントソフトなどでスクリーンショットを横並びで貼り付けることで比較・確認することが可能です。
【入門レベル】自分のレベルを確認しよう!模写コーディングの入り口となる模写サイト
ここからは、模写サイトについて紹介します。
模写サイトもいろいろあるので、自分のレベルにあった模写サイトを選択し、模写コーディングしてみてください。ここで紹介する模写コーディングは「素材を一括でダウンロード」できるので、すぐに模写コーディングを始めることができます。
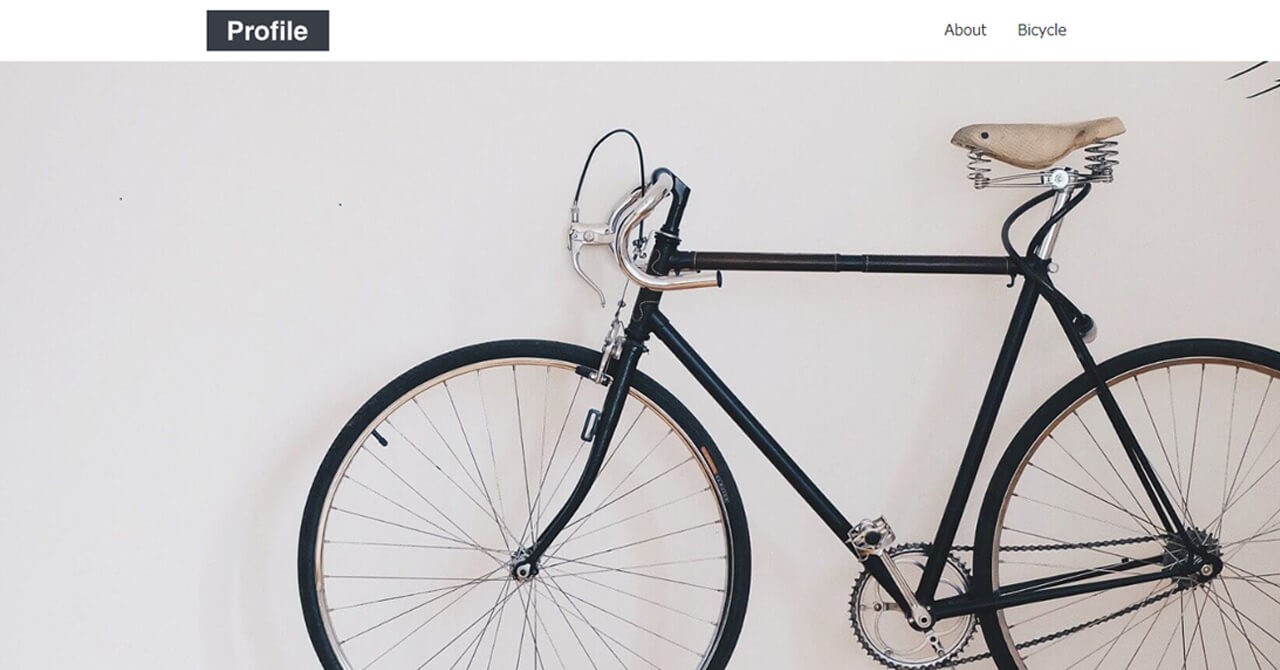
Codejump 入門編:プロフィールサイト/LP

作って学ぶコーディング学習サイト・Codejumpより公開されている、初心者向けの模写サイトです。
Codejumpは画像などの素材があり、設定単価など実務を想定しているので、模写としておすすめの学習サイトです。模写コーディング以外にもデザインカンプからも挑戦できるので、実務に寄せた学習ができます。
Codejump 入門編:レシピサイト/トップページ

こちらもCodejumpより公開されている、レシピサイトのトップページのデザインです。
メインビジュアルが全幅表示で、高さをブラウザに合わせたり画像の横並びなどが必要なので、初心者におすすめです。
【初級レベル】模写コーディングに慣れてきた方向けの模写サイト
デイトラ(初級)

東京フリーランスが運営しているオンラインWebスクール「デイトラ」が公開しています。
対象レベルが「ProgateのHTML/CSSコースを終えたくらい」なので、初心者におすすめの模写サイトです。
Codejump 入門編:初級編:ストアサイト(書店)/1カラム

雑誌・カタログ・アンティーク系の本をメインで扱う本屋さんからの制作依頼を想定した模写サイトです。こちらも初心者の方におすすめの模写サイトです。
【中級レベル】少し複雑になったレイアウトにも挑戦できる模写サイト
ここからは、2カラムやグリッドレイアウトなど少し複雑になった模写サイトを紹介します。
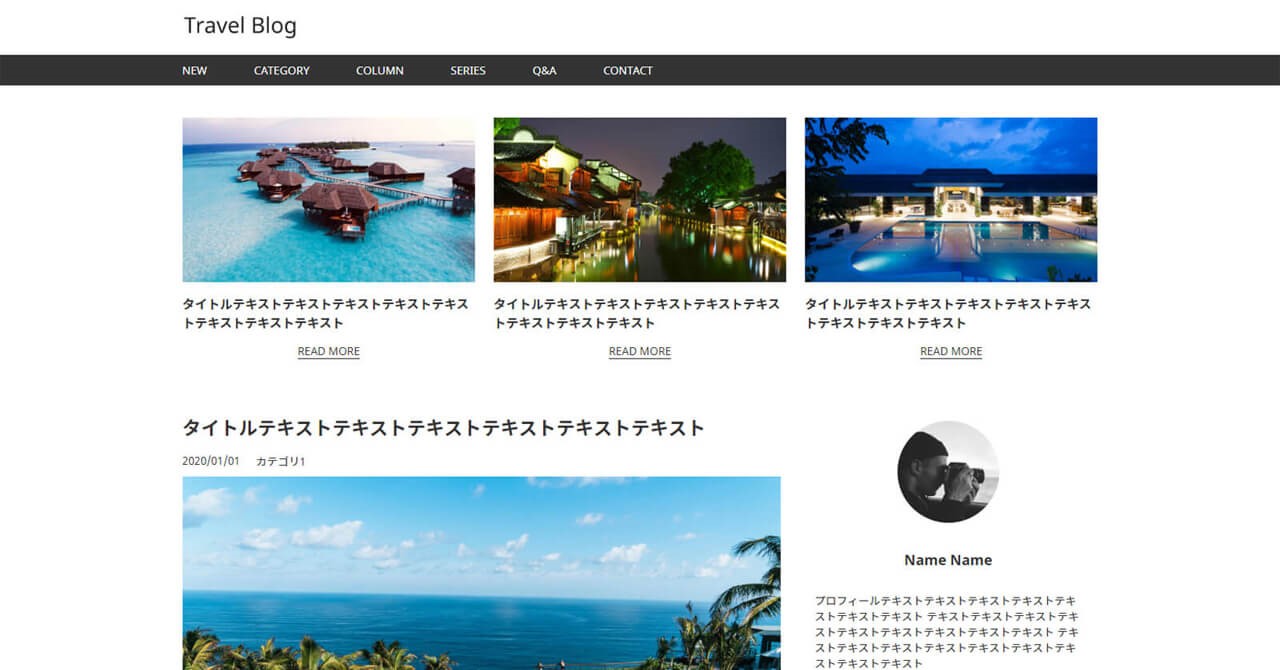
Codejump 中級編:ブログサイト/2カラム

Codejumpが公開している中級編として、旅するブロガーから旅行記事を公開するためのブログサイトの制作依頼を想定した2カラムです。
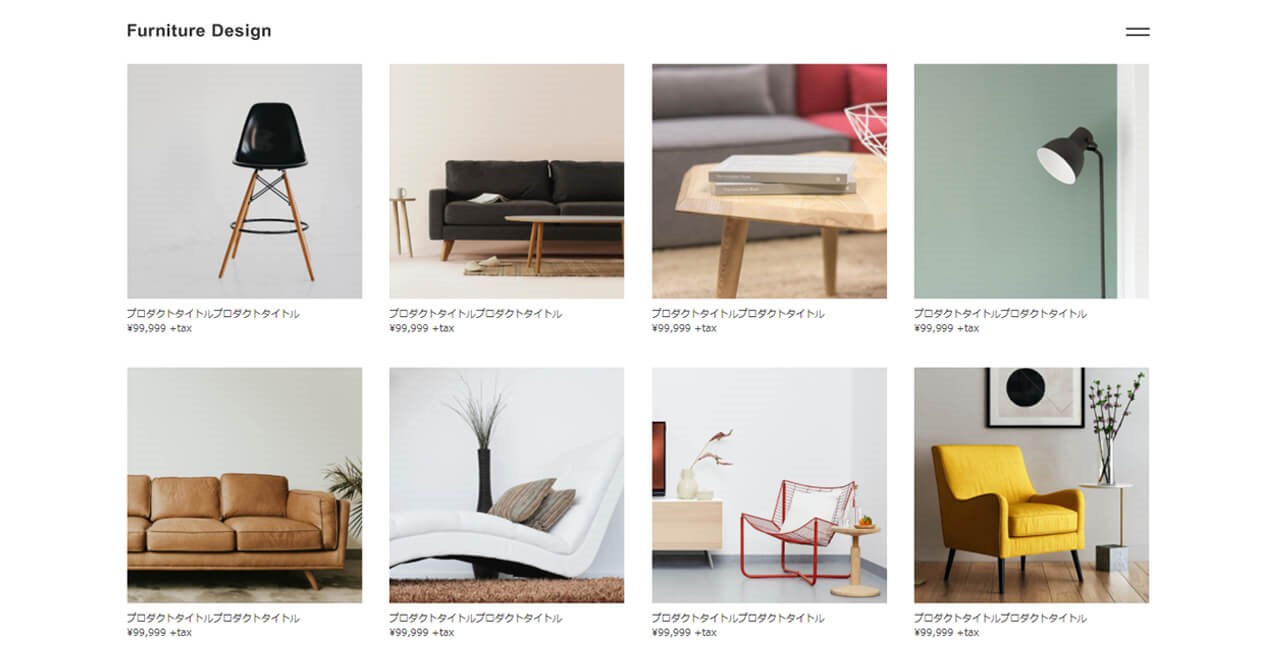
Codejump 中級編:ストアサイト(インテリア)/グリッドレイアウト

製品を紹介するためのWebサイトの制作を想定した模写サイトです。よくWebサイトで見られる、グリッドレイアウトの模写コーディングができるのでおすすめです。
ハンバーガーメニューを取り入れており、複数ページで構成されているので、初心者向けよりさらに実務に近い模写コーディングが可能です。
【上級レベル】実務レベルに近い模写サイト
上級レベルはjQueryも取り入れた模写サイトとなります。カルーセルスライダーやフェードインなども扱うので、上級編では難易度が一気に上がります。
Codejump 上級編:メディアサイト/グリッドレイアウト

スニーカー専門のニュースメディアの制作を想定した模写サイトとです。動画の埋め込み・カルーセルスライダー・グリッドレイアウトなど、コーディングのポイントがたくさんあります。
今まで紹介したサイト以外でも模写コーディングすることは可能です。おすすめはLP(ランディングページ)ですので、自身でできそうなサイトを選び、いろいろなサイトを模写してみてください。
もし、LPを探す場合はLPをまとめているアーカイブサイト「LPアーカイブ」がおすすめです。
模写コーディングで自信をつけた次にすべきこと

上級レベルの模写コーディングまでできるようになったら、次のステップへ進みましょう。
架空サイトをデザインして、作ってみる
架空サイトをデザインして作ることで、自信もつきますし、自分のポートフォリオに掲載することも可能となります。
フリーランスでやっている場合など、新しいクライアントにイメージしやすく紹介できるメリットもあるので架空サイトを制作するのはおすすめです。
自分のポートフォリオサイトを作ってみる
ポートフォリオサイトとは、自身が作った作品をまとめたWebサイトのことです。架空サイトなどの制作実績や自身のスキルについてなどをアピールでき、自身のことを世の中に広めることが可能です。
まとめ

今回は模写コーディングや模写サイトについてご紹介しました。模写コーディングは実務に近いアウトプット法となるのでおすすめですが、初心者の方は完璧を目指しすぎるとモチベーションが下がり挫折しやすいので注意が必要です。まずは、8割程度の完成を目指し、いろいろな経験を積んでいきましょう。
また、模写コーディングで経験を積まれた方は、その先の架空サイトや自身のポートフォリオサイトの制作で唯一無二の自分だけのサイトを作っていき、実務に臨みましょう。
WEBでのお問い合わせはこちら






