コラム

動画を背景にしたサイトはイケてる!?実装方法や活用事例を紹介
今回は、動画を背景に使用したサイトについて、特徴から活用事例、実装方法までご紹介していきます。
背景動画にむいているサイトとは

どんなサイトでも背景に動画を使用すれば良いと言う訳ではありません。背景動画の使用が向いているサイトをチェックして、サイトの方向性と照らし合わせてみましょう。
全く新しい商品・サービスのサイト
写真や文字だけでは商品の特性を伝えにくい場合に、動画を活用すると一瞬で概要を理解することができます。特に、これまで世の中になかったような商品やサービスの場合は、まず動画でインパクトを与え、興味を持ってもらうことも有効です。
イメージが重視されるサイト
美容室やファッションブランド、芸能プロダクション、ブライダル、レストラン、広告代理店や各種デザインの制作会社など、イメージ重視のサイトに背景動画は最適でしょう。美しい映像で見せることにより、企業や商品の持つイメージをそのままダイレクトに伝えることができます。
独自の世界観が重要なサイト
アーティストなどのように、言葉よりも雰囲気やイメージで世界観を伝えたい場合にも動画は有効です。例えば、アーティストの行うライブペインティングやライブハウスでのパフォーマンスなど、静止画では伝えにくいコンテンツも動画ならその世界観が一瞬で伝わります。
コンテンツが多すぎないサイト
文字情報などのコンテンツが多すぎるサイトでは、動画がちらついて可読性が落ちてしまいます。もちろん使い方にもよりますが、文字情報が重要とされるサイトでは、一般的には背景動画は不向きです。コンテンツ重視かビジュアル重視か、サイトの方向性を加味する必要があります。
採用サイト
オフィス環境や社員の働く様子など、言葉で説明するよりも動画の方が、イメージが伝わりやすくなります。採用を促すためのサイトは、企業に対して良いイメージを持ってもらうことが大切です。企業の独自性だけでなく、清潔感や好感度も意識すると良いでしょう。
コーポレートサイトサイト
採用サイトと同様、企業イメージを伝えるのに背景動画は効果的です。全てのコーポレートサイトに向いているとは言い難いですが、コンセプトなどを効率よく伝え、会社の特性をシンプルに伝えることができるため、コーポレートサイトに取り入れる企業も多くあります。
背景に動画を使用するメリット

自社のサイトの方向性とうまく噛み合えば、導入を検討しても良いかもしれません。ここではさらに、背景に動画を使用するメリットを確認していきましょう。
目を引く
人の目は動くものに引きつけられるという特性があります。よく、GIFアニメの動くバナーなどがサイトに設置されていることがありますが、自然と目が行ってしまうと感じた経験はないでしょうか。動画もそれと同様に、サイトに動きが加わることで、ユーザーの目を引きつける効果が期待できます。
言葉よりも効率的に内容を伝えられる
先ほど述べたように、全く新しい商品やサービスなどの場合、使い方などを正確に伝えることが難しく、使い始める前から偏ったイメージを持たれてしまいがちです。その点動画なら、商品やサービスをどのような場面で使うか、いかに簡単に使えるかなどが効率よく伝えることができます。
少ないスペースにより多くの情報を盛り込める
サンフランシスコと東京に拠点を置くデザイン会社のbtraxによると、1分間の動画が伝える情報量はWebページにすると3,600ページ分にもなるそうです(※)。これを聞いただけでも、動画の持つ圧倒的な情報量がわかるでしょう。ファーストビューには限りがありますが、動画ならテキストよりも多くの情報が盛り込めることは明白です。
※参考:動画マーケティングの威力が伝わる統計と動画作成5つのポイント
ブランディングに役立つ
クリーンで清潔感あふれるイメージ、先進的で都会的なイメージ、ポップで可愛らしいイメージなど、企業の持つイメージやカラーをそのままダイレクトに発信することができるため、ブランディングにも大いに貢献します。
採用活動に役立つ
採用サイトとして活用した場合のみならず、背景に動画を使用すると、企業の雰囲気が伝わりやすくなります。企業に関心を持ってもらうとともに、働くイメージが湧きやすくなるでしょう。
背景動画の実装方法

ここでは背景動画を実装する方法をご紹介します。いくつか方法がありますが、制作するサイトの推奨環境などによっても若干方法が変わるため、よく確認してから制作に入るようにしてください。
タグの紹介など、少しだけ専門的な内容も含まれますが、実装を外部企業などに依頼する場合などの予備知識として参考にしてみてください。
videoタグを使う方法
HTML5で登場したvideoタグを使って実装する方法です。
videoタグはimgタグのように動画ファイルを指定して使います。指定する動画は、ドメイン配下の任意の場所にアップロードしておきます。用意する動画の形式は比較的スタンダードなmp4で問題ないでしょう。
videoタグには、いくつか属性を指定して、動画閲覧時の仕様を設定します。動画を埋め込んだサイト制作を依頼する際には、例えば繰り返し再生をするのかどうかや、スマホでの動画再生方法(動画の自動再生はするかどうか、静止画で代用するのか)など、動画閲覧時の仕様も細かく設定する必要があります。
できあがってから、思っていたのと違った……といったことにならないように、あらかじめ仕様は決定しておきましょう。
注意点として、videoタグは古いブラウザではサポートされていない場合もあります。動画を使用するサイトの推奨環境によっては使用しないか、代替画像を用意しておいてCSSで背景画像として設定するなど、別途対応が必要になることもあるため、使用する前に必ずサイトの推奨環境はチェックしましょう。また、ブラウザの対応状況は「Can I use」で確認することができます。一度目を通しておくと良いかもしれません。
YouTubeの動画を埋め込む方法
Youtubeにアップロードしておいた動画を、ウェブサイトにも使用したいといった要望は多々あるかと思います。そんな場合にはiframeタグで埋め込むか、Youtube公式の「YouTube IFrame Player API」を使用して動画を読み込む方法があります。
ちなみに、iframeとはHTMLのインラインフレーム要素で、Webページに入れ子のように別のページを埋め込める技術です。このiframeを使えば、YouTube以外にも様々なページを読み込むことができます。
YouTube IFrame Player APIの詳しい使い方は、専門的になりすぎるのでここでは割愛しますが、仕様に応じて様々なパラメータを付与することで機能します。やはり、制作前に動画の仕様はきちんと確認しましょう。
GIFアニメを使う方法
原始的なように思えるかもしれませんが、GIFアニメで簡易的な動画を作成してWebサイトに設置するのも有効です。GIFアニメについて、詳しくは「GIFアニメとは?動画と違うメリットや効果について」も参考にしてみてください。
ただし、GIFアニメということもあり、長い動画などには不向きです。背景動画に使用する場合にはさほど気にする必要はないかもしれませんが、音声もつけることはできません。ただ、フレーム数が少なくすみ、かつファイルサイズを軽量にしたい場合はこの方法を取り入れてみても良いでしょう。
なお、動画素材は別途自分で用意する必要があります。制作会社に依頼するのが一般的ですが、最近では、より臨場感が出るように自分で撮影する場合もあります。コストを抑えたいのでオリジナルでなくても良い場合には、「Pexels Videos」などの素材サイトから探す方法もあります。最も適した方法で動画を用意してみてください。
背景に動画を使用するときのポイント・注意点

背景に動画を使用する際、どのような点に気をつければ良いでしょうか。いくつかポイントと注意点を挙げていきます。
サウンドをオフにする
例えば静かな場所でサイトを表示した途端に音楽が流れると、ユーザーは不快に感じて離脱する可能性が高くなります。初期状態ではサウンドが流れないようにして、サウンドON/OFFの切り替えボタンをわかりやすい場所に配置するなど、ユーザーへの配慮を忘れないようにしましょう。
なるべく短い動画にする
長すぎる動画はユーザーを飽きさせてしまい、離脱の原因になってしまいます。全部で30秒くらいを大体の目安とすると良いでしょう。テレビコマーシャルが15秒や30秒であることを考えると、背景動画もその程度にまとめるのが妥当と言えるかもしれません。
また、動画を背景にする場合には、あくまでもイメージを効果的に伝えるのが目的として、説明的すぎるものは避けたほうがよいでしょう。
動画が始まるまでのイントロ部分も、長いとユーザーをイライラさせてしまいます。世界観は大事ですが、あまりもったいぶらず本題に入るようにしましょう。
ファイルサイズに注意する
動画のファイルサイズが重すぎると読み込みに時間がかかってしまうため、ファイルサイズはなるべく軽量化しましょう。場合に応じて、VideoSmallerなどの動画ファイル軽量化サービスなども使用してみましょう。
荒い画質はドットやオーバーレイで対応する
上記のように、読み込む画像ファイルを軽量化しようとすると、画像が荒くなってしまいがちです。その場合は、動画の上に薄く透明なオーバーレイや細かいドットを載せるなど、画像が荒くてもごまかしの効くデザインにしたり、工夫が必要になる場合もあります。
動画の上の要素との相性を確認する
背景動画の上には、キャッチコピーやコンバージョンボタンなど、たいてい何かしらの要素が配置されますが、動画との相性は必ず考慮しましょう。動画のチラツキが気になって上に被せたキャッチコピーが読みにくくなっていないか、動画の上に置いても読める配色になっているかなど確認するようにしてください。
実際に動画をサイトに設置してみてからやり直すとなると、当然コストがかかります。そうした点も考慮したデザインを心がけましょう。
動画の構成はシンプルにする
動画の構成はシンプルにまとめましょう。最も訴求したいことが伝わる構成やストーリーになっているか、第三者の意見も取り入れてチェックしても良いでしょう。
数十秒で伝えられることには限界はありますが、構成によってはインパクトや感動を与えることもできるはずです。
背景動画の活用事例
ここからは、実際に背景に動画を使用しているサイトをご紹介します。実際のサイトを見ると、より具体的なイメージが湧きやすくなるので、ぜひ参考にしてみてください。
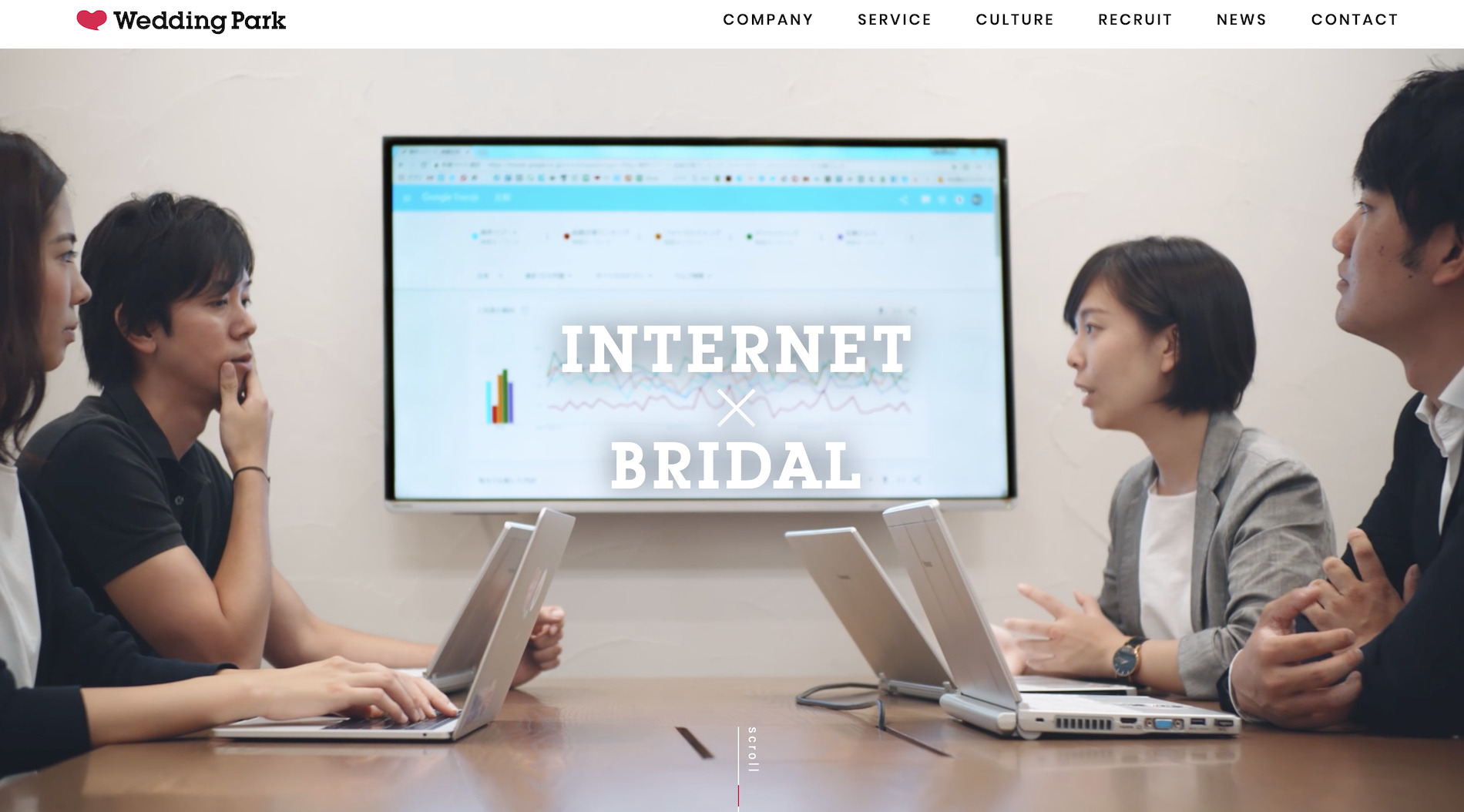
株式会社ウエディングパーク

インターネットとブライダルのシナジーを動画でうまく表現しています。言葉で説明しようとすると冗長になりがちですが、動画を使用することで、ユーザーを飽きさせることなくイメージを伝えることに成功しています。
こちらはvideoタグを使用して動画ファイルを読み込んでいます。
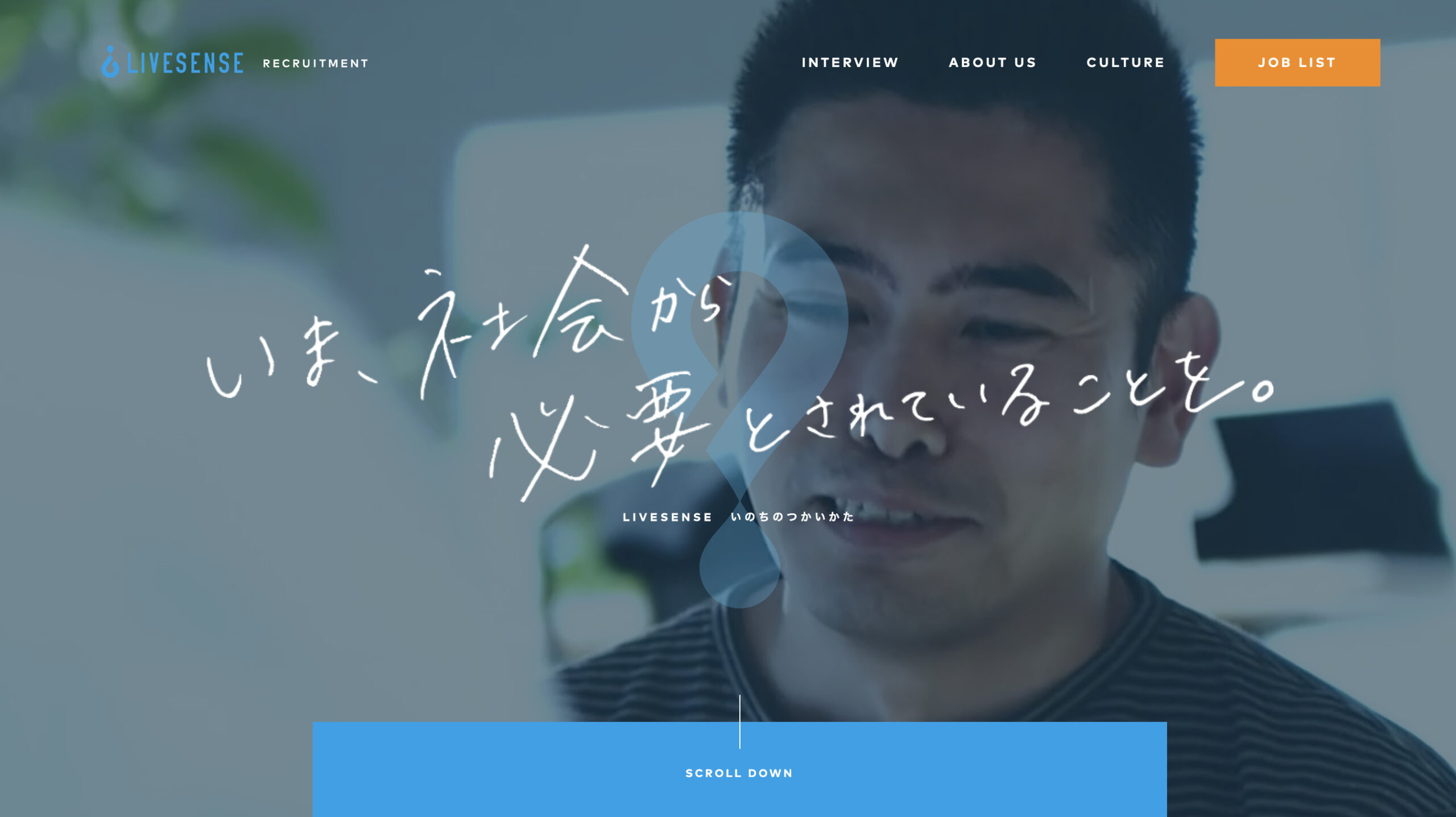
採用情報 | 株式会社リブセンス

株式会社リブセンスの採用サイトです。社員の生き生きとした表情や、インパクトのあるキャッチコピーが目を引きます。クリーンで働きやすいイメージを与えてくれるサイトです。
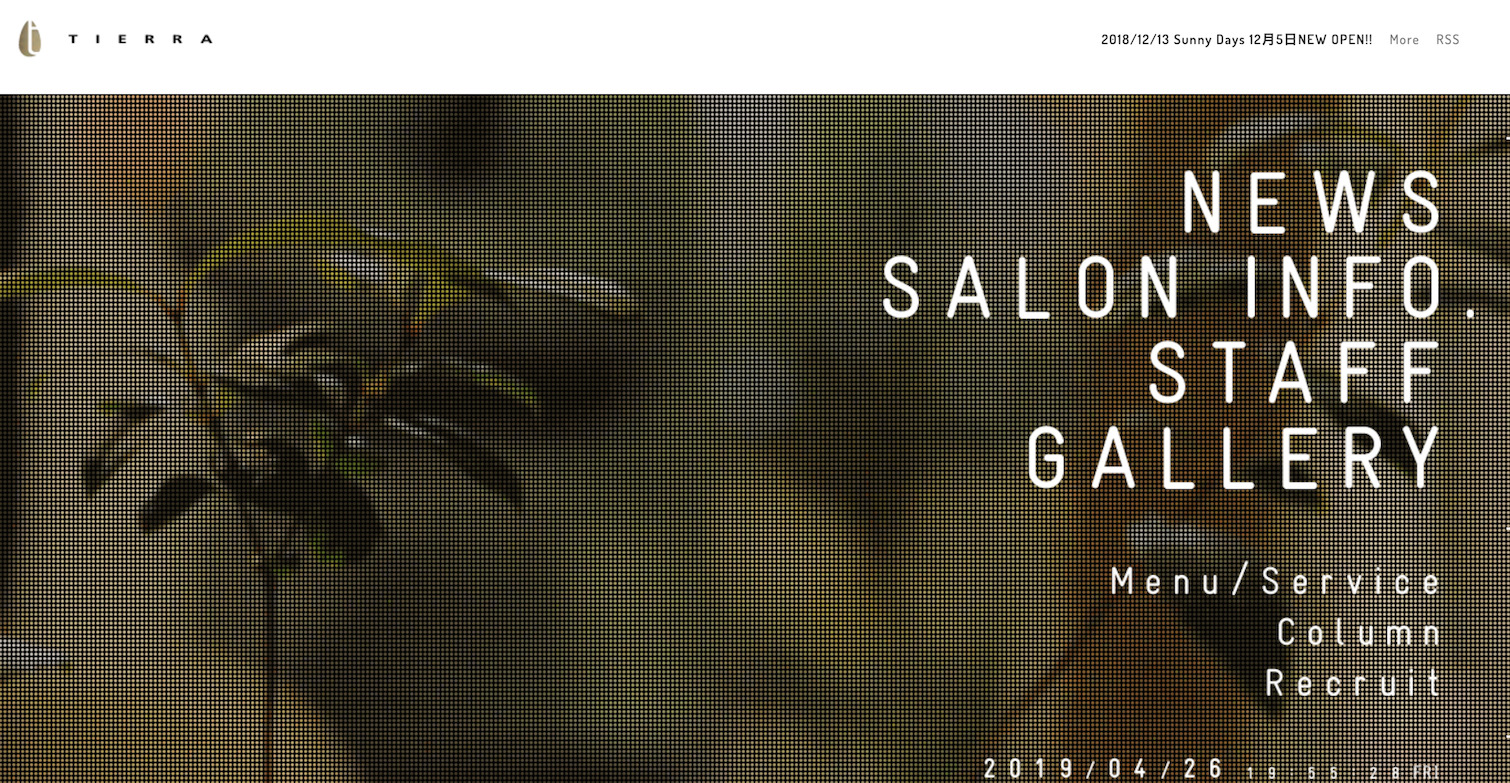
TIERRA | 福岡市中央区平尾の美容室 ティエラ

複数のGIFアニメを切り替えることで、編集された動画のように見せており、アイデアが光るデザインです。一つ一つのGIFアニメは多少荒くても、デザイン次第でオシャレに見せることができる良い例です。
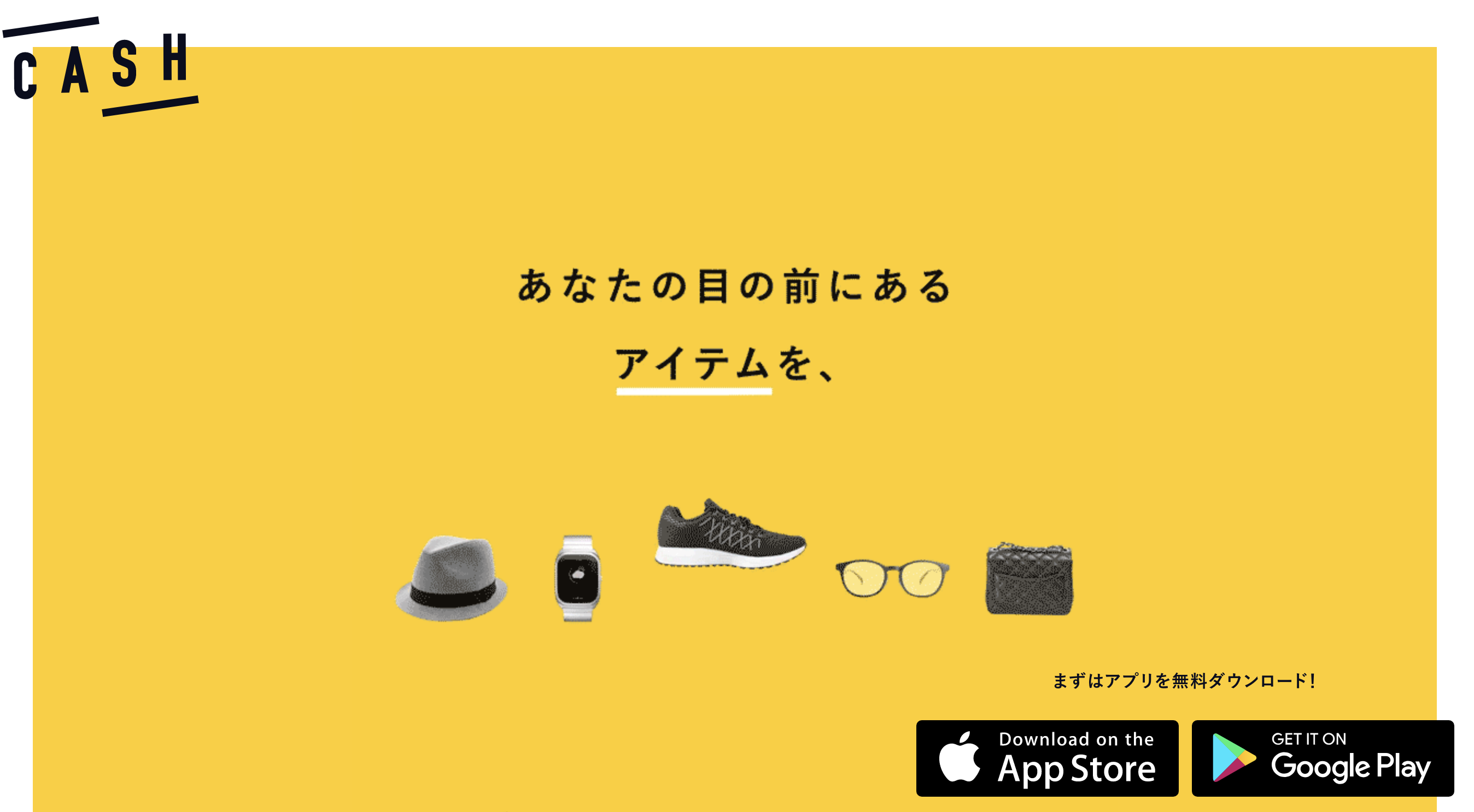
CASH(キャッシュ)

インパクトある動画と黄色い背景色で一気に引き込まれるサイトです。こちらは背景というより動画がほとんどメインになっていますが、動画を使用すると誰でも簡単にサービスについて理解することができます。新しいサービスの場合は、動画を取り入れるのが有効といういい例ですね。
これからの旅は、冒険に変わる into the local

旅という、形がなく動き続けるものを表現するのに、動画は最適です。旅行者の気分で楽しむこともできます。動画の上のコンテンツが読みづらくならないよう動画はやや薄暗く、また、動画が引き立つよう表示するコンテンツ量も少なめに調整してあります。動画をデザインに取り入れる際に参考になりそうです。
おわりに
動画を背景に使用したサイトについてご紹介してきました。
「なんとなくインパクトがあるし、オシャレに見えそう」と言うような曖昧な理由で安易に動画を使用するべきではありません。オリジナルの動画を制作する場合には、当然コストもかかります。また、背景に動画を使用するのがかなり浸透して一般的になっている昨今、その内容を差別化するのも難しくなってきているのは否めません。
ただ、そうしたことを踏まえた上でも、背景に動画を使用するメリットは多々あります。メリットとデメリットの両方を理解した上で適切に使用すれば、十分効果を得ることはできるはずです。ぜひ今回の内容を踏まえ、背景動画をウェブサイトに取り入れてみてはいかがでしょうか。
WEBでのお問い合わせはこちら






