コラム

ついつい押したくなるバナー制作のポイントとは?
この記事では、バナーの役割、制作時のポイントや参考サイトまで網羅的にご紹介します。バナーのポイントを押さえて、成果が出るバナー制作を行いましょう!
目次
バナーの役割とは?

主にWeb広告として利用されるバナーの役割は2つあります。
ユーザーの興味を惹き付ける
広告を出す意味を考えてもらうと分かりやすいです。広告を出稿する目的は、商品やサービスの認知を増やすことや、購入、問い合わせなどのリード(見込み客)を獲得し売上を上げていくことです。
そして、購入や問い合わせに至るまでの流れでユーザーと最初に接触するのがバナーです。ユーザーにあっさりスルーされてしまうようなバナーは役目を果たしていないと言えます。
ターゲットユーザーの興味を惹き付けることは、バナーの大きな役割です。
ユーザーにクリックさせる
とにかく派手な蛍光色のバナーを作って、ユーザーの目線を集めれば良いわけではありません。バナーで興味を惹き付けたら、クリックというアクションに繋げる必要があります。
思わずクリックしたくなる要素を含めることもバナー制作では重要です。
ユーザーにクリックしてもらい、サイトまで誘導することがバナーの役割であることを覚えておきましょう。
バナーを作るときのポイント4つ

バナーを作る時に気をつけたいポイントを制作工程順に4つご紹介します。
訴求軸を定めてキャッチコピーを決める
まずはどの訴求軸を使ってユーザーにアピールするかを決めます。
バナーでよく使われている訴求軸には下記のようなものです。
- 価格軸
- 限定軸
- 権威軸
- 悩み軸
※詳しくは3章の「サービスごとにバナーの見せ方を変えよう!」で記述します。
限られたバナーサイズの中に大量の情報を詰め込むと、情報がありすぎて伝えたいことをうまく伝えることができません。したがって、競合他社に劣らない強みを1つに絞り込み、バナーに入れるキャッチコピーを決めましょう。
大まかなレイアウトを決める
キャッチコピーが決まったら、素材を全て揃えてバナーの大まかなレイアウトを決めましょう。
最初からデザインソフトを使うよりも、手書きで書き出す方が修正も簡単ですし、サクッとアイディアを形にすることができますよ。1つに決まらない場合は、2〜3パターン作っておいてもよいでしょう。
フォントや配色など細部のデザインを考える前に、バナー全体の大まかなレイアウトを決めましょう。
色付けは後回し
バナーの色付けは最後に回しましょう。バナーデザインにおいて配色は重要ですが、レイアウトやキャッチコピーの読みやすさの方が優先度は高いです。
レイアウトが決まったら、白黒またはグレースケールでデザインしてみましょう。
次に、白黒の状態でもキャッチコピーが読みやすいかどうかをチェックします。ここで読みにくく感じる箇所があればレイアウトを考え直したほうがよいでしょう。
白黒の状態でも見やすいか、読みやすいかを確かめてから配色を決めていきます。このとき、色のパターンを複数用意するのも1つの手です。
リンク先ページとイメージを統一する
バナーデザインとリンク先ページのイメージは統一させましょう!
クリックしたバナーとリンク先ページのイメージが大きく異なると、ユーザーは「思っていたのと違う」と感じてすぐに離脱してしまいます。
例えば、エメラルドブルーやショッキングピンクなど原色が強いビビット系バナーをクリックしたら、モノクロのシンプルなサイトに遷移したとします。イメージが違いすぎますよね?きっと商品・サービスもユーザーがバナーで想像していたものとは大きく異なるものでしょう。
このように想像していたイメージと違うものが表示された時、ユーザーはブラウザバックするか、ウィンドウを閉じてしまいます。
商品の購入率やコンバージョン率を上げるためには、バナーとリンク先サイトのイメージを統一することがポイントです。
サービスごとにバナーの見せ方を変えよう!

商品・サービスの強みによってバナーの見せ方を変えるようにしましょう。代表的なパターンとして下記3つを解説します。
低価格で勝負する商品なら価格軸訴求
アパレルや化粧品、サプリメントなど低価格が売りの商品なら、価格軸でキャッチコピーを考えましょう。価格を示す数字を強調するデザインにすることで、競合他社よりも安く買えることをユーザーに認知できます。「先着〇人だけ」「◯月☓日まで」というように限定軸と組み合わせるのも効果的です。
資格や受賞歴があるサービスなら権威軸訴求
医者や税理士など、資格や受賞歴を示すことでユーザーに信頼感を与えることができるサービスなら、権威軸訴求をおすすめします。
「国家資格保有」「〇〇賞受賞」「〇〇学会認定」といった文言をキャッチコピーで目立たせると、価格は気にしないけど信頼できるサービスを求めているユーザーのクリックを集めやすくなります。
「芸能人の〇〇も使っている!」はバナーに限らず、路面店の看板でも良く見るコピーですね。
資格や受賞歴を持っているサービスは権威軸で訴求しましょう!
お悩み解決型サービスなら悩み軸訴求
健康グッズやダイエット食品は、ダイレクトに消費者の悩みを解決できる商品ですね。このような商品・サービスには悩み軸訴求が合っています。
パーソナルトレーニングジムのバナー広告で「30代になって下っ腹が気になりだしたあなた」というようなコピーを目にしたことがある方もいるのではないでしょうか?
ターゲットユーザーの悩みをピンポイントで指摘することによって、「あっこれ私のことだ!」とユーザーは自分ごとと捉えます。
健康・お金等ライフスタイルに関する悩みを解決するサービスには悩み軸訴求をしましょう。
バナーの参考サイト3選
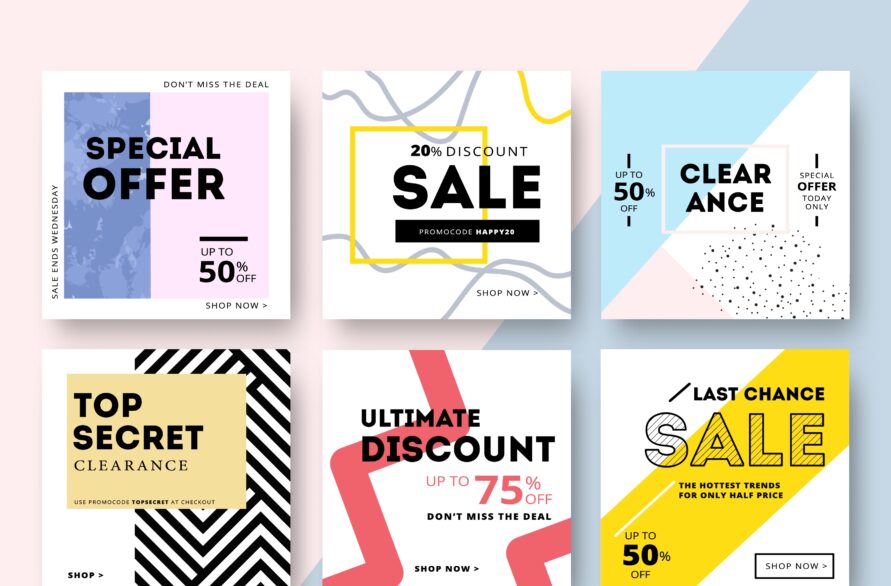
ポイントを抑えたところで、実際のバナーを見てみないとイメージしづらい方もいると思います。ここではおすすめのバナー参考サイトを3つご紹介しますので、ぜひ参考にしてみてください。

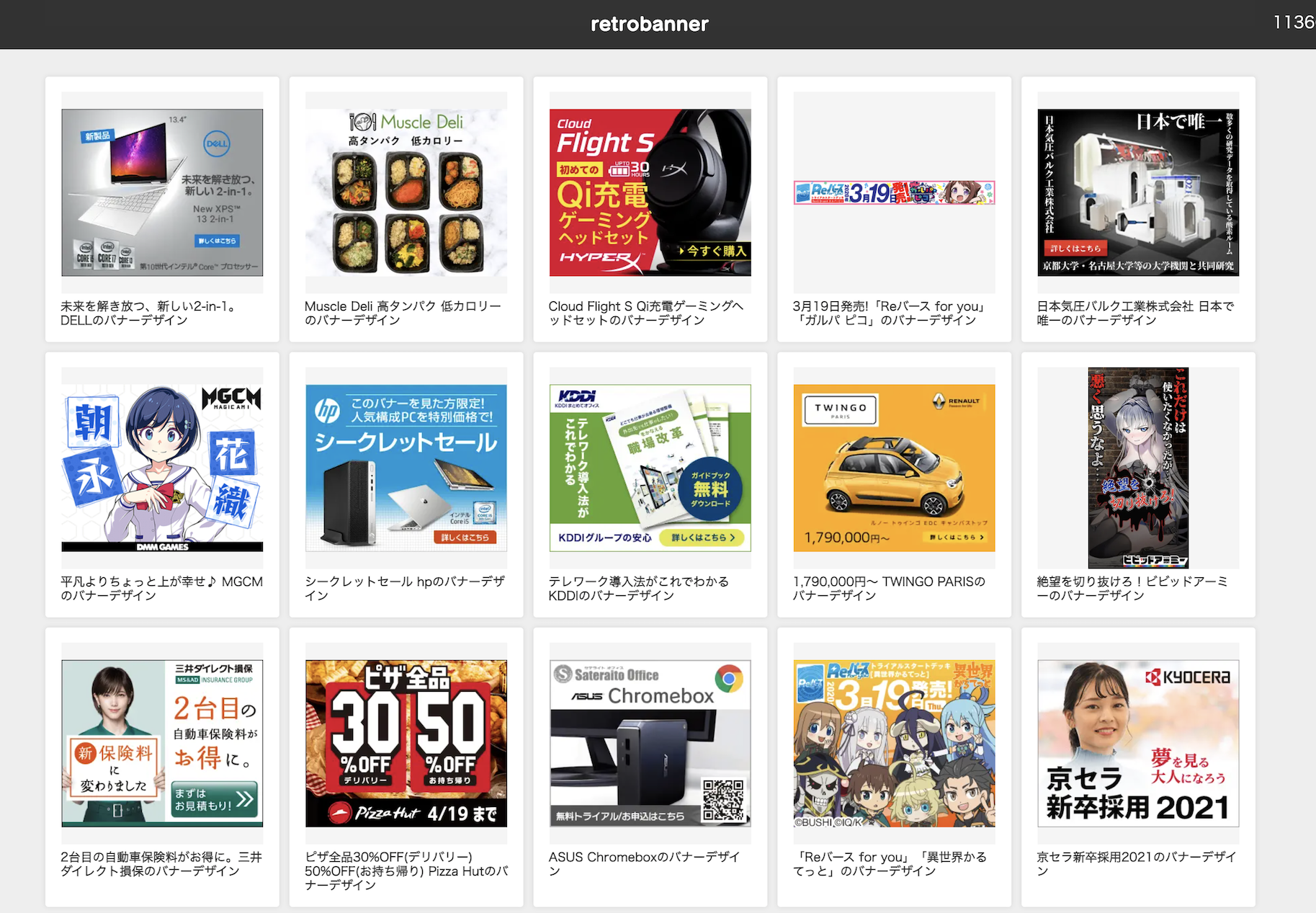
レトロバナーは、バナーデザイン専門ギャラリーサイトです。サイズ・色・業種・テイスト別で絞り込むことができるので、デザイナーとしても使いやすいサイトです。
バナーデザインアーカイブ

バナーデザインアーカイブは、インターネット上に存在する様々なバナーを収集するサイトです。サイズ・色・業種でフィルタリングでき、下にスクロールしていくと次々にバナーが読み込まれるので、操作性に優れていて見やすいサイト設計になっています。
Banner Matome

Banner Matomeは、Keicoさんが運営するバナーまとめサイト。色・業種・表現別でバナーを表示することができます。掲載数は20,000を超えていて、他サイトよりも圧倒的に情報量が多いです。
「テキスト風」「手書き風」「立体風」など表現別で検索できるのも他にはない特徴となります。
おわりに
いかがでしょうか?
ユーザーに興味を持ってもらい、クリックを促しサイトへ誘導するというバナーの目的を意識して、レイアウトやキャッチコピーを考えるようにしましょう。また、始めはデザイン案がなかなか浮かばないと思いますので、参考サイトや競合のバナーなどをチェックしながら作っていくことをおすすめします。この記事がバナー制作を必要とする方の参考になると嬉しいです。
WEBでのお問い合わせはこちら






