コラム

Webサイトにイラストを効果的に使うには?
Webサイトでもイラストを活用することで、サイトを通して伝えたい内容をわかりやすく伝えることができ、結果的にコンバージョンに繋げることができます。今回はWebサイトにおけるイラストの利点や、効果的に活用している事例を紹介していきます。
目次
Webサイトにイラストを使う効果

それでは早速、Webサイトにイラストを掲載することで、どのようなメリットがあるのかを見ていきましょう。
- 文字ばかりのコンテンツでは飽きられやすいが、イラストがあれば視覚的に惹きつけることができる
- 文字で伝えるのには難しい内容を、図解により分かりやすく表現できる
- 機械の説明などは、実物を写した写真を使うとかえって分かりにくくなってしまうケースがあるが、イラストであれば必要最低限の部品などを線のみで描画することが可能で、伝わりやすくなる
- イラストのテイストにもよるが、写真よりも親しみやすい雰囲気を出すことができる
このように、イラストには見ている人の興味を惹く力や、伝えたいことをより分かりやすく噛み砕いて伝える力があります。どんなに素晴らしい企画でも、それを周囲にうまく伝えることができなければ誰にも賛同してもらえませんよね。これと同じで、せっかくWebサイトを持つのならサイトを通して伝えたいことをきちんと伝えられるようにするべきです。こういった時にも活躍するのがイラストなのです。
とはいえ、有名な画家の作品や写真作品にも好き嫌いが出るように、イラストにも好まれるか嫌われるかという問題は存在します。イラストを活用したWebサイトが向いている、向いていないというのはどうしても出てきてしまうため、次の項目ではどんな業種がイラストを使うのに向いているのかを見ていきましょう。
Webサイトにイラストを使うのに向いている業種

Webサイトにイラストを使うのに、向いている業種と向いていない業種があります。ここではまず、向いている業種を紹介します。
幼稚園・保育園
ご家族にとって大切な宝物であるお子様たちを預かる幼稚園や保育園。我が子をどの幼稚園、保育園に通わせるかを選ぶ重要な要素として「安心して大切な子どもを預けられるのか」が挙げられると思います。そんなとき、Webサイトは「ザ・コーポレートサイト」として作られているよりも、柔らかい雰囲気で親しみやすい印象になっている方が、人は惹かれるのではないでしょうか。
普段の園の様子を知ってもらうため、幼稚園や保育園のWebサイトに写真を掲載することは必須ですが、同時にお子様たちが好みそうなイラストを用いることで、「この子も楽しんで通えるかも」「ここなら優しい先生たちに恵まれそう」という安心感を与えることができます。
公共機関
誰もが利用する「公共機関」。そのWebサイトも当然、誰もが利用するものとなります。このような場合、イラストではなく写真を多用した方が好まれるのではないかと考えがちですが、公共機関のように様々な人が利用する場所のWebサイトこそ、すべての人に届くメッセージ性の高さが求められます。
たとえば「公民館」なら、子どもからお年寄りまで、幅広い年代の人が使います。市区町村の公的施設ですので、大人ならすんなり分かる説明を難しく感じる子どもたちや、障がいを持っていて文字が読めない人も利用するはずです。そんなときにイラストを使えば、難しい制度を図解したり、視覚的に表現することで手順をわかってもらいやすいなどの効果が期待できます。
公共機関を利用する前に、必ずWebサイトで下調べをして行くという人も増えています。こうした時、Webサイトでイラストを交えて分かりやすく説明しておくことで、利用する人は安心して便利に使うことができます。
Webサービス
BtoB、BtoC、CtoCといったジャンルを問わずWebサービスは増え続けていて、似たような仕組みのサービスが乱立している状況でもあります。
そんな中、各社はサービスを改善し続け、利用者数の増加を目指していますが、「これは一体どんなサービスなのか?」というところをユーザーに理解されなければ何も始まりません。どのサービスもランディングページを持ち、実際のサービスの画面を示しながら説明書きをしていますが、そこに併せてイラストを活用することで、より分かりやすくユーザーに伝えていくことができます。
たとえば、こちらはPayPayのWebサイトのイラストです。

PayPayはキャッシュレス還元事業に関する報道などで一躍有名になったサービスですが、このイラストを見ればPayPayを知らない人にも「お買い物や支払いに関するものなんだな」というのは伝わりますよね。「PayPayってどんなサービス?」という文言の下のイラストで、「レジ」「買い物カート」が描かれているため、PayPayのサービス内容として「買い物」や「支払い」のイメージを結びつけることができるようになっています。
このようにWebサービスの内容紹介にイラストを活用することで、ユーザーの興味を惹き、利用へと結びつけることができます。
Webサイトにイラストを使うのに向いていない業種

それでは今度は、向いていない業種を紹介します。
弁護士や税理士
法律や税のエキスパートである弁護士、税理士の方たち。一般の人からは「知的で頼りになる人」「堅い」といった印象を持たれていることも多く、Webサイトにポップなイラストを掲載することで印象が崩れてしまうことがあります。
といっても弁護士や税理士のWebサイトにイラストを使ってはいけないのかと言うとそうではなく、「使うイラストのテイスト」に気をつければ、どんどん利用する価値はあります。
たとえば、難しい法制度のしくみを説明するのに、スマートな印象のイラストや図表を使うことで「Webサイトがこんなに分かりやすい人だから、きっと安心して任せられる」と好印象に繋げることができます。絵本や漫画風のイラストを避けて、クールで知的な印象を与えるイラストを使うことで、効果的にイラストを利用することができるでしょう。
美容・ファッション
化粧品や洋服などのWebサイトでは、イラストよりも写真が向いています。理由は簡単。ユーザーは記号化されたイラストではなく、「化粧品や洋服そのもの」の写真を見たいからです。
そのため、美容やファッションの業界では、「イラスト」はあくまで引き立て役。商品そのものや、美しく洋服を着こなしているモデルさんの「写真」を、より綺麗に、美しく、かっこよく、かわいく見せるためにイラストを使います。写真だけでなくイラストを活用してWebサイトそのものを美しくすることで、ユーザーはさらなる期待や関心を寄せるようになります。美容やファッションに関するWebサイトでは、主役の写真を飾るための写真フレームのような役割として、イラストを活用するのがよいでしょう。
Webサイトにイラストを使う際の注意点

イラストをWebサイトにうまく取り入れることで多くのメリットを生みますが、使い所を間違えるとデメリットを生み、逆効果になってしまうケースがあります。ここからは、イラストを使う際の注意点を見ていきましょう。
テイストによっては逆効果になる
一口に「イラスト」と言っても、ひとつひとつのイラスト作品はジャンルやテイストにより、様々に細分化していくことができます。フリーイラスト素材の最大手と言える「いらすとや」のイラストは、種類が大変豊富で様々な媒体から愛され、利用されています。いらすとやの素材に共通しているテイストは、「ポップ」で「可愛らしい」、「親しみやすさがある」などです。
これらのテイストはとても魅力的なのですが、視点を変えると「絵本のような雰囲気で、幼稚な印象を与える」とか「大人より子供が好む印象で、ビジネスの場にはふさわしくない」というようにも取れます。
「ポップなイラストで親しみやすさやワクワクするような気持ちを与えたい!」という時には、いらすとやのような可愛らしいイラストが適していますが、そうではなく「デキるビジネスマン集団といった知的な印象を与えたい!」という時には、ピクトグラムのようなクールでシンプルなイラストが適しています。
このように「イラストを活用することで、どんな印象を持って欲しいのか?」ということをきちんと決めた上で、イラストはどんなテイストにするのかを決めていくようにしましょう。
多用するとサイトが重くなる
イラストは画像ファイルとして扱われるため、テキストと比べるとどうしてもデータ容量が増えてしまいます。イラストの画像サイズを小さくすることで軽くしようとすると、パソコンやタブレットなど大きな画面で見た時に小さすぎて不恰好になったり、無理やり拡大されて画像が荒くなったりという問題も起きます。
Webサイト1ページにおける画像ファイルの割合が多くなればなるほど、Webサイトは重くなり、ページの表示が遅くてユーザーをイライラさせてしまうなどの問題が起きやすくなります。
そこで、
- イラストは要所だけに使う
- ロゴなどはSVGファイルとして保存する
- イラストの中で使っている色の数が少ないものなら、GIFファイルにする
- imgタグのsrcset属性を活用して、デバイスの画面サイズごとに適切なサイズの画像のみを読み込ませる
- Lazy Loadを活用して、その瞬間に画面上に映らない画像の読み込みを遅延させ、Webサイトの表示速度を向上させる
このような対策を施すことで、画像を多用するサイトでもページ表示速度を改善できたり、ユーザーのパケット通信量を抑えたりすることが可能です。SVGファイルとは、画像保存形式のひとつで、画像をベクター形式で保存できるものです。画像の保存形式として一般的なJPEGやPNG、GIFは、ビットマップ形式という「拡大すると画像がギザギザしたりぼやけてしまう」という特徴があります。
一方SVGのベクター形式は、写真のような複雑な画像を表現するのが苦手ですが、拡大してもぼやけたりギザギザが見えてしまうということがなく、1つのファイルでレスポンシブ対応も可能です。ロゴやアイコンなど、シンプルな画像はSVGファイルで保存するのが良いでしょう。
画像のレスポンシブ対応の方法としては、これまで様々なものが使われてきましたが、imgタグのsrcset属性を活用すると、余計な画像の読み込みが行われず、ページの表示速度を向上させることが可能です。
これまでの画像のレスポンシブ対応では、CSSでデバイスの大きさに合わせた画像を表示/非表示させるという方法や、JavaScriptでデバイスサイズを読み取って表示する画像を振り分ける方法などが使われていました。
しかしこれらの方法では、「スマートフォンでの閲覧時にも、(ユーザーの目には見えていないけれど)パソコン向けの大きな画像が読み込まれている」「画像の振り分けをするためのJavaScriptが動いていることで、サイトの表示が遅くなる」といった、無意味、本末転倒とも言える問題がありました。
Srcset属性で表示する画像を切り替える場合、デバイスサイズに応じた必要な画像のみを読み込むため、これらの問題は起こりません。
またLazy Loadでは、「今この瞬間に画面に表示される領域の画像のみを読み込み、スクロールした先の画像はまだ読み込まない」という状況をつくることが可能です。必要なときに必要なものを取り出すという流れのため、スクロールしないと見えない部分の画像が読み込まれるまでのイライラがなくなります。
イラストメインのサイトを作成したい場合、技術を活用することで対応していきましょう。
Webサイトにイラストを効果的に使った実例を紹介
よりイメージがわきやすい様に、具体的な実例を確認してみましょう。
スターキッズ谷中保育園

こちらは都内の認可保育所、スターキッズ谷中保育園のホームページです。可愛らしい星のキャラクターと、柔らかい色使いが印象的です。
どこの保育園に預けたらいいのかな?と悩むパパやママに安心感を与え、通うことになるお子さんたちの心もグッと掴みそうな、楽しそうで暖かそうな印象を与える、ホッとするイラストです。画像を多用しているものの、ほぼすべてGIF形式で作成されているため読み込みも素早いです。
カジマキッズアカデミー

鹿島建設株式会社が、子ども向けに建設業の役割や土木・建築の基礎について解説している学習サイトです。内容別に対象年齢が分けられており、それに合わせてイラストのテイストも変えられています。
小学校低学年向けには、デフォルメが強く効いている絵本のようなテイスト。小学校高学年や中学生向けには、人物の頭身が高く、ややスマートな印象のあるテイストに仕上がっています。この工夫により、小学校入学前〜中学生まで、幅広い年代の子どもたちが楽しめるようになっているのですね。イラストの力を120%引き出し、子どもたちの学習意欲を高めている魅力的なサイトです。
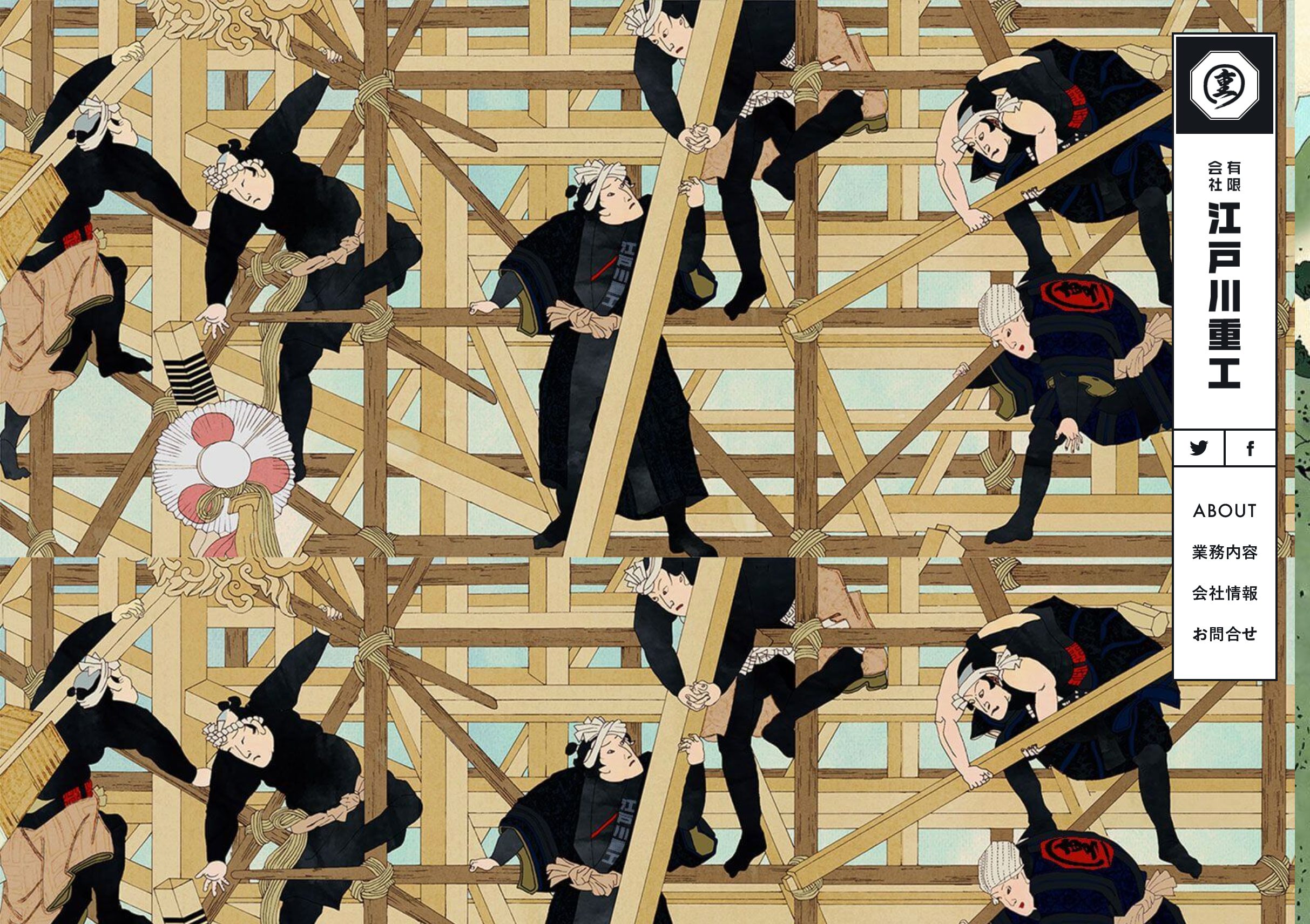
有限会社江戸川重工

こちらは有限会社江戸川重工のコーポレートサイトです。古き良き日本の姿を映し出す、浮世絵風のイラストがメインビジュアルに採用されています。浮世絵風のイラストは、いずれも建築作業に関する風景が描かれており、一目見ただけで建築業に関するWebサイトであることが分かります。また、描かれている風景や、浮世絵風のイラストであることから、社名にもある「江戸」を自然と連想します。
高い専門性や技術力を要求される鳶職人さんたちの魂が込められているかのような力強いイラストを効果的に使い、ビジュアルから強いメッセージを放っている実例です。
まとめ

イラストには、人の目と心を惹きつけ、言葉では伝えるのが難しい部分を補ってくれる効果があります。どんな業界でも、イラストのテイストを吟味することで、Webサイトをより分かりやすくし、コンバージョンに繋がるものにしていくことができます。
- Webサイトで伝えたいのは何か?
- このサイトを見る人は、この業界にどんな印象を持っているか?
- このサイトを見る人は、どんなテイストのイラストを好みそうか?
- 画像を多用するとWebサイトが重くなるため、対策はきちんと取る
こういった点に注意しながら、Webサイトでイラストを活用してみてください。
WEBでのお問い合わせはこちら






