コラム

CTAとは?コンバージョンを増やすために欠かせないCTA設置のコツ
目次
CTAとは
CTAは「Call To Action(コール・トゥ・アクション)」の略で、日本語では「行動喚起」と呼ばれます。Webサイト上で、ユーザーを次の行動に誘導すること、または誘導するためのボタンやバナーを意味します。
CTAには様々な種類があります。ここではCTAの例を7つご紹介します。
購入

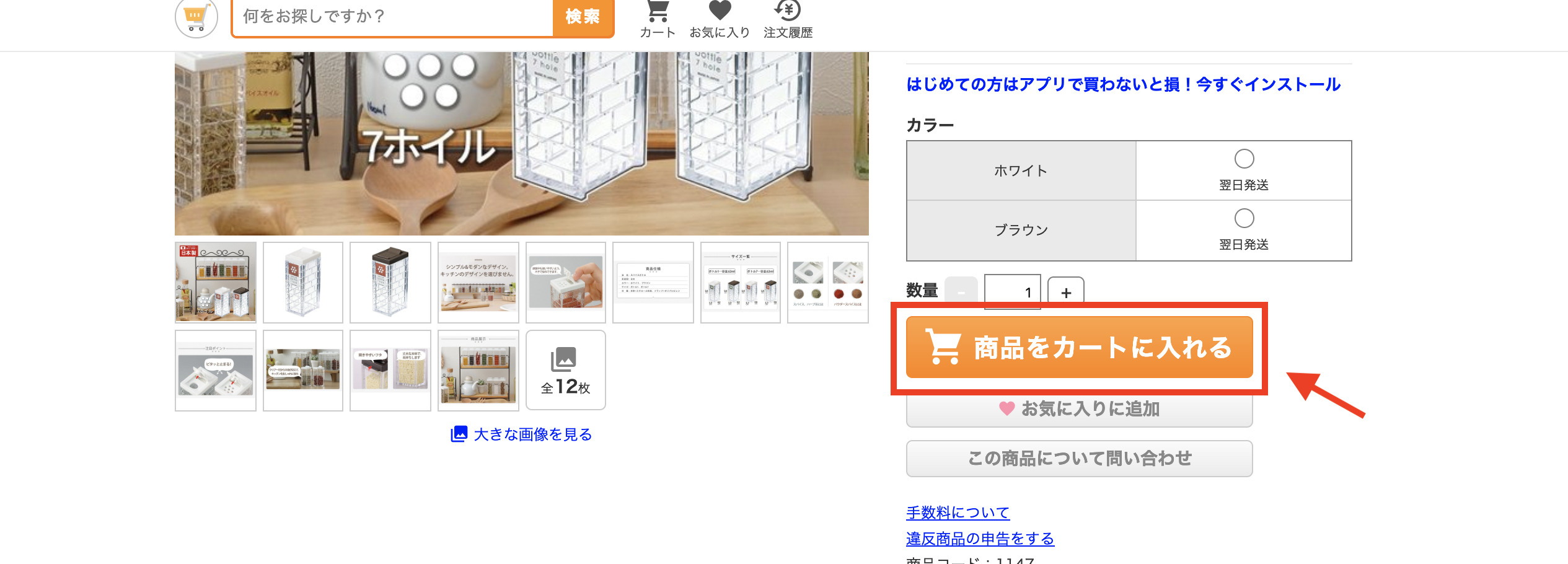
消費者が日常生活で最も多く目にしているCTAが「購入ボタン」です。商品・サービスを販売しているECサイトには必ず購入ボタンがあります。例えばAmazonでは「今すぐ買う」というコピーが使われています。
また、ECサイトではショッピングカート機能を利用している場合が多く、Yahoo!ショッピングは「商品をカートに入れる」、楽天市場は「買い物かごに入れる」など、購入ボタンひとつとっても表現方法は多岐にわたります。
お問い合わせ

「お問い合わせ」は、特にB to B商材でよく使われているCTAです。料金体系が複雑なサービスや、見積もりが必要なサービスでは、「お問い合わせ」が顧客獲得の第一歩になります。LPでも「お問い合わせはこちら」、「無料お問い合わせ受付中」というコピーのボタンを見たことがある方も多いでしょう。
資料請求

「資料請求」は、お問い合わせと同様にB to B商材のサイトやLP(ランディングページ)でよくあるCTAです。B to C商材でいうと、自動車メーカーサイトのカタログ請求をイメージすると分かりやすいかと思います。
資料請求CTAは、クリックすると企業名や連絡先、メールアドレスを要求するフォームに遷移します。フォームを入力して送信すると、メールや郵送で資料が送られてきます。
会員登録

会員制サイトには、必ず「会員登録」のCTAがあります。Webサイトに限らずメールやアプリ内で、初回利用時に会員登録ボタンをクリックしたことがある方がほとんどでしょう。「新規会員登録」「無料会員登録はこちら!」といった表現がよく使われています。
メルマガ登録

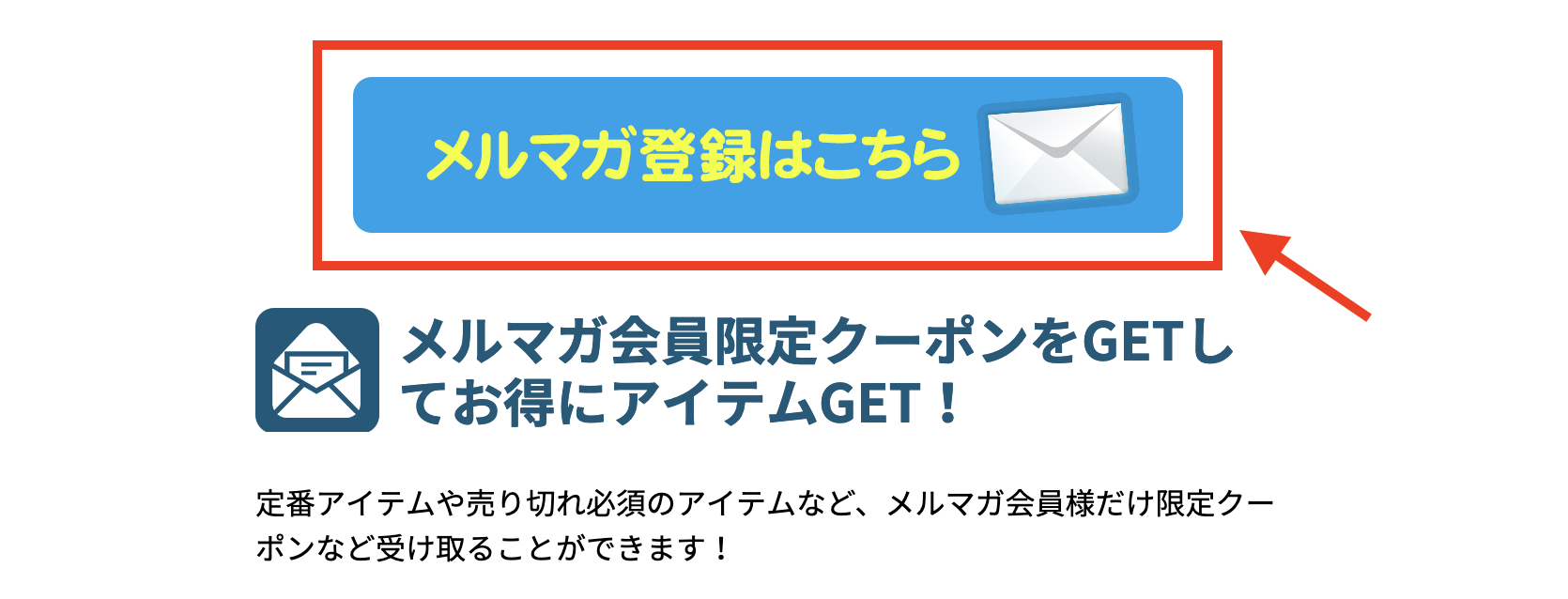
「メルマガ登録」は、ブログやキュレーションサイト、ニュースサイトによくあるCTAです。LINEやSNSの普及で需要が減ったと言われるメールマガジンですが、見込み顧客獲得の手段として今でも利用されています。
メルマガ登録CTAはメールアドレス入力画面に遷移します。取得情報をメールアドレスだけに絞ることもできるため、ハードルが低いCTAとも言えます。
Twitterフォロー

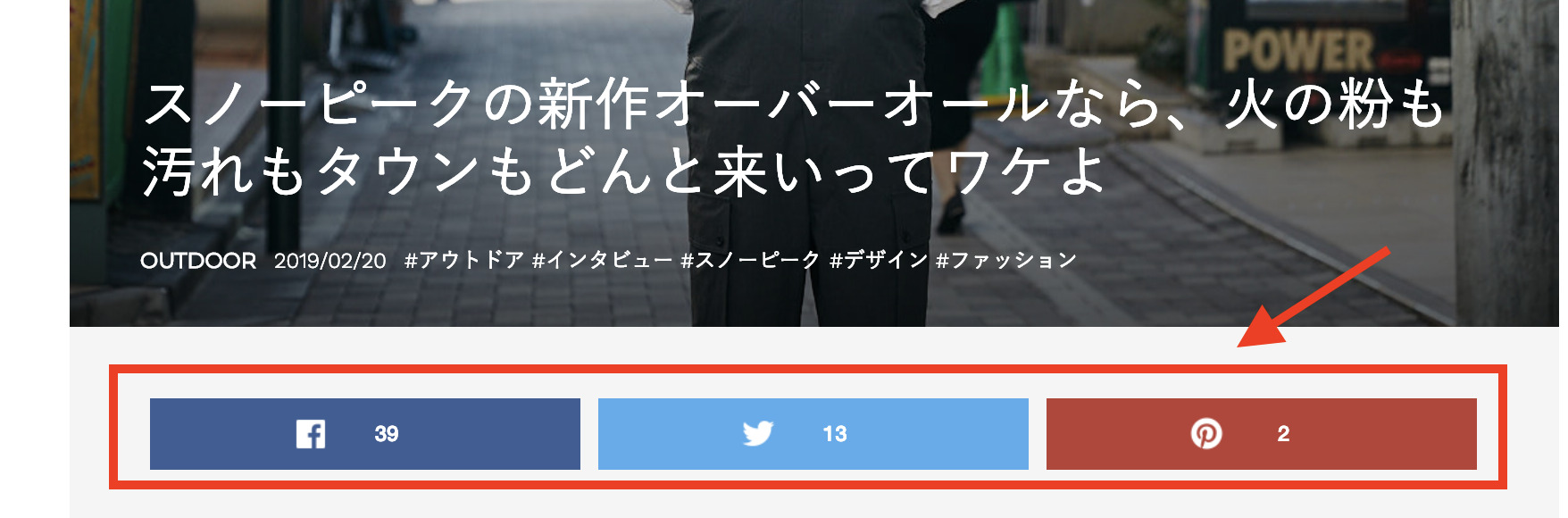
ブログ記事の上部や下部にあるTwitterフォローボタンもCTAの一種です。Twitterに限らず、他にもInstagramフォローやFacebookいいね!など様々なSNSボタンが存在します。
SNSをコアな顧客獲得のために運用している企業やインフルエンサーも多くいますので、SNSに関するCTAも非常に重要な役割を果たします。
YouTubeチャンネル登録
YouTube上のチャンネル登録ボタンもCTAの一種です。YouTubeで動画を見ていると、チャンネル名の横に赤い「チャンネル登録ボタン」があります。動画投稿者は、チャンネル登録を促すメッセージを動画内で話していますよね。
CTAの設置場所はどこがいい?

CTAの設置場所については様々な考え方があり、サービスやコンテンツの見せ方、ユーザーのリテラシーなど様々な要素によって最適な設置場所は異なります。ここでは代表的な設置場所を4つ解説していきます。
記事末尾
企業のメディアサイトやブログの記事末尾にCTAを設置するパターンです。メルマガ登録やお問い合わせボタンを記事末尾に設置することで、最後まで読んでくれたユーザーの出口としてCTAを利用することができます。
記事の最後まで読んでいる時点で、モチベーションが高いユーザーなので、記事末尾にCTAを設置するのが有効的と考えられています。
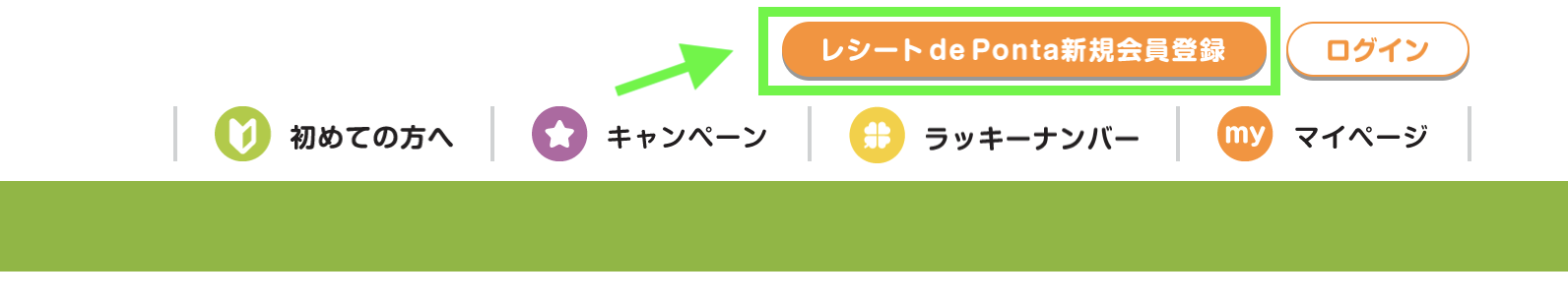
ヘッダー上部
スマホサイトの電話タップボタン(タップするだけで発信できるボタン)や、お問い合わせボタンは、ヘッダーの一番上に設置されていることがあります。
例えば車の修理業者や、水道トラブル対応サービスなど緊急を要する商材の場合、ユーザーは急いでいることが多いため、CTAはファーストビューのヘッダー部分にあるのが好ましいでしょう。
ページ右上
人がウェブコンテンツを見る時、目線の動きは「Z」または「F」の動きをすると言われています。文字は左から読んでいきますので、テキストがない場合でも自然に左→右の動きをしてしまうようです。
したがって、右サイドカラムの最上部はユーザーが目を通しやすい位置として知られており、重要なCTAバナーを設置します。機会があればぜひ大手Webメディアや人気ブログの右上に注目してみてください。ページ右上にCTAボタンを設置していることが多いはずです。
記事内
記事内の区切りが良い箇所にCTAを設置する手法は、ペライチのLPでよく使われます。関連記事や関連性がないリンクは最小限にして、とにかく商品やサービスの購入という目的のためにCTAを設置するという方法です。
記事を読んでいく過程でCTAを見せることで、機会損失を減らすというメリットがあります。しかし、ネットリテラシーが高いユーザーに対してこれを行うと鬱陶しく感じさせてしまうデメリットもあります。
商材やターゲットユーザー層によって設置する頻度を見極めるようにしましょう。
CTAを設置するときのポイント

CTAを設置するとき特に気をつけたいポイントを2つ紹介します。
とにかく分かりやすく目立つボタンにする
CTAはどれだけ多く設置しても、ユーザーに認知してもらえなかったら意味がありません。多くのCTAはボタン形式ですが、これもユーザーがボタンと認識しなければクリックされることもないです。
ちょっとやりすぎかな?と思うくらい目立つデザインのボタンにすることをおすすめします。具体的には、立体感を出したり、カーソールを乗せると色が変わるといったデザインにすると良いでしょう。CTAを設置する際は、分かりやすく目立つデザインのボタンを使いましょう!
コンテンツにマッチしたCTAを設置する
コンテンツにマッチしたCTAを設置しましょう。個人ブログや複数のサービスを展開している企業サイトにある例ですが、サイト全体で全てのページに1つのあるCTAを設置しており、各ページのコンテンツにマッチしていないことがあります。
A商品に関する記事、B商品に関する記事、C商品に関する記事すべてにA商品購入ボタンをCTAとして設置していたら、B・Cの記事を読んでいるユーザーはほとんどクリックしないでしょう。したがって、コンテンツに応じたCTAを設置することが売上アップや新規顧客獲得には欠かせません。
おわりに
CTAの概要、コンバージョンを増やすために覚えておきたいCTA設置のコツをご紹介してきました。
CTAの設置場所は、提供するサービスや商品によって異なるため、ABテストをしながら改善していきましょう。また、CTAは「とにかく分かりやすく目立たせること」「コンテンツにマッチしたものを設置する」の2つを実行するだけで大きく成果が変わります。また、ボタン上のテキストや色、装飾など、そのパターンはたくさんあります。仮説をしっかり立て、データを活用してコンバージョン率を上げていきましょう!
WEBでのお問い合わせはこちら






